例如config.js文件是存放在static文件夹下,里面存放的是websocket信息,需要经常改动。改动了以后由于缓存信息,使其不生效,因此需要对引入的文件添加时间戳。
最新方法:
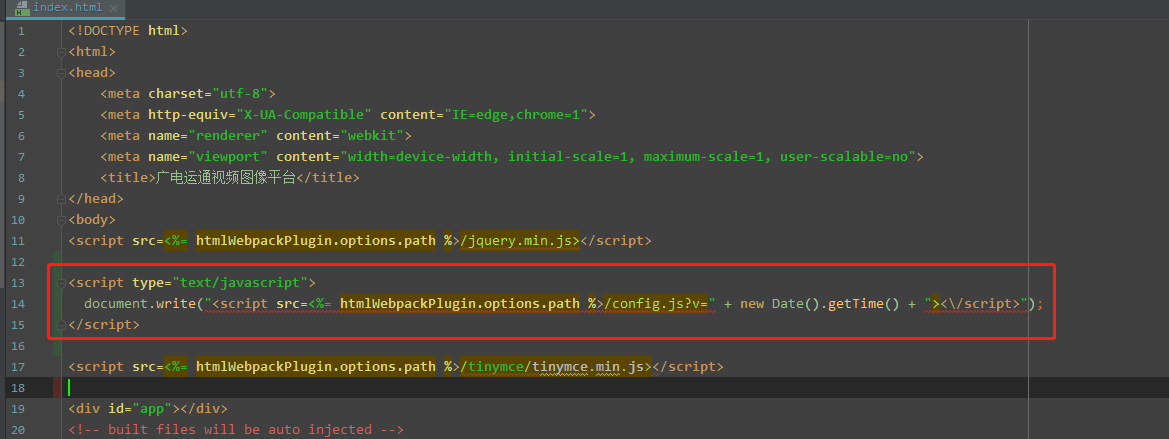
注意转义符的使用
<script type="text/javascript">
document.write("<script src=<%= htmlWebpackPlugin.options.path %>/config.js?v=" + new Date().getTime() + "></script>");
</script>

## 以下方式似乎存在加载延迟,导致调用有时候失败,显示undefined
方法如截图所示:
<script id="main"></script>
<script type="text/javascript">
let js = document.getElementById('main');
js.src = '<%= htmlWebpackPlugin.options.path %>/config.js?v=' + new Date().getTime();
</script>
