父组件向子组件传值
1. 效果

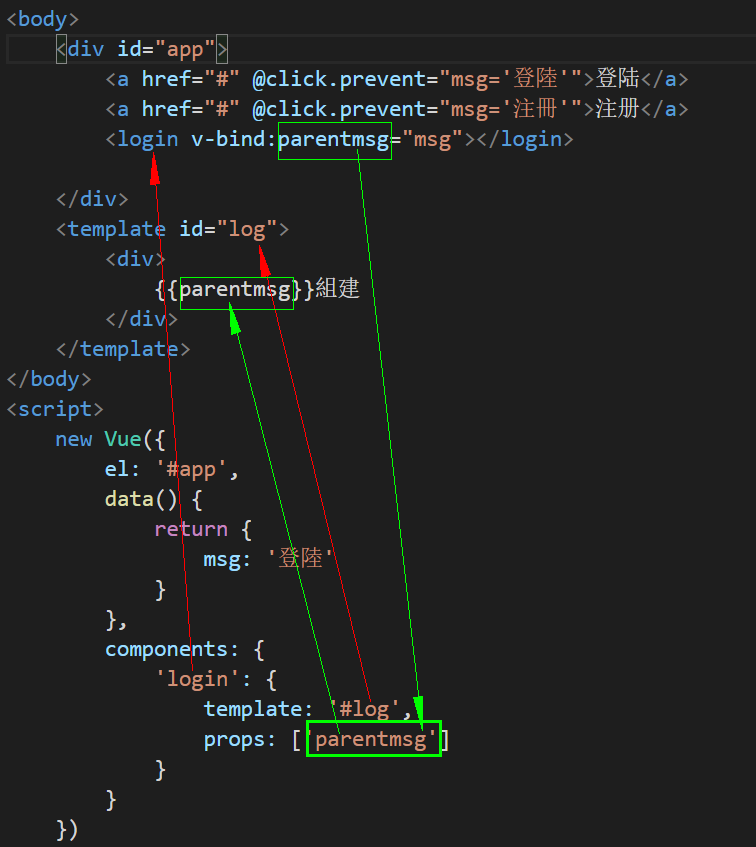
2. 代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="../table/js/vue.js"></script> </head> <body> <div id="app"> <a href="#" @click.prevent="msg='登陸'">登陆</a> <a href="#" @click.prevent="msg='注冊'">注册</a> <login v-bind:parentmsg="msg"></login> </div> <template id="log"> <div> {{parentmsg}}組建 </div> </template> </body> <script> new Vue({ el: '#app', data() { return { msg: '登陸' } }, components: { 'login': { template: '#log', props: ['parentmsg'] } } }) </script> </html>
3. 知识点:
3.1. 如何声明一个组件?
答:首先在<div id='#app'>外面写入一个<template>标签,里面只允许有一个根元素。这个<template>标签的id,为vue对象的components属性中login对象(login对象是一个这个标签的名称)的template属性的值。说了这么绕来一个图说明他们的对应关系。

3.2 如何父组件向子组件传递值??
答:首先需要在<login>标签上绑定一个属性,属性名随便,这里为parentmsg(不可以为大写),值就为父组件的data中的值(msg),这时还不能直接使用,需要在子组件里面声明props属性(为一个数组),里面写绑定的属性名称,这时就可以用{{属性名}},来拿到父组件msg的值了。
--------------------------------------------------------------------------------------------------------------分割线-------------------------------------------------------------------------------------------------
我主要是记录语法规则,如果有错,望及时通知纠正,谢谢。