-
IE浏览器下,有一些node_modules包不生效
原因可能是node_modules的版本过高导致在IE下兼容不了。

解决方案:
删掉node_modules对应的包,下载旧版本的试试
-
IE浏览器下,页面空白控制台报错"Access-Control-Allow-Headers 列表中不存在请求标头 authorization。"
打开页面调用进行操作操作,发现在IE下登录不了,控制台报错“”Access-Control-Allow-Headers 列表中不存在请求标头 authorization。但是在谷歌浏览器下,则是正常访问。

百度了一堆网上的解决方案,似乎都没有找到可以用的。后来发现同样的代码,有一些同事在IE下是可以正常访问的,经过对比IE的选项配置,找到了原因。 是因为IE的安全等级设置问题
解决方案:
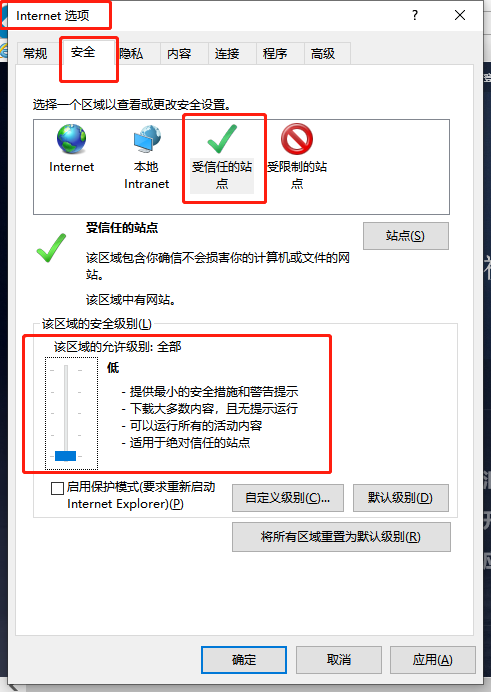
打开IE右上角的“设置按钮”=>“Internet选项”=>安全 模块
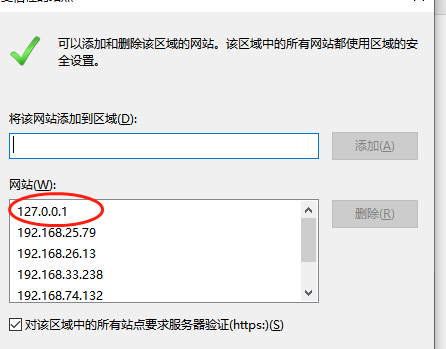
把当前页面加入受信任站点,再设置区域的安全级别为“低”,即可



-
IE浏览器下,使用new Date()转换失败
这个时间格式:2021-07-06T09:19:27.140+0000(我也不知道叫什么格式),在谷歌下使用以下方法转换成功,在IE下不行。
filterTime: function (value) { if(!value) return "-" return new Date(+new Date(value) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/.[d]{3}Z/, '') }
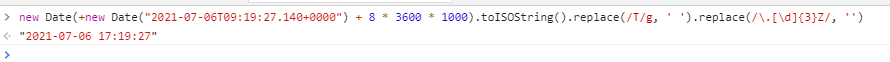
下图是谷歌浏览器下的执行结果:

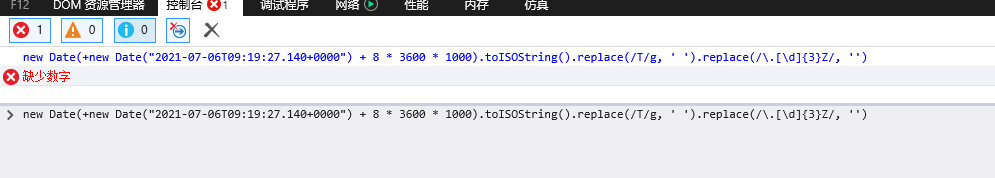
下图是IE浏览器下的执行结果:

暂未处理,让后台处理了,哈哈
-
IE浏览器下,flex不能自动换行
图一为谷歌下的样式,图二为IE下的样式,图三为谷歌下的css样式处理效果word-break和width的处理,是为了兼容IE,对谷歌浏览器没影响



处理方案:
需要添加样式:(在谷歌下,不需要添加,为了兼容IE,需要添加)
word-break: break-all;
100%;