1 photoshop 切图
操作对象:专业的UI设计师设计的网站视觉稿;
1.1 什么是切图?
把视觉设计师提供的设计稿转化为需要的各种.png/.jpg文件的过程;

1.2 为什么要切图?
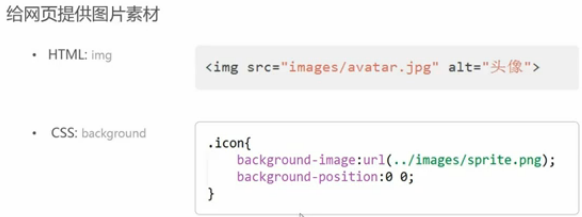
给网页提供图片素材,在HTML中使用的img,在CSS中使用的background;

1.3 如何切图?
- 使用PS工具
- 使用背景图
- 图片合并方案
- 浏览器兼容
2 工具面板、视图
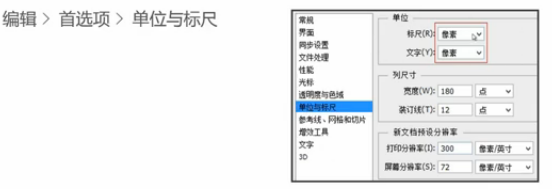
2.1 首选项、面板
在Photoshop的首选相中的设置:把标尺和文字的单位改成像素;

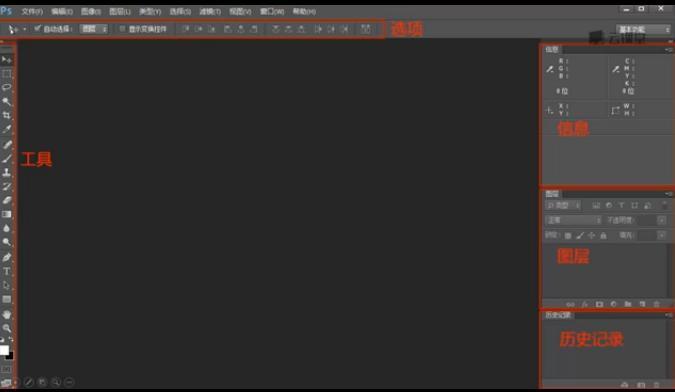
面板:打开工具、选项、图层、信息和历史记录

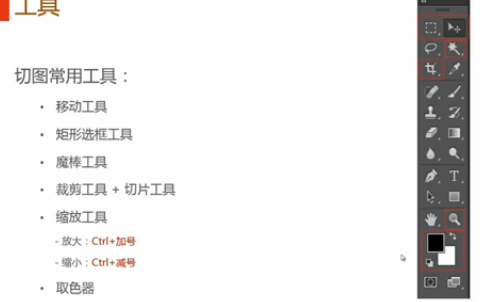
2.2 工具
- 工具:移动工具、矩形选框工具、魔棒工具、剪裁工具+切片工具、缩放工具、取色器
- 移动工具:自动选择+图层、撤销(Ctrl+z;历史记录);
- 矩形选框工具:
- 魔棒工具:
- 剪裁工具+切片工具:
- 缩放工具(Ctrl++;Ctrl+-;Alt+滚轮);
- 取色器:

2.3 辅助视图:
在“视图”菜单下开启:对齐、标尺(Ctrl+R)、显示参考线(Ctrl+;需要勾选显示额外内容)
3 测量、取色
打开视觉稿,获取信息(尺寸信息和颜色信息)
3.1 测量
所有的数字都是需要测量获取的
- 宽度、高度
- 内边距、外边距
- 边框
- 定位
- 文字大小
- 行高
- 背景图片位置
-
测量工具:矩形选框工具和信息面板工具
- 文字的大小:
- 单独图层的字号,用文字工具;
- 背景图层的文字,用矩形选框工具;
- 行高:
- 单独文字的行高,用文字工具读取;
- 背景文字中的行高,用矩形选框工具;
- 文字的大小:
-
矩形选框工具
- 添加到选区:按住shift;
- 从选区中减去:按住Alt;
- 与选取交叉:按住shift+alt;
注:添加到选区的巧用,在测量大的选区的大小时,可以在两边各画一个小的矩形!!!
3.2 取色
所有的颜色都需要用取色
边框色
背景色
文字色
工具:拾色器&吸管工具
- 边框色:用拾色器
- 背景色:可以通过拾色器选取
- 文字色
- 独立图层中的,用文字工具查看(如果反差大就用拾色器);
- 背景图片中的,用拾色器
取色器的巧用:
- 确定背景颜色是否为纯色?用拾色器
- 确定背景颜色是否为线性渐变?在容差较低的情况下用魔棒工具
4 切图
4.1 切图的分类
那些图是需要切出来的?
- 修饰性的(一般用在background)
- 图标、logo
- 有特殊效果的按钮、文字等
- 非纯色的背景
- 内容性的(一般用在img标签中)
- banner/广告图片
- 文章中的配图
图片的保存类型:
- 修饰性的图片:PNG24(支持半透明)和PNG8
- 内容性的图片:一般保存为JPG
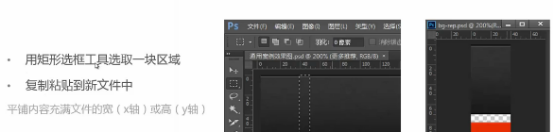
4.2 有文字背景切图
独立图层的文字,则隐藏文字图层

若文字和背景合并,平铺背景覆盖文字;

4.3 切图步骤
保存为PNG24:

若为单独图层:则用1、3步骤;
若为分布在多个图层上则需要第二步,合并图层。
保存为PNG8:


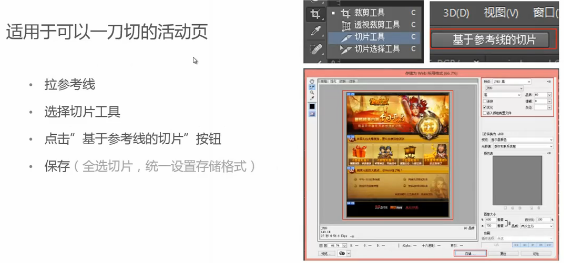
4.4 切片工具

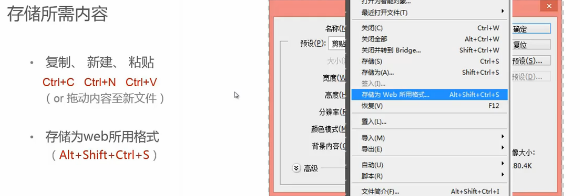
5 保存
保存所需要的文件:
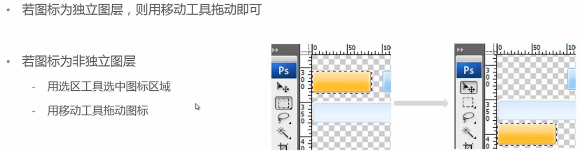
独立图层,可以直接拖拽到新的文件里面,或者使用三组快捷键,新的文件要背景设置透明;
非独立图层,要先合并可见图层,然后用三个快捷键;

保存类型:
- JPG格式:当图片色彩丰富并且无透明要求时,建议保存为JPG格式并选择合适的品质以压缩文件的大小;
- PNG8格式:当图片色彩不太丰富时无论是否有透明要求,都请保存为PNG8格式,并设置无仿色、杂边为无、颜色256等。
- 当图片有半透明要求时,请保存为PNG24格式;
- 为保证图片质量,保留一份PSD,在PSD上进行修改;方便维护并保证修改后的图片质量。
6 维护修改
如果想要改变图标的位置、加个新的图标、删除一个图标、删除空白画布,该如何操作?
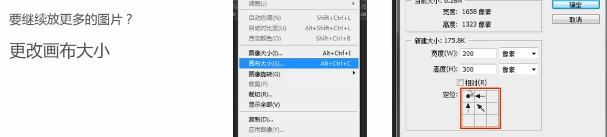
修改与维护一:要继续放更多的图片?更改画布的大小(图像:画布大小)

修改与维护二:移动图标

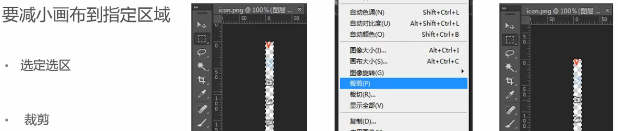
修改与维护三:减小画布(剪裁有两种方式)

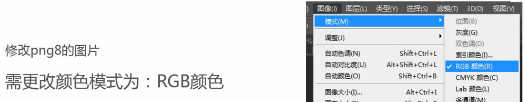
注意事项:修改PNG8格式的图片时,要更改颜色模式从索引颜色模式为RGB颜色;

7 图片优化与合并
使用背景图片代码:

为什么要使用sprite拼图?意在减少网络请求,提升网页加载速度;
图片优化合并的方案:图片的大小与质量、合并时的排列方式和分类;
拓展阅读:谈谈CSS精灵、CSS sprite;
下载腾讯龟哥的CSS sprite样式生成工具,在Github上;
css sprite
7.1 图片的大小与质量:
要在图片的大小与质量之间进行取舍?两种压缩工具:有损的和无损的;

7.2 合并
合并之排列:
图片之间必须保留间隙;

合并之分类:

合并的推荐:

浏览器兼容考虑: