======================更新于2020.06.23,start=========================
vue-cli2.x还是vue-cli4.x模式的多环境变量配置方法(忘了)。
1.在package.json文件中
1 "scripts": { 2 "dev": "cross-env APP_ENV=dev node build/dev-server.js", 3 "devTH": "cross-env APP_ENV=tianhe node build/dev-server.js", 4 "build:prod": "cross-env APP_ENV=dev NODE_ENV=production node build/build.js", 5 "buildTH:prod": "cross-env APP_ENV=tianhe NODE_ENV=production node build/build.js", 6 "lint": "eslint --ext .js,.vue src" 7 },
2、在src目录下,新建文件夹用于存放环境变量。
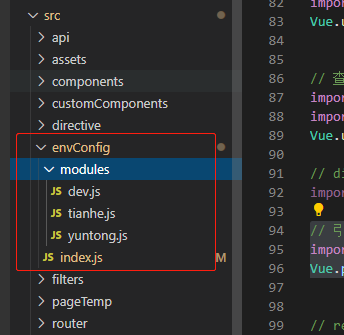
我的项目下,在src中新建文件夹envConfig文件夹,在index.js里面判断项目启动的环境,引入对应的环境变量文件

js文件代码:
1 const comConfig = { 2 projectName: '智感安防大脑' 3 } 4 let config = {} 5 // 此处若找不到文件,则会报错 6 try { 7 if (process.env.APP_ENV) { 8 config = require('./modules/' + process.env.APP_ENV + '.js').default 9 } 10 } catch (e) { 11 console.log('找不到指定的环境变量文件') 12 } 13 14 Object.assign(comConfig, config) 15 // console.log('comConfig') 16 // console.log(comConfig) 17 export default comConfig
modules里面存放的是各环境下的常量值。例如/modules/tianhe.js文件的代码如下:
1 export default { 2 // 公共信息 3 defaultFaceScore: 95.8, // 人脸阈值搜索 4 mapRefreshTime: 1000 * 60, // 地图首页定时刷新时间 5 hangDataStartTimeConf: '2020-01-01', // 地图首页,历史至今的数据查询。定义历史数据开始时间 6 closeAlramDialogTime: 1000 * 60 * 5, // 告警弹窗,定时关闭 7 realFlowRefreshTime: '1000*10', // 实有人口管理,数据展示,小区感知数据实时采集量,定时刷新数据 8 doorDeviceInfoDialog: 1000 * 60 * 5, // 地图首页,关闭门禁机弹窗的时间 9 }
3、在main.js中引入环境变量下的index.js文件,并vue的原型上进行定义
1 // 引入多环境变量参数 2 import envConfig from './envConfig/index' 3 Vue.prototype.$envConfig = envConfig
4、定义完成后,在页面使用如下:
页面输入: this.$envConfig.defaultFaceScore,即可得到环境变量值
======================更新于2020.06.23,end=========================
环境变量和模式
不同环境变量下的文件类型
.env # 在所有的环境中被载入 .env.local # 在所有的环境中被载入,但会被 git 忽略 .env.[mode] # 只在指定的模式中被载入 .env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
为一个特定模式准备的环境文件的 (例如 .env.production) 将会比一般的环境文件 (例如 .env) 拥有更高的优先级。因此,Vue CLI 启动时已经存在的环境变量拥有最高优先级,并不会被 .env 文件覆写。
进入特定模式下的环境,需要先在package.json文件下定义命令,其中使用--mode去指定特点的模式。
"scripts": {
"serve": "vue-cli-service serve",
"serveYT": "vue-cli-service serve --mode yuntong",
"build": "vue-cli-service build",
"buildYT": "vue-cli-service build --mode yuntong",
"lint": "vue-cli-service lint"
},
例如,要进入到yuntong环境下的开发模式,则启动命令: npm run serveYT
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:development 、production 、test 。
注意模式不同于 NODE_ENV,一个模式可以包含多个环境变量。也就是说,每个模式都会将 NODE_ENV 的值设置为模式的名称——比如在 development 模式下 NODE_ENV 的值会被设置为 "development"。
你可以通过为 .env 文件增加后缀来设置某个模式下特有的环境变量。比如,如果你在项目根目录创建一个名为 .env.yuntong 的文件,那么在这个文件里声明过的变量就只会在 yuntong 模式下被载入。
你可以通过传递 --mode 选项参数为命令行覆写默认的模式。例如,如果你想要在构建命令中使用开发环境变量,请在你的 package.json 脚本中加入:"buildYT": "vue-cli-service build --mode yuntong"。
在客户端侧代码中使用环境变量
使用env配置文件
在根目录下定义了多个.env文件。分别为:.env,.env.production,.env.yuntong
其中,要.vue页面可以直接使用的常量命名需要以VUE_APP_开头,例如VUE_APP_SECRET
在官网上有这么一段话说明:
只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。你可以在应用的代码中这样访问它们:console.log(process.env.VUE_APP_SECRET)。
除了 VUE_APP_* 变量之外,在你的应用代码中始终可用的还有两个特殊的变量:
-
NODE_ENV- 会是"development"、"production"或"test"中的一个。具体的值取决于应用运行的模式。BASE_URL- 会和vue.config.js中的publicPath选项相符,即你的应用会部署到的基础路径。
所有解析出来的环境变量都可以在 public/index.html 中以 HTML 插值中介绍的方式使用。
以下是切换到.yuntong环境下进行操作。
例如页面.env.yuntong文件定义两个参数
NODE_ENV = "yuntong"
VUE_APP_MAPPORT = "8093" PORT=9000
在main.js中直接打印:window.console.log(process.env),则发现打印出的内容为:
BASE_URL: "/" NODE_ENV: "yuntong" VUE_APP_MAPPORT: ""8093"
NODE_ENV 和BASE_URL 参数是始终存在的两个变量,NODE_ENV 若不定义,则默认为develop。变量VUE_APP_MAPPORT是以VUE_APP开头的,可以直接在页面中获取。而PORT则不可以直接在页面中获取。
PORT的使用,虽然不可以直接在应用代码中自己使用,但是在vue.config.js中可以直接获取。
在vue.config.js中定义:
module.exports = {
devServer:{
port: 8000
}
}
项目启动后,访问地址不是8000端口,而是8093端口,说明在yuntong环境下,.env.yuntong文件定义的变量PORT生效了(测试发现不区分大小写,js文件定义port或者PORT都生效)
至于其他的一些非VUE_APP_*的变量,如何使用,暂时没有发现,也没有查阅到相关的文档,后续继续补充说明。
########################以下{}补充于2020年01年03日######################来源:在vue.config.js文件中打印输出process.env即可得出
{
ALLUSERSPROFILE: '',
APPDATA: '',
BABEL_ENV: '',
CommonProgramFiles: '',
CommonProgramFiles(x86): '',
CommonProgramW6432: '',
COMPUTERNAME: '',
ComSpec: '',
DriverData: '',
ERLANG_HOME: '',
FPS_BROWSER_APP_PROFILE_STRING: '',
FPS_BROWSER_USER_PROFILE_STRING: '',
HOME: '',
HOMEDRIVE: ':',
HOMEPATH: '',
INIT_CWD: '',
JAVA_HOME: '',
LOCALAPPDATA: '',
LOGONSERVER: '',
MAP_IP: '',
MAP_PORT: '',
NODE: '',
NODE_ENV: '',
NODE_EXE: '',
NPM_CLI_JS: '',
npm_config_access: '',
npm_config_allow_same_version: '',
npm_config_also: '',
npm_config_always_auth: '',
npm_config_argv: '',
npm_config_audit: '',
npm_config_audit_level: '',
npm_config_auth_type: '',
npm_config_before: '',
npm_config_bin_links: '',
npm_config_browser: '',
npm_config_ca: '',
npm_config_cache: '',
npm_config_cache_lock_retries: '',
npm_config_cache_lock_stale: '',
npm_config_cache_lock_wait: '',
npm_config_cache_max: '',
npm_config_cache_min: '',
npm_config_cafile: '',
npm_config_cert: '',
npm_config_cidr: '',
npm_config_color: '',
npm_config_commit_hooks: '',
npm_config_depth: '',
npm_config_description: '',
npm_config_dev: '',
npm_config_dry_run: '',
npm_config_editor: '',
npm_config_engine_strict: '',
npm_config_fetch_retries: '',
npm_config_fetch_retry_factor: '',
npm_config_fetch_retry_maxtimeout: '',
npm_config_fetch_retry_mintimeout: '',
npm_config_force: '',
npm_config_git: '',
npm_config_git_tag_version: '',
npm_config_global: '',
npm_config_globalconfig: '',
npm_config_globalignorefile: '',
npm_config_global_style: '',
npm_config_group: '',
npm_config_ham_it_up: '',
npm_config_heading: 'npm',
npm_config_https_proxy: '',
npm_config_if_present: '',
npm_config_ignore_prepublish: '',
npm_config_ignore_scripts: '',
npm_config_init_author_email: '',
npm_config_init_author_name: '',
npm_config_init_author_url: '',
npm_config_init_license: '',
npm_config_init_module: '',
npm_config_init_version: '',
npm_config_json: '',
npm_config_key: '',
npm_config_legacy_bundling: '',
npm_config_link: '',
npm_config_local_address: '',
npm_config_loglevel: '',
npm_config_logs_max: '',
npm_config_long: '',
npm_config_maxsockets: '',
npm_config_message: '',
npm_config_metrics_registry: ',
npm_config_node_gyp: '',
npm_config_node_options: '',
npm_config_node_version: '',
npm_config_noproxy: '',
npm_config_offline: '',
npm_config_onload_script: '',
npm_config_only: '',
npm_config_optional: '',
npm_config_otp: '',
npm_config_package_lock: '',
npm_config_package_lock_only: '',
npm_config_parseable: '',
npm_config_prefer_offline: '',
npm_config_prefer_online: '',
npm_config_prefix: '',
npm_config_preid: '',
npm_config_production: '',
npm_config_progress: '',
npm_config_proxy: '',
npm_config_read_only: '',
npm_config_rebuild_bundle: '',
npm_config_registry: '',
npm_config_rollback: '',
npm_config_save: '',
npm_config_save_bundle: '',
npm_config_save_dev: '',
npm_config_save_exact: '',
npm_config_save_optional: '',
npm_config_save_prefix: '^',
npm_config_save_prod: '',
npm_config_scope: '',
npm_config_scripts_prepend_node_path: '',
npm_config_script_shell: '',
npm_config_searchexclude: '',
npm_config_searchlimit: '',
npm_config_searchopts: '',
npm_config_searchstaleness: '',
npm_config_send_metrics: '',
npm_config_shell: '',
npm_config_shrinkwrap: '',
npm_config_sign_git_commit: '',
npm_config_sign_git_tag: '',
npm_config_sso_poll_frequency: '',
npm_config_sso_type: '',
npm_config_strict_ssl: '',
npm_config_tag: '',
npm_config_tag_version_prefix: '',
npm_config_timing: '',
npm_config_tmp: '',
npm_config_umask: '',
npm_config_unicode: '',
npm_config_unsafe_perm: '',
npm_config_update_notifier: '',
npm_config_usage: '',
npm_config_user: '',
npm_config_userconfig: '',
npm_config_user_agent: '',
npm_config_version: '',
npm_config_versions: '',
npm_config_viewer: '',
npm_execpath: '',
npm_lifecycle_event: '',
npm_lifecycle_script: '',
npm_node_execpath: '',
npm_package_browserslist_0: '',
npm_package_browserslist_1: '',
npm_package_dependencies_core_js: '',
npm_package_dependencies_svg_sprite_loader: '',
npm_package_dependencies_vue: '',
npm_package_description: '',
npm_package_devDependencies_babel_eslint: '',
npm_package_devDependencies_eslint: '',
npm_package_devDependencies_eslint_plugin_vue: '',
npm_package_devDependencies_vue_template_compiler: '',
npm_package_devDependencies__vue_cli_plugin_babel: '',
npm_package_devDependencies__vue_cli_plugin_eslint: '',
npm_package_devDependencies__vue_cli_service: '',
npm_package_eslintConfig_env_node: '',
npm_package_eslintConfig_extends_0: '',
npm_package_eslintConfig_extends_1: '',
npm_package_eslintConfig_parserOptions_parser: '',
npm_package_eslintConfig_root: '',
npm_package_eslintConfig_rules_no_console: '',
npm_package_name: '',
npm_package_private: '',
npm_package_readmeFilename: '',
npm_package_scripts_build: '',
npm_package_scripts_build001: '',
npm_package_scripts_build002: '',
npm_package_scripts_buildYT: '',
npm_package_scripts_lint: '',
npm_package_scripts_serve: '',
npm_package_scripts_serve001: '',
npm_package_scripts_serve002: '',
npm_package_scripts_serveYT: '',
npm_package_version: '',
NPM_PREFIX_NPM_CLI_JS: '',
NUMBER_OF_PROCESSORS: '',
NVM_HOME: '',
NVM_SYMLINK: '',
OneDrive: '',
OS: '',
Path: '',
PATHEXT: '',
PORT: '',
PROCESSOR_ARCHITECTURE: '',
PROCESSOR_IDENTIFIER: '',
PROCESSOR_LEVEL: '',
PROCESSOR_REVISION: '',
ProgramData: '',
ProgramFiles: '',
ProgramFiles(x86): '',
ProgramW6432: '',
PROMPT: '',
PSModulePath: '',
PUBLIC: '',
SESSIONNAME: '',
SystemDrive: ':',
SystemRoot: '',
TEMP: '',
TMP: '',
UATDATA: '',
USERDNSDOMAIN: '',
USERDOMAIN: '',
USERDOMAIN_ROAMINGPROFILE: '',
USERNAME: '',
USERPROFILE: '',
windir: ''
}
使用js配置
由于在实际开发过程中,可能需要的环境比较多,例如4,5个。直接在根目录下创建.env.XXX文件,显得整个项目结构变大也没有条理,因此考虑把不同环境下的变量文件归类到js中进行配置。或者放在一个js里面进行判断处理。
个人比较偏向于每一个模式下创建一个js变量进行配置。具体思路如下示:
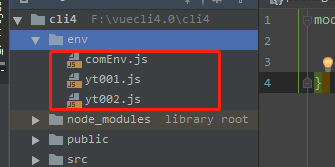
1、在根目录下创建一个env文件夹,里面包含多个环境js文件,以及一个存放公用环境变量的js文件(comEnv.js)
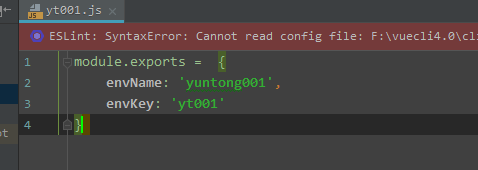
其中,js文件的文件格式为:module.exports = { }


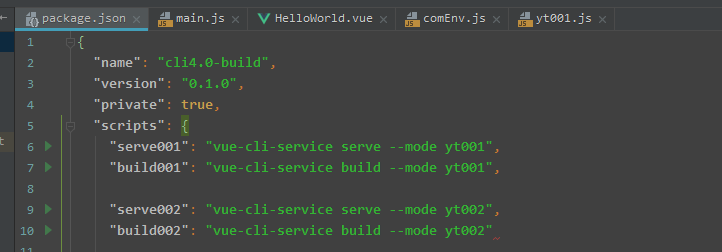
2、在package.json的script中进行命令配置
如下图所示:启动命令:npm run serve001,即可得到当前环境为yt001

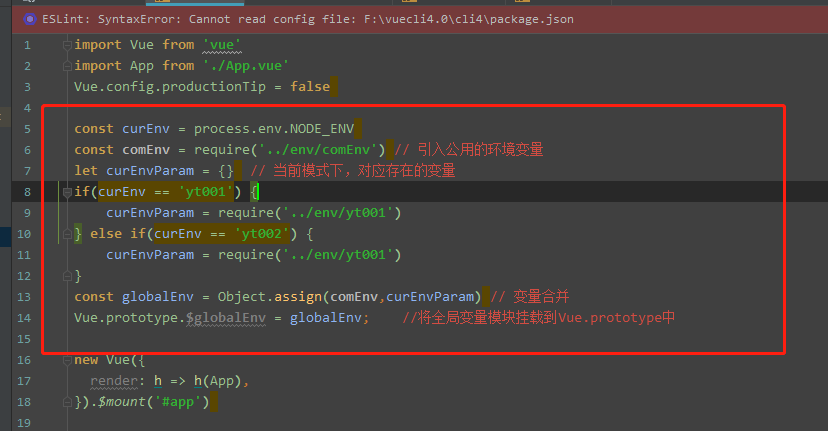
3、在main.js中获取执行的命令,获取启动或者打包时,--mode XXX传入的模式名称。通过模式名称进行匹配js文件,获取js文件定义的变量合并公用的变量,挂载到全局变量中。

const curEnv = process.env.NODE_ENV
const comEnv = require('../env/comEnv') // 引入公用的环境变量
let curEnvParam = {} // 当前模式下,对应存在的变量
if(curEnv == 'yt001') {
curEnvParam = require('../env/yt001')
} else if(curEnv == 'yt002') {
curEnvParam = require('../env/yt001')
}
const globalEnv = Object.assign(comEnv,curEnvParam) // 变量合并
Vue.prototype.$globalEnv = globalEnv; //将全局变量模块挂载到Vue.prototype中
4、页面直接使用全局变量$globalEnv得到所需的变量值
console.log(this.$globalEnv)
动态添加环境变量
例如获取package.json中的一些属性并展示到应用代码中,可以往process.env中动态添加环境变量。
在vue.config.js文件中引入package.json文件,然后直接往process.env赋值即可
const packjson = require('./package.json')
process.env.VUE_APP_VERSION = packjson.version
process.env.VUE_APP_SYSTEMNAME = packjson.name
则可以再页面(例如,created())中直接通过process.env.VUE_APP_VERSION、process.env.VUE_APP_SYSTEMNAME自己获取到所需的变量值
