第一步:安装jquery
命令行工具,进入项目文件夹,执行: npm install jquery --save
第二步:确定安装成功
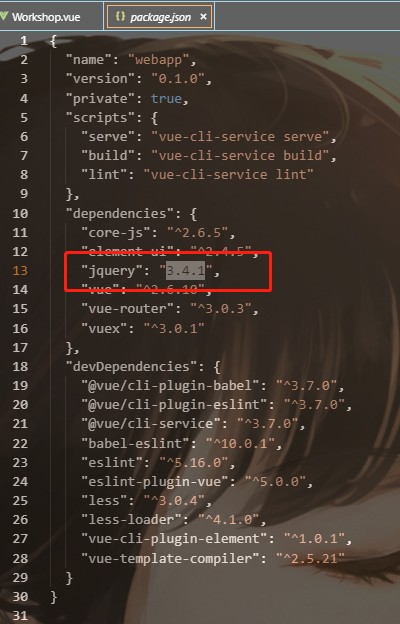
提示安装成功后,在package.json 文件内的 "dependencies"中检查是否有 "jquery": "^3.4.1", (如没有 则需手动添加)如图

第三步: vue.config.js文件里面配一配
在vue.config.js的文件开头添加:
const webpack = require('webpack')
然后在module.exports中,添加:
module.exports = { configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $:"jquery", jQuery:"jquery", "windows.jQuery":"jquery" }) ] } }
第四步:测试
重新启动vue-cli,页面组件中 script标签加如下测试代码,页面能弹出则成功
$(function () { alert('引入成功') }) export default { name: 'workshop', components: { // HelloWorld },