一、wx.showToast

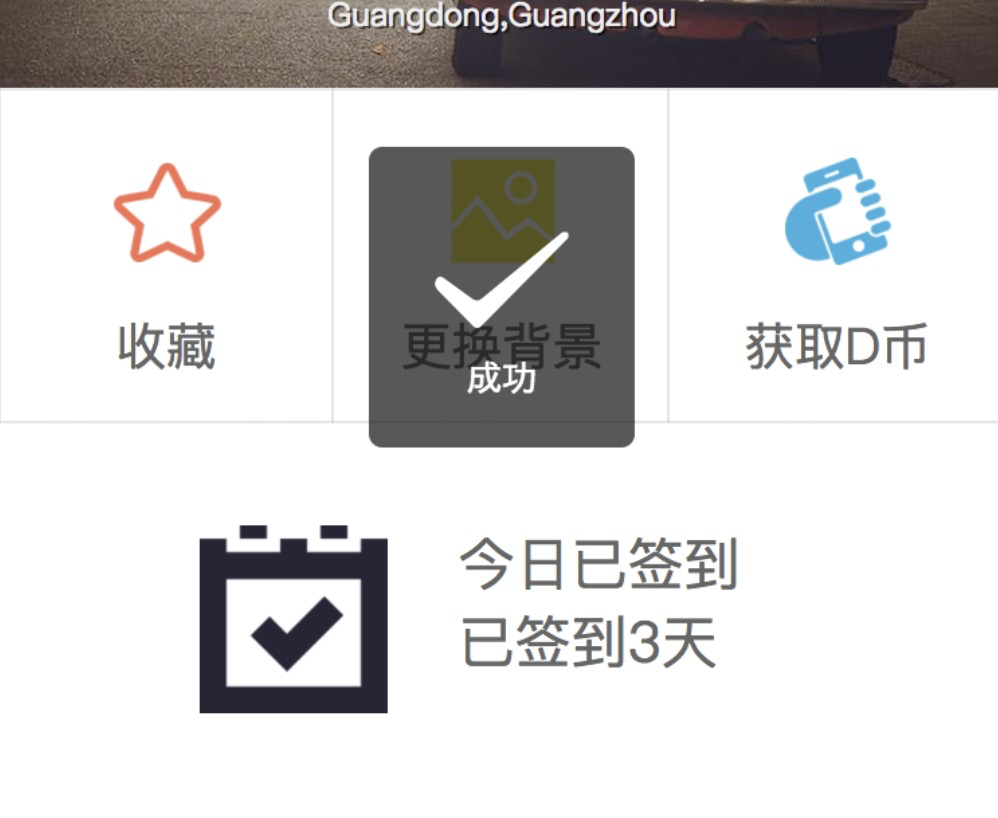
如上图所示,showToast会显示一个弹窗,在指定的时间之后消失。中间的图标默认只有加载中和成功两种,也可以用image参数自定义图标
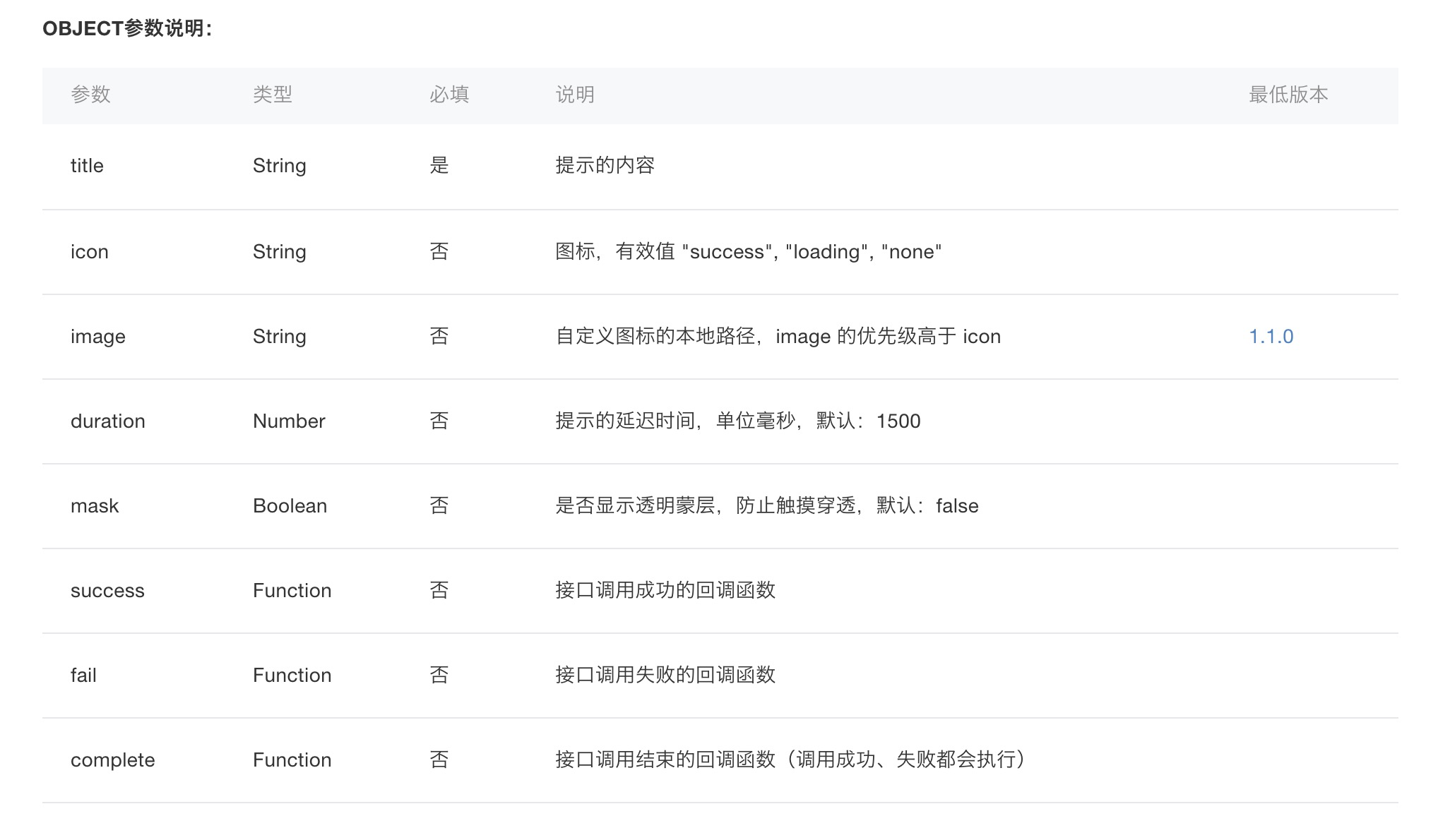
wx.showToast({ title: '成功', icon: 'success', duration: 2000 })
参数说明:


二、wx.showModal

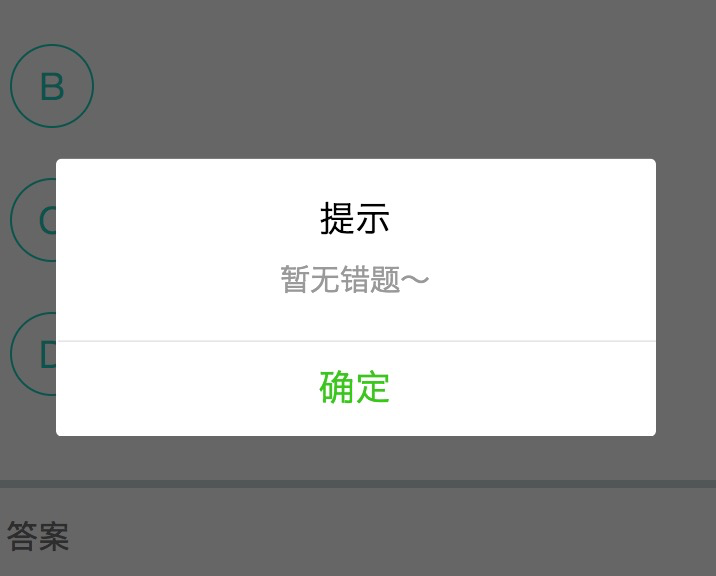
showModal不会自动消失,在可以在用户点击确定后跳转到其他界面
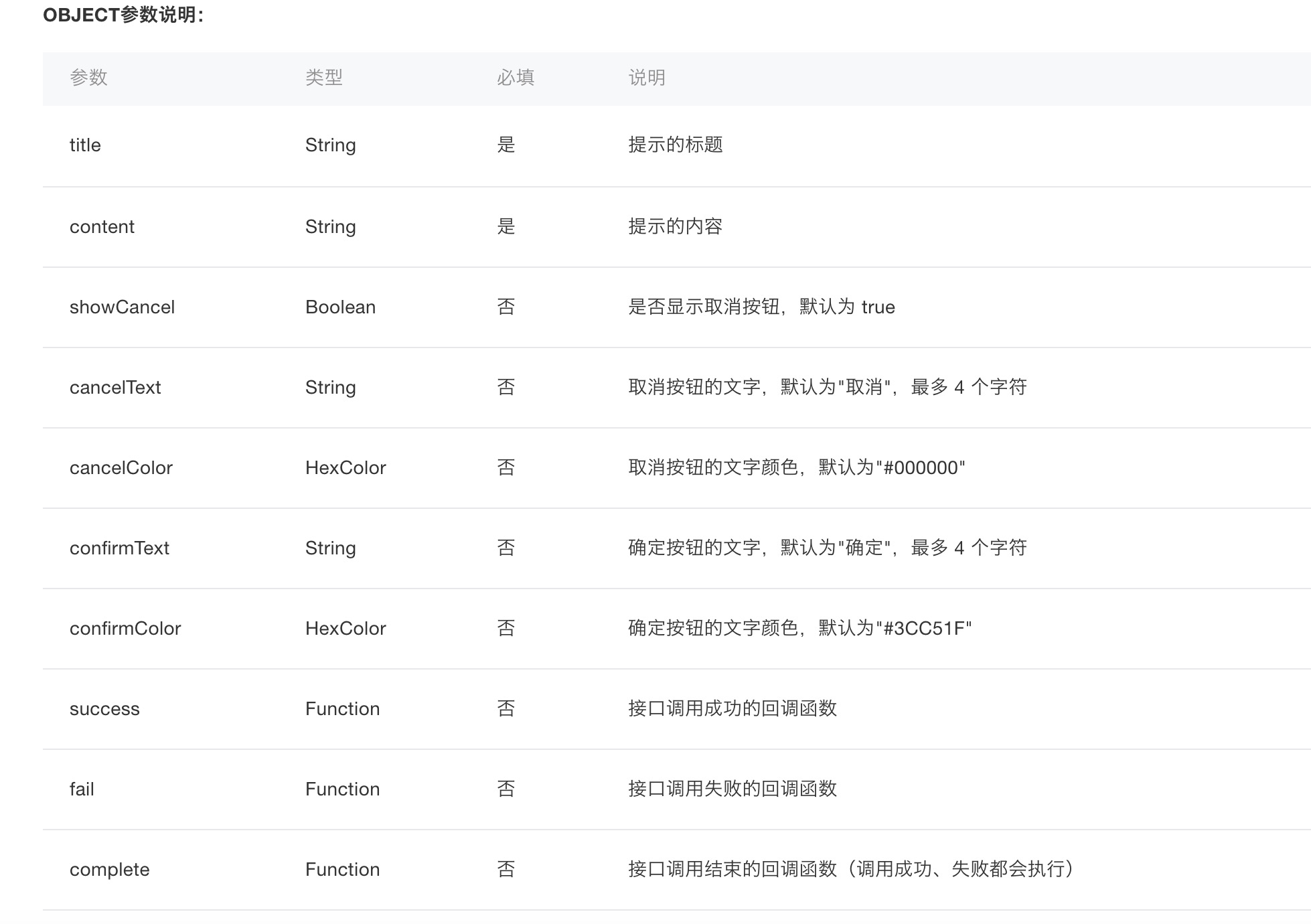
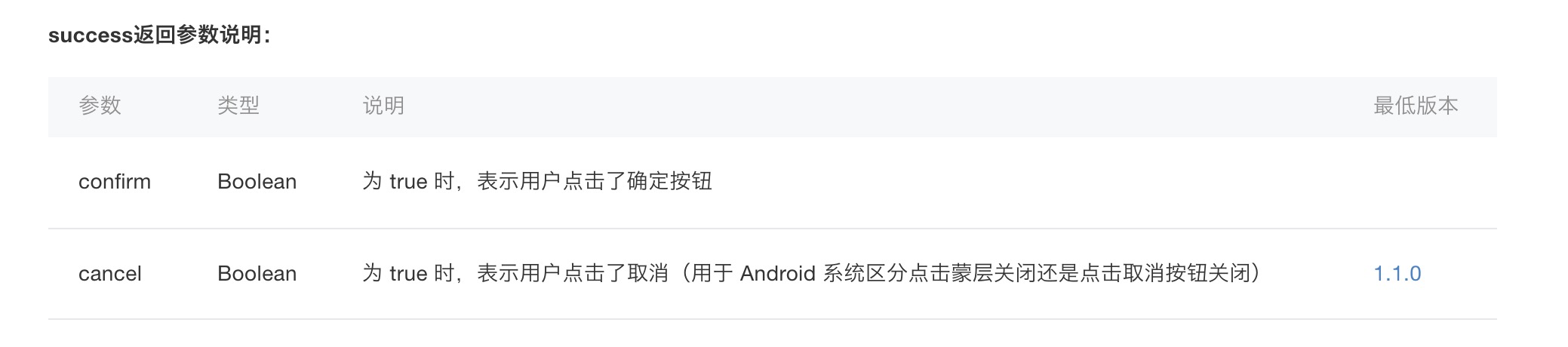
wx.showModal({ title: '提示', content: '暂无错题~', showCancel: false, success: function (res) { if (res.confirm) { wx.redirectTo({ url: '../choice/choice' }); } } })
参数说明: