——杨中科老.Net师视频笔记
在vs中新建一个名为Javascript的解决方案,并在解决方案中添加一个web项目,选择ASP.NET WEB 应用程序,取名:WebApplicationJS1,然后在项目中添加文件即可。
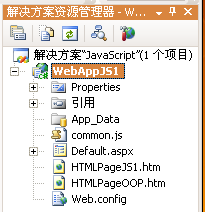
文件结构:

HTMLPage1.htm和common.js
包括:javascrpt的变量、函数,引入外部js文件等
HTMLPage1.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<!--
放到<head>中的<script>在body加载之前就已经运行了。写在body中的<script>
是随着页面的加载而一个个执行的 。
-->
<!--引用公共的JS文件-->
<script src="common.js" type="text/javascript"></script>
<!--javascript是从上往下执行的-->
<script type="text/javascript">
alert(new Date().toLocaleDateString());
</script>
<script type="text/javascript">
//alert("head2");
//var i = 10;//声明一个变量,名字为i,指向10这个整数,一旦指向10,i就是整类型了。
//i = "abc"; //此时i变成了字符串类型了。
//alter(i);
//i = i + j;
//alert(i);
//-------------变量--------------------
// var sum = 0;
// for (var i = 1; i <= 100; i++)
// {
// sum =sum+1;
// }
// alert(sum);
// var x;
// if (x == null) {
// alert("undefined");
// }
// if (typeof (x) == "undefined") {
// alert("undefined");
// }
// if (!x) {
// alert("非x");
// }
//-------------函数--------------------
//不需要声明返回值类型、参数类型 。
function add(i1, i2) {
if (i1 > i2) {
return i1 + i2;
}
//return i1 + i2;
}
var i3 = add(1, 2);
alert("函数:" + i3);
//-------------匿名函数----------------
var f1 = function(i1, i2) { return i1 + i2; }//定义匿名函数
alert("匿名函数:" + f1(5, 10));
alert("匿名函数:" + function(i1, i2) { return i1 + i2; } (5, 10));
//与上面的效果一样,这里是直接声明一个匿名函数立即使用。
</script>
</head>
<body>
<script type="text/javascript">
alert("body1");
</script>
ddddddddddddbbbbbbbbbbbbbbbbb<br>
<script type="text/javascript">
alert("body2");
</script>
<hr />
在超链接的点击里执行 JavaScript :
<a href="javascript:alert(88)"> 发发 </a><br/>
<hr />
JavaScript 中也有事件的概念,当按钮被点击的时候也可以执行
JavaScript :
<input type="button" onclick="alert(99)" value=" 久久 "/><br/>
只有超链接的href中的 JavaScript 中才需要加 " "javascript: ",因为它不是事件,
而是把" "javascript: " 看成像 " http: " 、 " ftp: " 、" thunder:// " 、
" ed2k:// "、"mailto:" 一样的网络协议,交由js解析引擎处理。只有href中这是这是一个特例。
<hr />
<p>JavaScript 中即可以使用双引号声明字符串, 也可以使用单引号
声明字符串 。主要是为了方便和 html 集成,避免转义符的麻烦。</p>
<p>Javascript中有 null 、 undefined 两种, null 表示变量的值为空,
undefined 则表示变量还没有指向任何的对象,未初始化。</p>
<hr />
<p>Javascript是弱类型,声明变量的时候无法: int i=0 ;只能通过
var i=0; 声明变量,和 C# 中的 var 不一样,不是 C# 中那样的类型
推断。</p>
<p>Javascript中也可以不用 var 声明变量,直接用,这样的变量是 "
全局变量 " ,因此除非确实想用全局变量,否则使用的时候最好
加上 var 。</p>
<p>Javascript是动态类型的,因此 var i=0;i="abc"; 是合法的。</p>
</body>
</html>
common.js
alert("用户你好,谢谢光临本站!");
HTMLPageOOP.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<!--
JavaScript 中没有类的语法,而是用函数闭包( closure )模拟出来的,下面讲解的时候还是用 C# 中的类、
构造函数的概念, JavaScript 中 String 、 Date 等 " 类 " 都被叫做 " 对象 "
-->
<script type="text/javascript">
function Person(name, age) {
this.Name = name;
this.Age = age;
this.SayHello = function() { alert(this.Name)};
}
var p1 = new Person("tom", 30);
//alert(p1);
p1.Gender = "男"; //往往p1对象添加一个属性
p1.SayHello();
alert(p1.Gender); //显示添加的属性
/*
String 对象 ( * ):
length 属性;
charAt 方法;
indexOf ;
match 、replace 、search 方法,正则表达式相关
split
substr 、substring
*/
/*
JavaScript 中的 Array 对象就是数组,首先是一个 动态数组 ,而且
是一个像 C# 中数组、 ArrayList 、 Hashtable 等的超强综合体。
*/
// var arr = new Array();
// arr[0] = "tom";
// arr[1] = "jerry";
// arr[2] = "lily";
// for (var i = 0; i < arr.length; i++) {
// alert(arr[i]);
// }
//------------求最大数--------------------
function getMax(arr) {
var max = arr[0];
for (var i = 0; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i];
}
}
return max;
}
var arr1 = new Array();
arr1[0] = 20;
arr1[1] = 10;
arr1[2] = 21;
alert(getMax(arr1));
//arr1.join("|") 将数组用分隔符连接成一个字符串。
//将一个字符串数组输出为 | 分割的形式
// function myjoin(arr) {
// if (arr.length <= 0) {
// return "";
// }
// var s = arr[0];
// for (var i = 1; i < arr.length; i++) {
// s = s + "|"+arr[i];
// }
// return s;
// }
//-----------------将字符数据组中的字符串反序输出-------------------
// var arr = new Array();
// arr[0] = "tom";
// arr[1] = "jerry";
// arr[2] = "lily";
// alert("连接的字符串为:"+myjoin(arr));
//-----------------将字符串数据组中的字符串反序输出-------------------
// function myreoverse(arr) { //实现证明,用这函数传递的不是拷贝
// for (var i = 0; i < arr.length / 2; i++) {
// var temp = arr[i];
// arr[i] = arr[arr.length - (i + 1)];
// arr[arr.length - (i + 1)] = temp;
// }
// }
// var arr = new Array();
// arr[0] = "tom";
// arr[1] = "jerry";
// arr[2] = "lily";
// alert("Array的ToString方法打印字符串数组:" + arr);
// myreoverse(arr); //反序字符串
// alert("反序之后:" + arr);
//--------------------Array的字典用法--------------------------------
var dict = new Array();
dict["人"] = "ren";
dict["口"] = "kou";
dict["手"] = "shou";
alert("Array的字典用法一:" + dict["口"]); //用法一
alert("Array的字典用法二:"+dict.口); //用法二
dict[0] = "tom";
//-----------------js中foreach语法应用(也使用 for)-----------------------------------
for (var k in dict) {
alert("js中foreach语法用法:" + k);
}
var arr = new Array();
arr[0] = "tom";
arr[1] = "jim";
arr[2] = "lily";
for(var i in arr){ //证明数组用法是Dictionary用法的一个特例
alert(i+"是:"+arr[i]);
}
//-----------------js中Array的简化声明-----------------------------------
var arr = [3, 5, 6, 8, 9]; //普通数组初始化
var arr2 = { "tom": 30, "jerry": 50 }; //字典风格的简化创建方式
alert("字典风格的简化创建:" + arr2["tom"]);
//-------------------用for获得对象的成员---------------------------------
//for 循环还可以获得一个对象所有的成员,类似于 .Net 中的反射。
// for (var e in document) { //因为对象的成员就是以对象的key的形式出现,所以可以获得对象的所有成员
// alert("comument中的所有成员:"+e);
// }
var p1 = new Object();
p1.Name = "tom";
p1.Age = 30;
p1.SayHello = function() { alert("hello"); }; //匿名函数
p1.SayHello();
for(var e in p1){
alert("p1对象的成员:"+e);
}
</script>
</head>
<body>
</body>
</html>