也可以第一步:创建一个jsp文件;

第二步:导入vue.js
![]()
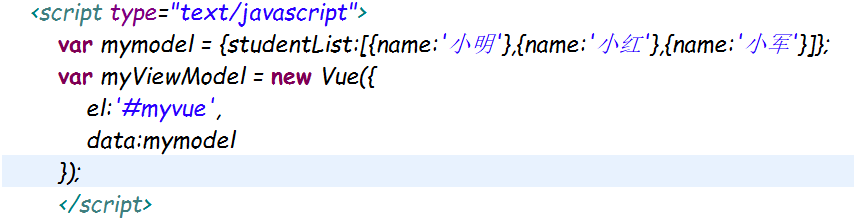
第三步:写上Model

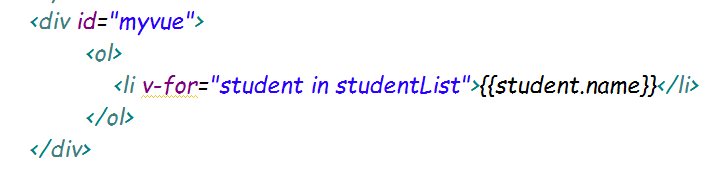
第四步:编写View

注意:这里的student是对应Model里面studentList里面的每个对象数据,一个{}表示一个student ,in的话表示在什么XX里面,View这的studentList对应Model里面的studentList;
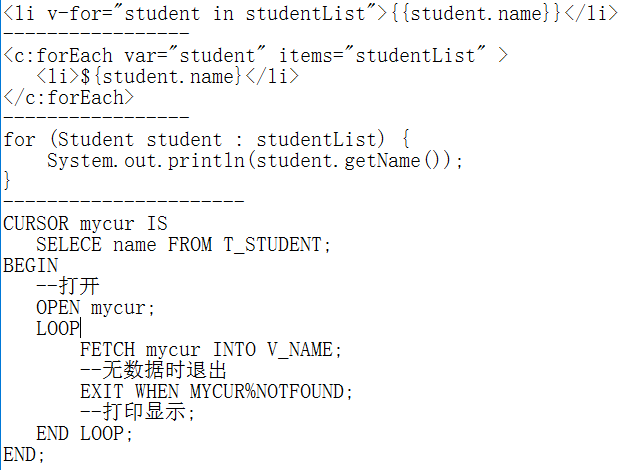
概括意思总结的话和以下的java代码和el表达式相似

效果如下:

同时使用v-for最大的优点就是可以实现View和Model同步
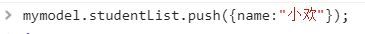
在js上往studentList里面push数据进去可以实现页面的view和js的Model同步

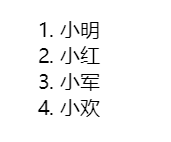
页面效果:(页面不刷新,同步显示数据)

以上描述为个人学习时的理解。