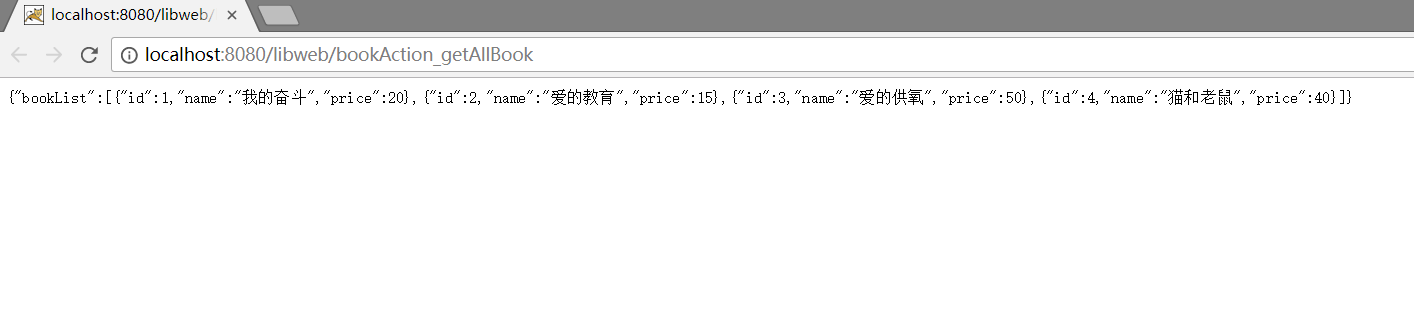
第一步:先获取后台的API

这里已经写好了后台,API是bookAction_getAllBook
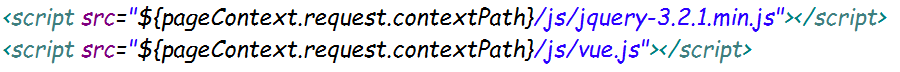
第二步:创建jsp文件并导入vue.js和JQuery.js

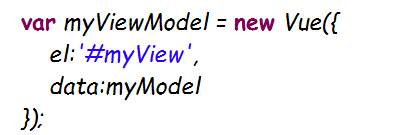
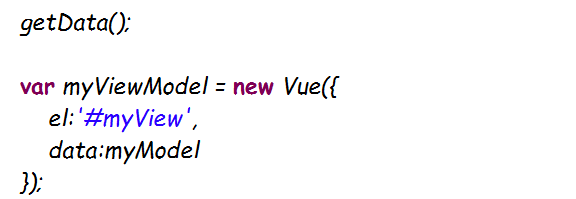
第三步:写上Model
![]()

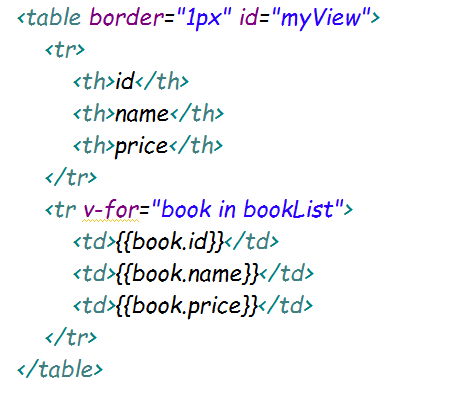
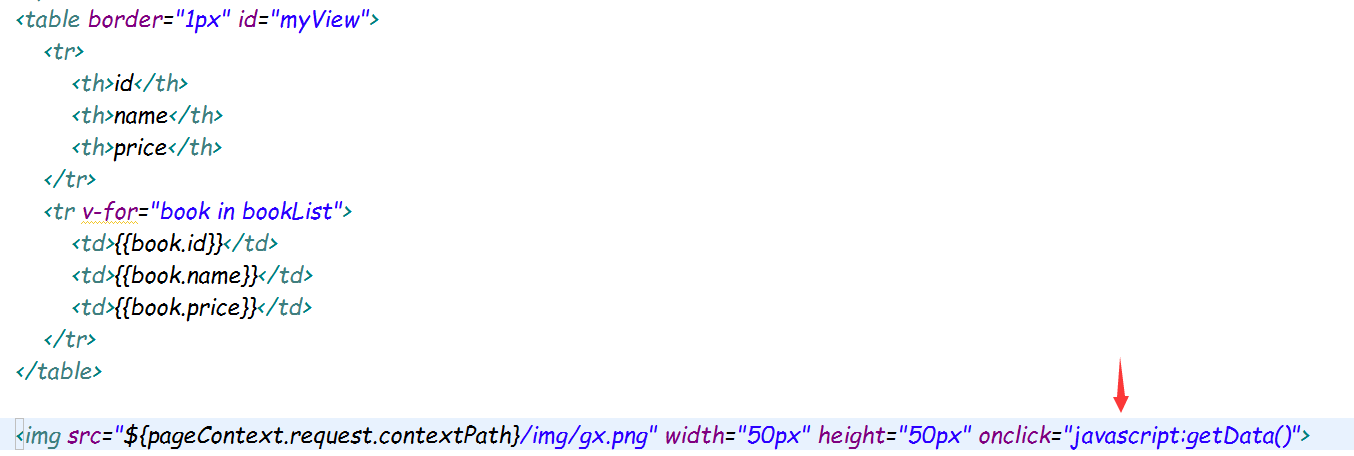
第四步:写上View

这时页面上的显示的数据都是写死的,这时候就需要写上ajax通过它来获取到后台的数据并把它显示出来
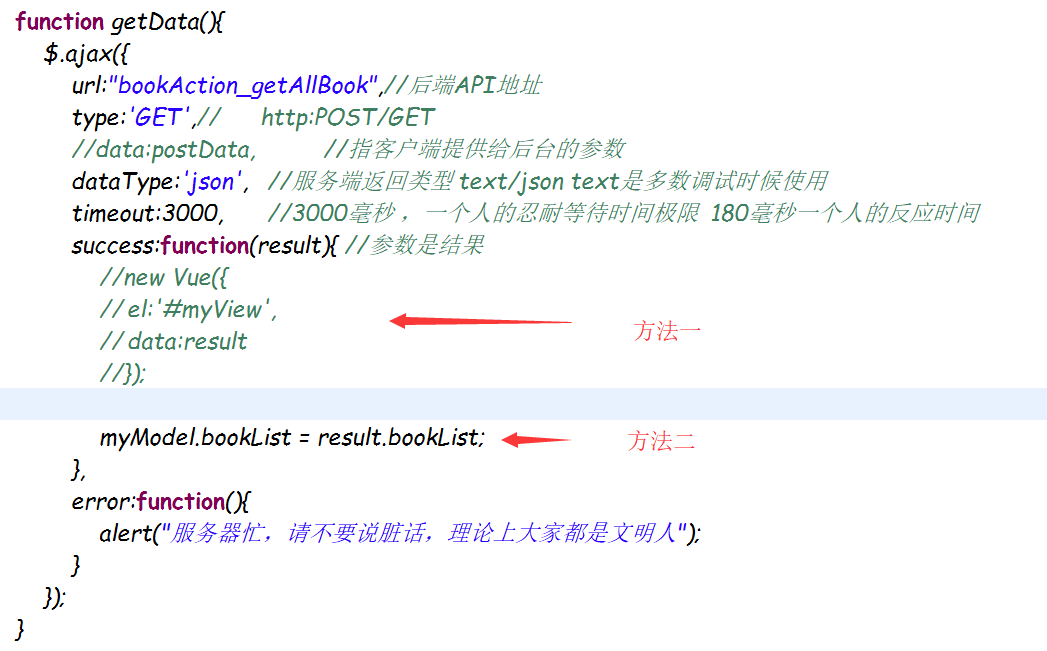
第五步:ajax
![]()
先把model定义成一个带有bookList的空数组以便于存放后台获取的json数据

这时候要注意,这里有两个方法,我推荐使用的是方法二,因为方法一有一个不好的地方就是在页面成功的时候他会不停的new Vue,
但你多次访问页面的时候会造成new出很多个Vue,这样会侵占过多的内存,而方法二是单独独立出来的,不管怎么访问都是只new出
一个Vue,这样大大节省了内存的空间;

别忘了调用函数......
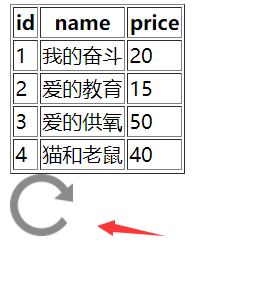
最后结果是:

这时还没结束,我们还要做一个刷新按钮,模仿点击时在不刷新页面的情况下刷新出新的数据
首先先定义一个按钮,并且给它绑定点击事件调用ajax

效果是:

当我点击图片按钮时则调用getData函数重新运行一边ajax方法达到重新获取后台的数据
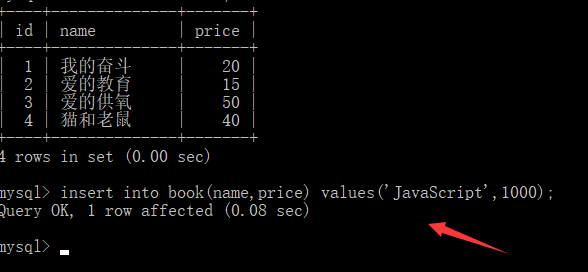
这时我们要往后台添加一条数据

这时我们的前端页面数据还没显示出来....

当点击图片按钮时...

以上是每天笔记
^_^ Yeah....