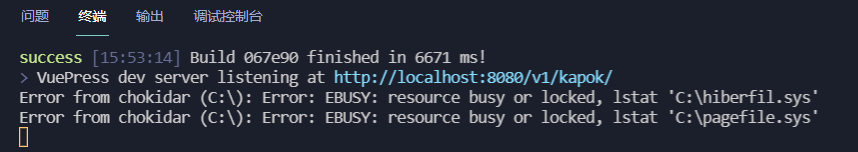
1.引用了Element组件后,报以下错误:

解决方式:
安装async-validator
"dependencies": { "async-validator": "1.11.5", "element-ui": "^2.15.6" }
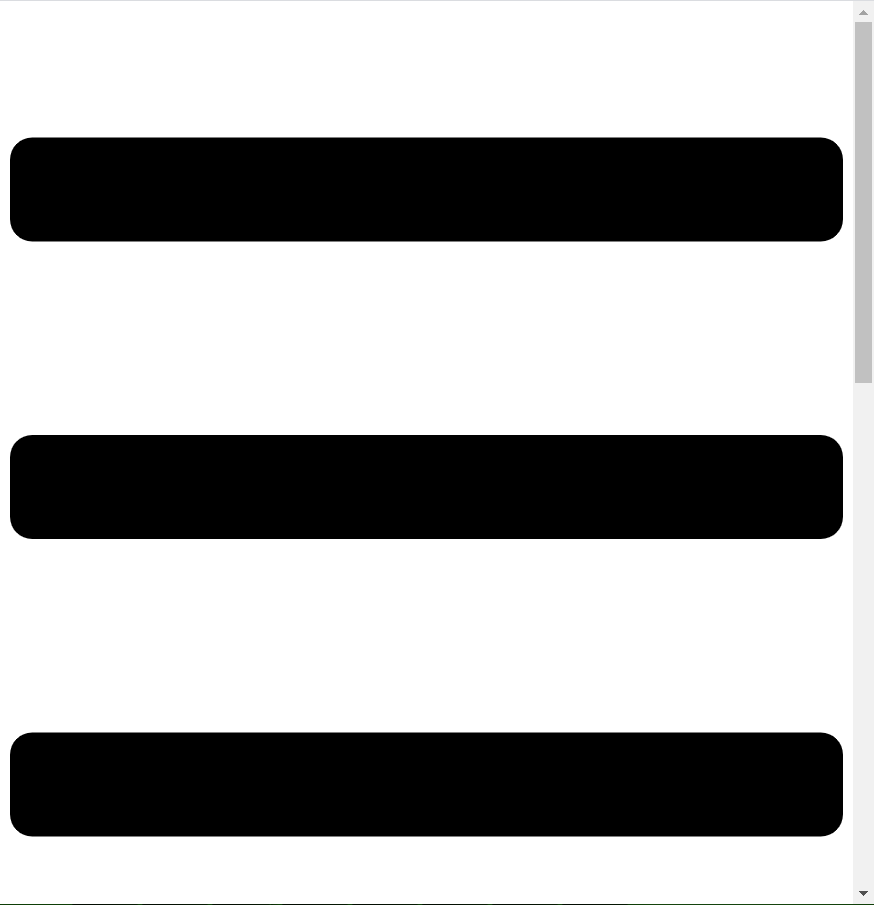
2.部署到服务器后页面变成下图所示

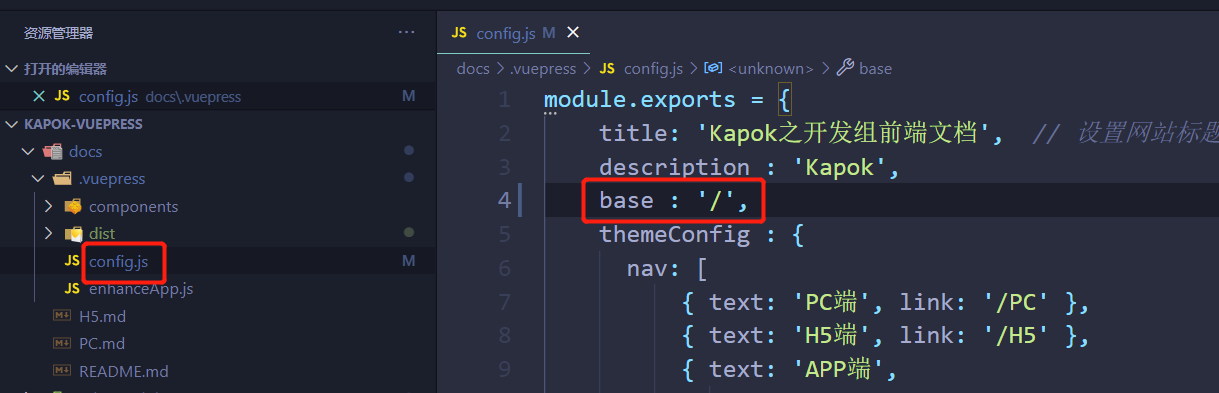
解决方式:
把config.js里的base修改为斜杠即可。

3.md文件引用Vue组件时,Vue里面有一份代码,md文件再次复制代码,会导致代码重复,修改时需要同时修改两处。
解决方式:在md文件中引用vue文件的代码
<<< @/docs/.vuepress/components/Table.vue