最近,我在项目开发中遇到这样的问题。

要给这个tab的底部的蓝线左右加上圆角。


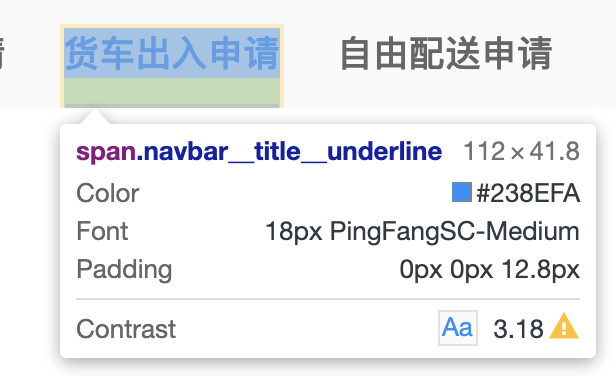
然而,这个元素实际如上图所示,只是active的时候加了个underline的类,蓝线并没有单独的html。
若给这个span加上border-bottom-left-radius和border-bottom-right-radius也只能给蓝线的下半部分加上圆角。
正当困惑时,我突然想到了CSS3的border-image属性,也许可以解决这个问题。
然后,我查阅了相关资料,解决了上面的问题。代码为:
.register-search .navbar__title__underline { padding-bottom: 0.8rem; border: 0.125rem solid transparent; -webkit-border-image:url(../images/blueline@3x.png) 0 0 6 0; /* Safari 5 */ -o-border-image:url(../images/blueline@3x.png) 0 0 6 0; /* Opera */ border-image:url(../images/blueline@3x.png) 0 0 6 0; }
这段代码的要点为:
1.设置border的宽度,并且设置为透明。
2.让设计师切出设计图的蓝线(324*6),然后用border-image引用,调好上右下左的切割位置即可。
这里详细介绍下border-image。
border-image的第一个参数是边框图片路径,即border-image-source。
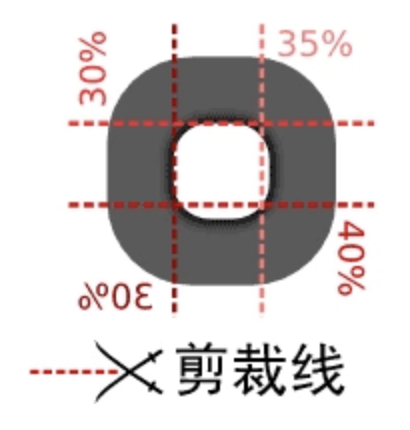
border-image的第二个参数是border-image-slice,即可按上右下左的顺序切割背景图。

如图所示,30% 35% 40% 30%即是像上图一样进行剪裁,裁剪所形成的矩形即为边框。若只是单纯的数字,则默认单位是px。
border-image的第三个参数是border-image-repeat。
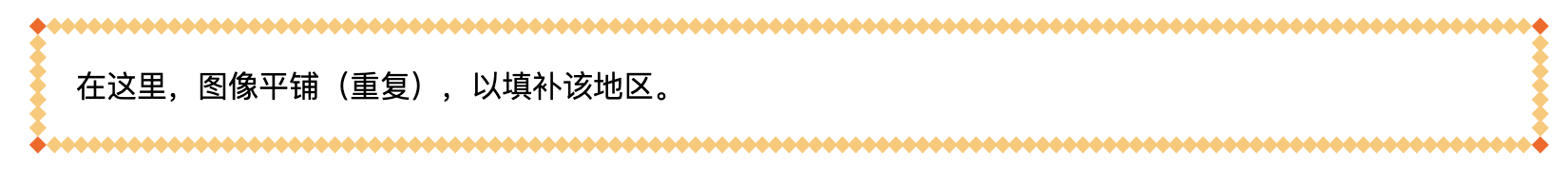
例如,这张图作为边框背景图,菱形的对角线为30px。

则
border-image: url(border.png) 30 round;
所对应的效果为

另外,
border-image: url(border.png) 30 stretch;
所对应的效果为

stretch是默认值。
于是,要实现切下来的图位于边框底部的效果,则上边切0px,右边切0px,下边切6px,左边切0px。即
border-image:url(../images/blueline@3x.png) 0 0 6 0;
这样整张边框图就直接落在了边框底部,从而实现需求。
虽然这段代码在电脑和安卓手机上都能成功显示蓝线,但是在ios上不显示蓝线。
解决方法:
把border样式拆成
border- 0.125rem; border-style: solid;
即可成功显示。