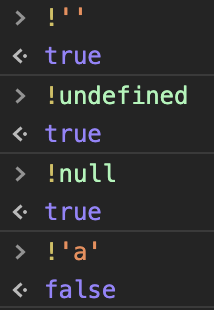
首先我们先看看几个表达式在浏览器控制台运行的结果:

js新手常常在做输入校验时会写这样臃肿的代码:
var a = 1 if(a!=null&&a!=undefined&&a!=''){ document.write('a为非空') }
实际上只需要写
var a = 1 if(!!(a.trim())){ document.write('a为非空') }
即可。只有当a为非空时,!!a才能为true,从而执行花括号内的代码,达到精简代码的效果。
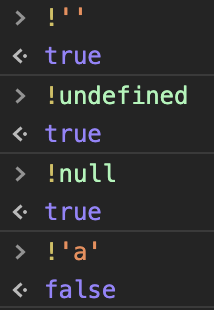
首先我们先看看几个表达式在浏览器控制台运行的结果:

js新手常常在做输入校验时会写这样臃肿的代码:
var a = 1 if(a!=null&&a!=undefined&&a!=''){ document.write('a为非空') }
实际上只需要写
var a = 1 if(!!(a.trim())){ document.write('a为非空') }
即可。只有当a为非空时,!!a才能为true,从而执行花括号内的代码,达到精简代码的效果。