注:本文中提到的所有测试都是基于谷歌浏览器。
最近在做一个练习的时候,遇到了这种情况:

图片下方有很小的一段空隙,如果要对图片下方紧挨着的元素设置边框或是其他背景色,中间的空隙就会很突兀。
为了解决这种情况,经过查阅网上的各种资料,我发现使用vertical-align:bottom;可以解决这个问题。如图:

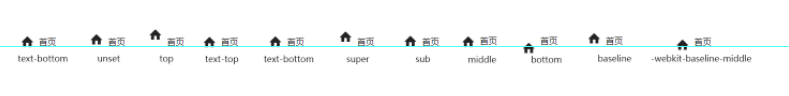
同时,verticlal-align也可以调整小图标与文字之间的垂直高度,例如,在默认情况下图标与文字之间的垂直位置:

当我设置了vertical-align之后,对于vertical的不同的值,浏览器会显示不同的情况,详情如下所示:

各取值的含义:
baseline:基线对齐;
sub:下标对齐;
super:上标对齐;
top:顶端对齐;
middle:中部对齐;
bottom:底端对齐;
text-top:与文本的顶端对齐;
text-bottom:文本的底端对齐;
另外,vertical-align也可以去长度值,百分比值。