最终结果图如下:

实现过程:
1、从元件库中拖一个动态面板,调整所需大小,接下来的步骤都通过双击动态面板来完成。
2、双击动态面板,弹出框“面板状态管理”,新建状态并命名。此处新建了TAB1、TAB2、TAB3...(需要几个tab根据自己需求)。

3、再次双击动态面板(之后要再修改控制面板的内容都双击),弹出“面板状态管理”。双击TAB1,进入tab1编辑页面。
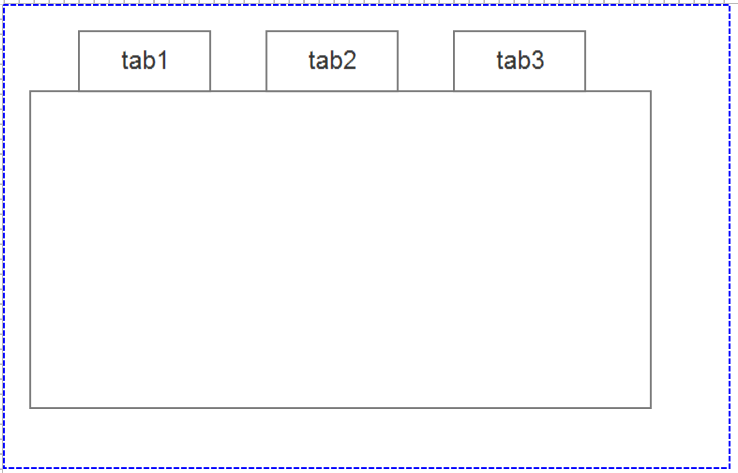
在tab1界面,拖动一个大矩形,三个小矩形。调整位置将三个小矩形的底部和大矩形的顶部重合(这里可以放大来看,一定要重合)。

4、选中tab1,点击矩形右上角的小圆点,选择底部无框的矩形,此时tab1的底边就不见了。
这个步骤完成后如果tab1的底部线还在,那就再检查一遍tab1小矩形的底部与大矩形的顶部线框有没有不重合(如步骤三)。


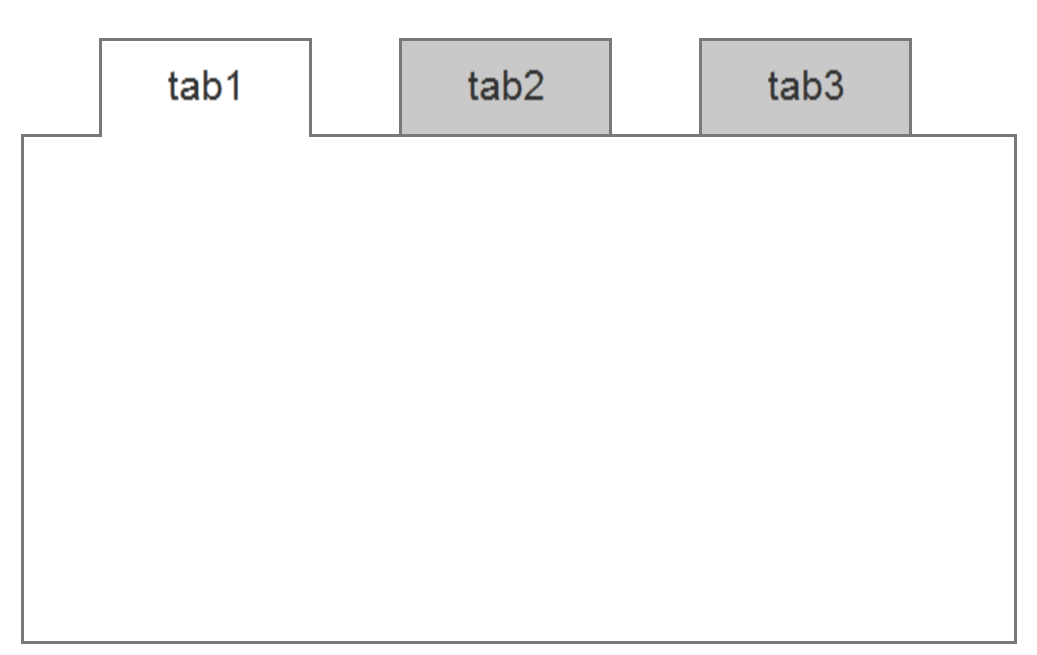
效果图:

再给tab2和tab3添加背景颜色:

5、重点来了:选中tab1,添加交互动作“鼠标单击时”,双击“鼠标单击时”,弹出窗,进行相关设置如图片所示。


6、将tab2、tab3重复步骤 2~5,在各自的大矩形框内写上各自的内容~