本文介绍ES6中的const和let,现在ES6早已被浏览器支持了。
目前各大浏览器基本上都支持 ES6 的新特性,其中 Chrome 和 Firefox 浏览器对 ES6 新特性最友好,IE7~11 基本不支持 ES6(微软放弃IE了)。
以下是各大浏览器支持情况及开始时间:

下面开始介绍:
ES5作用域分为全局作用域和函数作用域,而ES6的作用域还增加了块级作用域(if、for等这些大括号里面)。
变量在作用域之外是不能被访问的,访问的时候会报错说变量未定义,因为作用域之外生命周期结束了。
一、const
ES6强制开始了严格模式,变量未声明不能使用,否则就会直接报错。
const用于声明常量,在程序运行中不能直接被修改,不然会报错。
const声明的时候一定要赋值,不然会报错。
const作用域和let一样都是块级作用域。
如果声明了一个常量为json对象类型,那么这个常量里面的对象属性可以更改和添加。因为const定义的变量存储的是对象的引用。

二、var
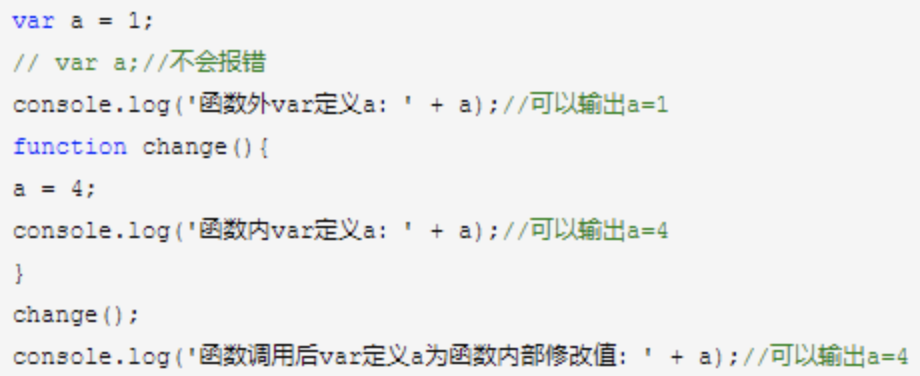
var定义的变量可以修改,如果不初始化会输出undefined,不会报错。

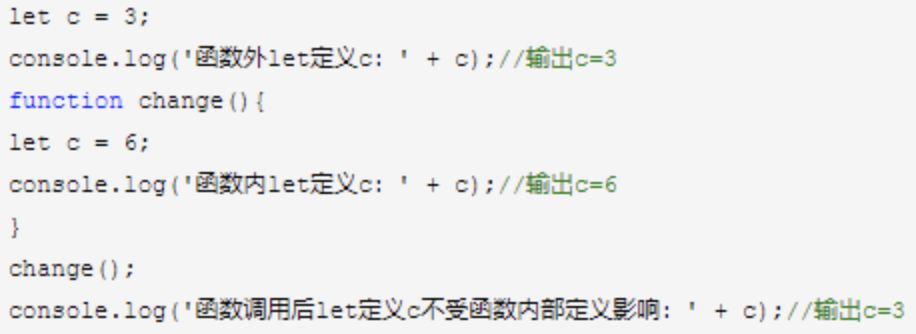
三、let
let在块级作用域有效,在该块级作用域之外将不能被访问。
let不存在变量提升(变量提升即将变量声明提升到它所在作用域的最开始的部分)。

let声明的变量不能重复声明,不然会报错,const亦如此。