下面我们介绍两个抓包工具。
一、F12
F12(开发者工具)是Chrome浏览器自带的一个抓包工具,比较方便也比较灵活,我们在工作中会经常用到。
比如访问某些网站有异常的时候,我们可以通过F12抓取报文分析具体问题。
F12主要针对的是HTTP协议和HTTPS协议,它可以去确认我们的网络数据包的一个状态。
通过分析请求报文和响应报文里面的内容,从而分析出请求数据和响应数据是否正确,也可以分析出来问题是前端问题还是后端问题。
二、Fiddler
Fiddler需要自行下载安装。
它可以查看到本机发出的所有请求。有时由于浏览器屏蔽的原因,我们无法使用F12看到返回值,这时我们可以用Fiddler进行抓包,或者换成火狐浏览器查看。
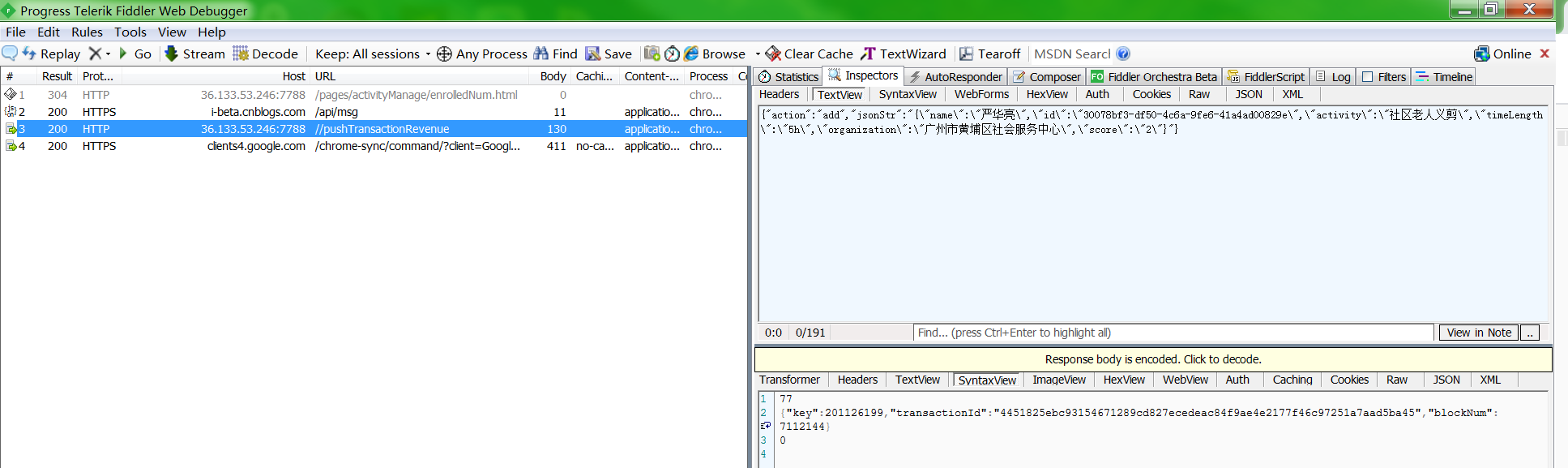
Fiddler使用示例如下,左边是显示请求,右边是抓包后的数据分析。其中Inspectors较常用:

抓包后的分析方法:
抓包工具在没有设置过滤器的情况下,没有抓到请求信息,可能是前端页面元素没有绑定事件,也可能是前端js发生了错误。这就是前端的bug。
若抓取到的请求返回的结果错误,我们要确认一下,是否前端传输的数据是错误的,是的话那就是前端的bug。如果确定传值是正确的话,那就是后端的bug。
若抓取到的请求返回值的http状态码是500的话,说明是后端服务器的一般内部错误,那就是后端的bug。
若果抓取到的请求返回值http的状态码是404的话,说明可能后端服务器根本没有对应的服务(后端忘记部署了),当然也可能是前端在提交请求的时候,提交了错误的地址(请求地址写错了)。