我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复403或者20200411可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
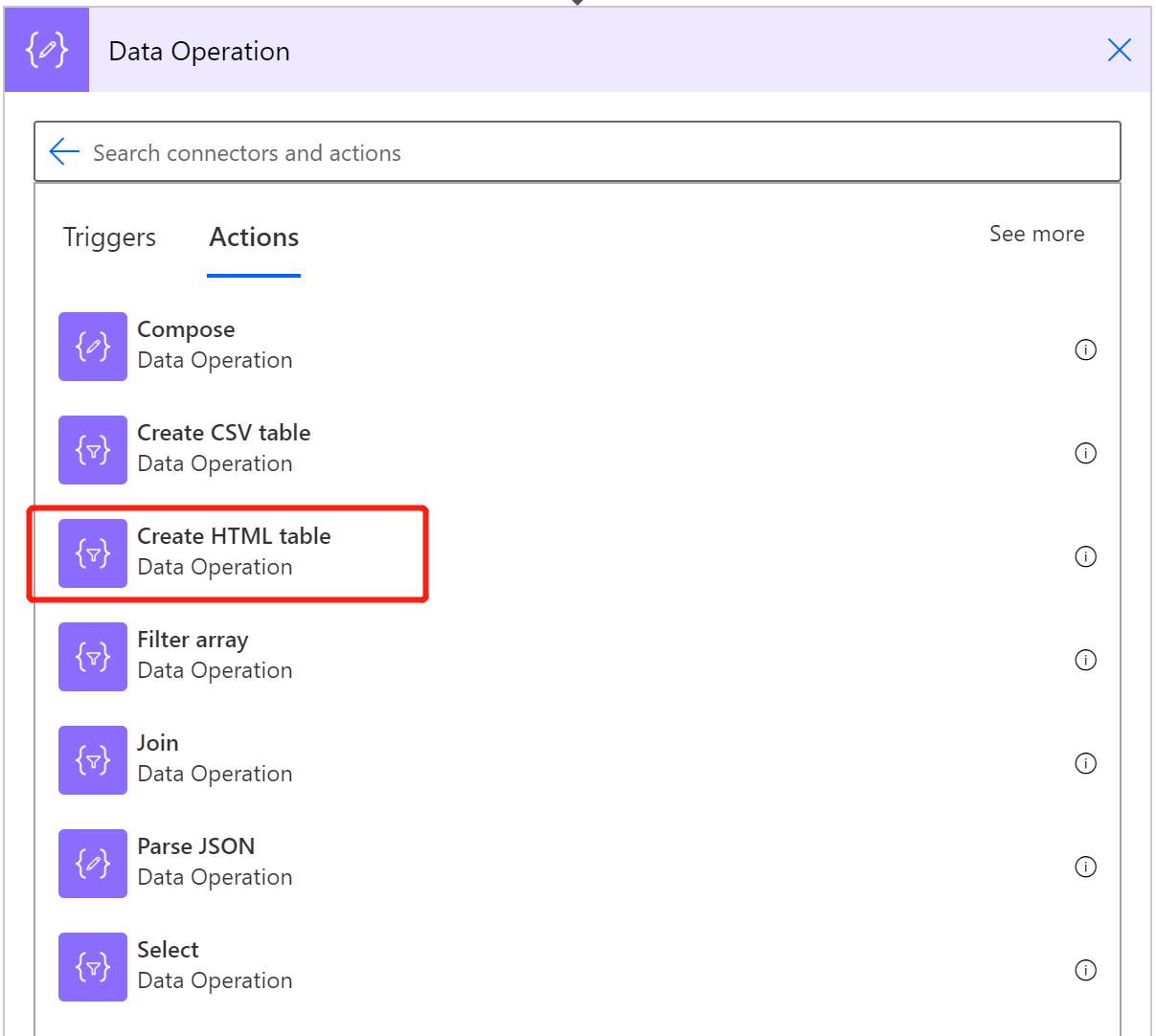
有时候发邮件需要发表格数据,比如将实体符合条件的数据做成列表发出去。如果你想用字符串自己拼凑的话,那有点笨,请考虑使用Data Operation这个Connector下面的 Create HTML table操作。

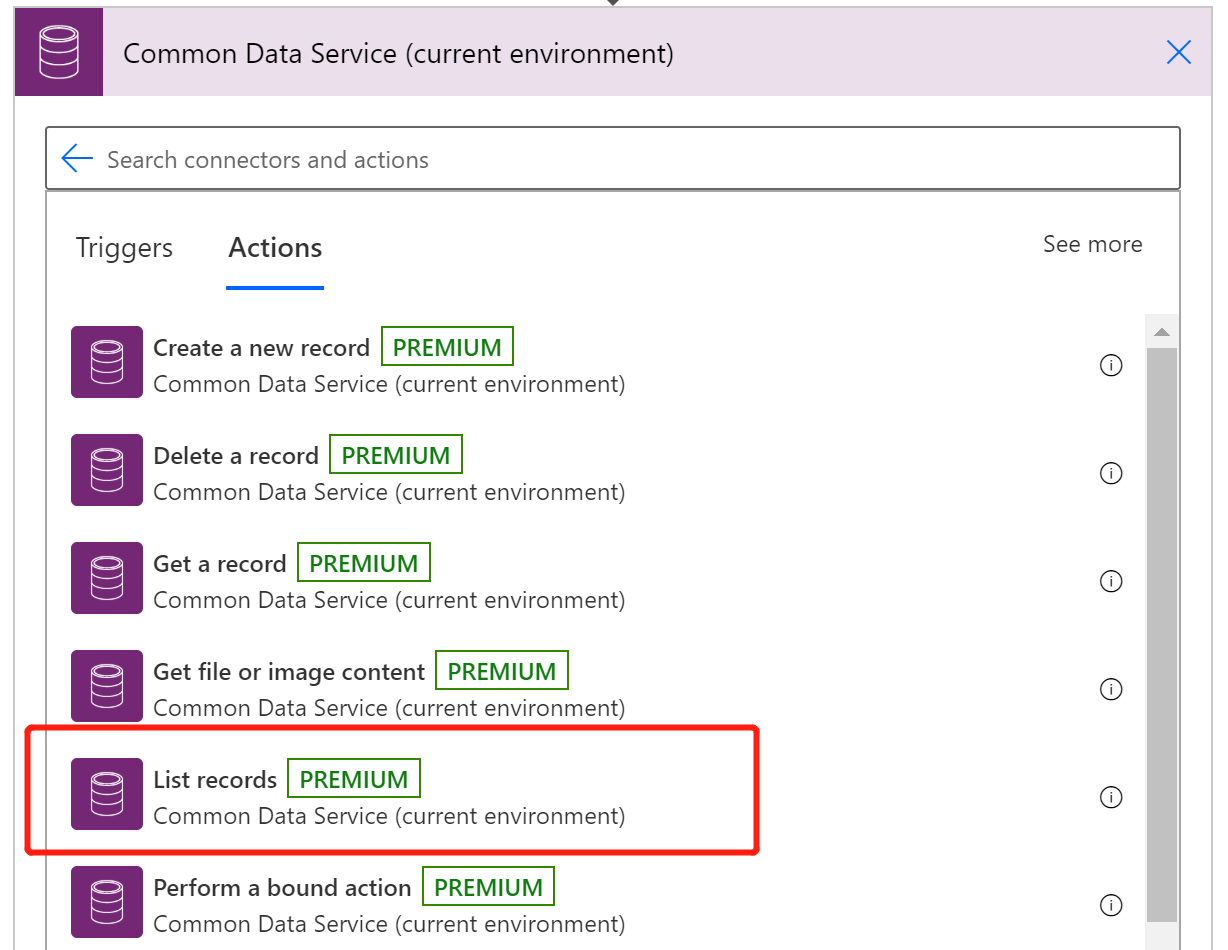
我这里举个例子,前面使用 Common Data Service (current environment) 这个Connector中的 List Records 操作查询数据,强烈建议查询数据指定 Select Query 为需要的列名,用逗号分隔即可。

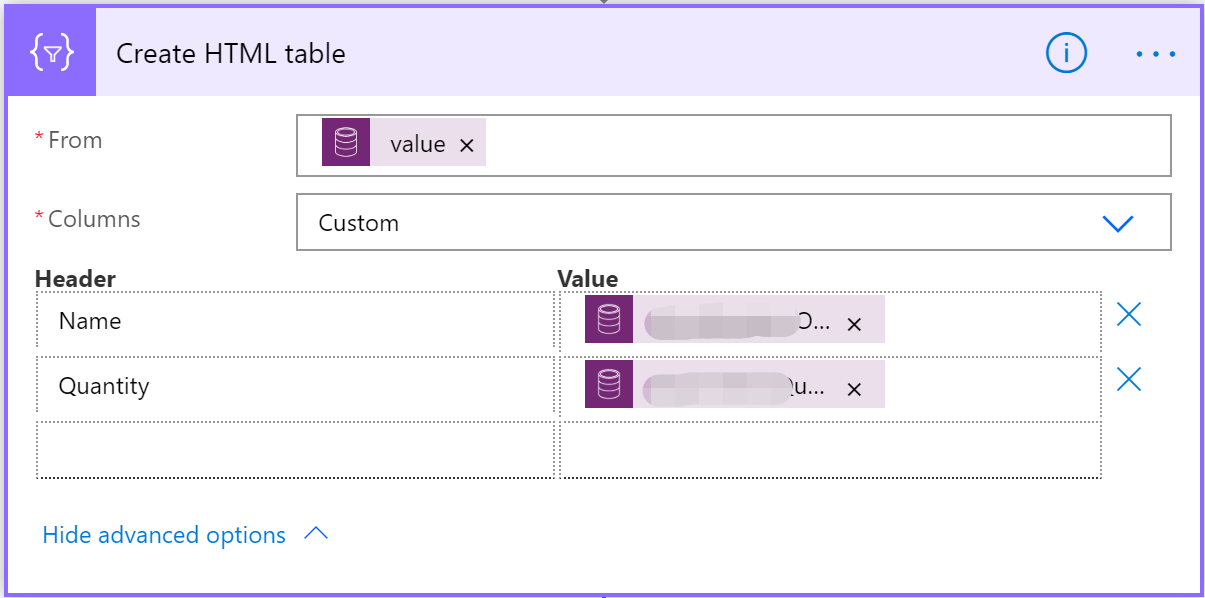
后面步骤增加一个 Create HTML table的步骤,因为前面步骤查询出来的列比较多,如果使用自动列的话,会有不少列,所以我这里选择Custom。
然后在Header自己输入列标题,Value列选择前面查询出来的列。其中From是类似这样的表达式:outputs('List_Record_Action_Name')?['body/value'] ,当然可以通过添加动态内容加进来,不用手工输入表达式。Value是类似这样的表达式:item()?['ly_name'] ,当然也是可以通过添加动态内容加进来的。

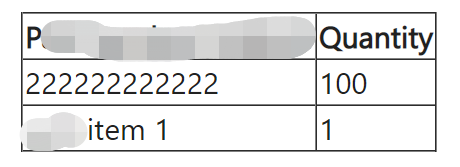
这种步骤输出结果是一个html table,没有边框。
如果需要加上边框的话,可以用表达式来做,类似这种表达式:replace(body('Create_HTML_table'),'<table>','<table border="1" style="border-collapse:collapse;">') 。

还可以参考如下博文获取更多信息:
Working with HTML tables in Power Automate Flows