背景介绍:
在一个以AspNet MVC Web API技术为后端的Web开发项目中,使用了Vue 2.0+作为前端表现技术。
在进行两种开发框架的物理文件整合的时候,笔者不想把他俩的物理文件都“揉”在一个文件夹下面。
想尽量隔离开来,方便前后端两类开人员,把精力只关注到自己的开发文件上。
具体配置:
1、在Asp.Net MVC Web API项目文件夹下,新建一个文件夹“vue_src”(名称可以根据自己的需要,随意),把Vue创建的前端项目文件都放置在此文件夹下。
2、接下主要是针对vue.config.js文件的设置:
module.exports = {
//https://cli.vuejs.org/zh/config/
publicPath: '/vuejs/',
outputDir: '../vuejs', //当运行 vue-cli-service build 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除。Default: 'dist'
assetsDir: 'static', //放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
indexPath: '../index.html', //指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。Default: 'index.html'
productionSourceMap: false, //如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
//如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。
devServer: {
proxy: {
'/api':{
target:'http://localhost:8001/api',
changeOrigin:true,
pathRewrite:{
'/api':''
}
}
}
}
}
上面的设置,会使前端编译后的文件,放在前端源码目录同级“vuejs”目录下(将来发布web系统时,将跟随后端一起发布),还会在站点根目录生成首页文件index.html。
上面的设置中,还有一个代理的设置,在进行前端开发工作时,需要用到。
前端的设置就是这些。
站在后端开发角度,希望打开网站首页时,即可直接显示前端的html页面,最好默认就是index.html,但又不想把index.html显式显示出来。想要的效果如下图地址栏所示。

但是此时你会发现Asp.net MVC 默认不会显示这个前端首页。你需要手工加上index.html才行。

如何把index.html隐藏掉呢?
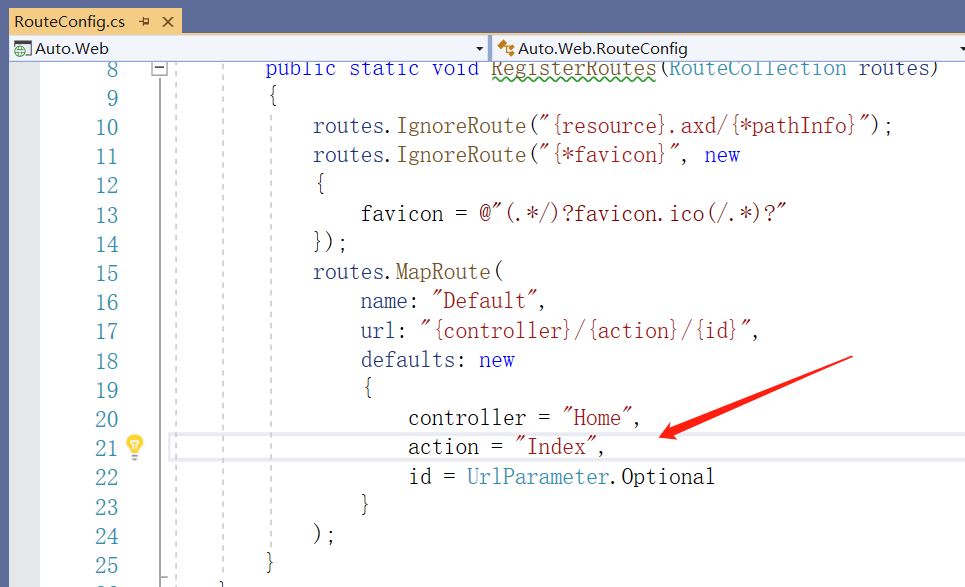
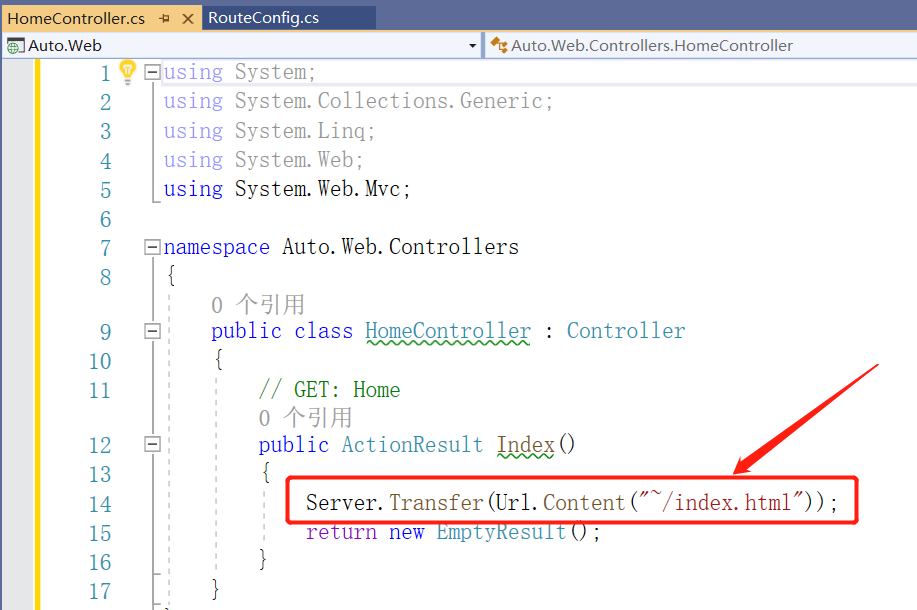
答案是利用url重定向,重定向有两种,我们这里使用服务端重定向,这样url就会比较干净。
代码如下:


到此就结束了。
一年多没怎么接触web开发和前端开发了,这一次有机会又接触了一下,手生了不少,捣鼓了好久。在此记录一下,以防下次再用到。