对,你没有看错,outline也可以实现圆角,不过请先读完自然会知道结果;
==========================================================================================================================================================================
都知道border属性和outline属性,都是边框的意思,
其次,支持的属性值几乎都是一样的,例如,outline-style和border-style值dotted, dashed, solid, ...之类的,一些语法也几乎一样。
对浏览器的支持
outline严格来讲属于CSS3属性,但是IE8+浏览器就支持了。外挂一句,IE9+浏览器的outline还支持invert,专门针对outline-color. 所以,如果你的项目不用管IE6/IE7浏览器,可以把outline挂在心中,有时候说不定会帮忙的支持
三 是否占据空间
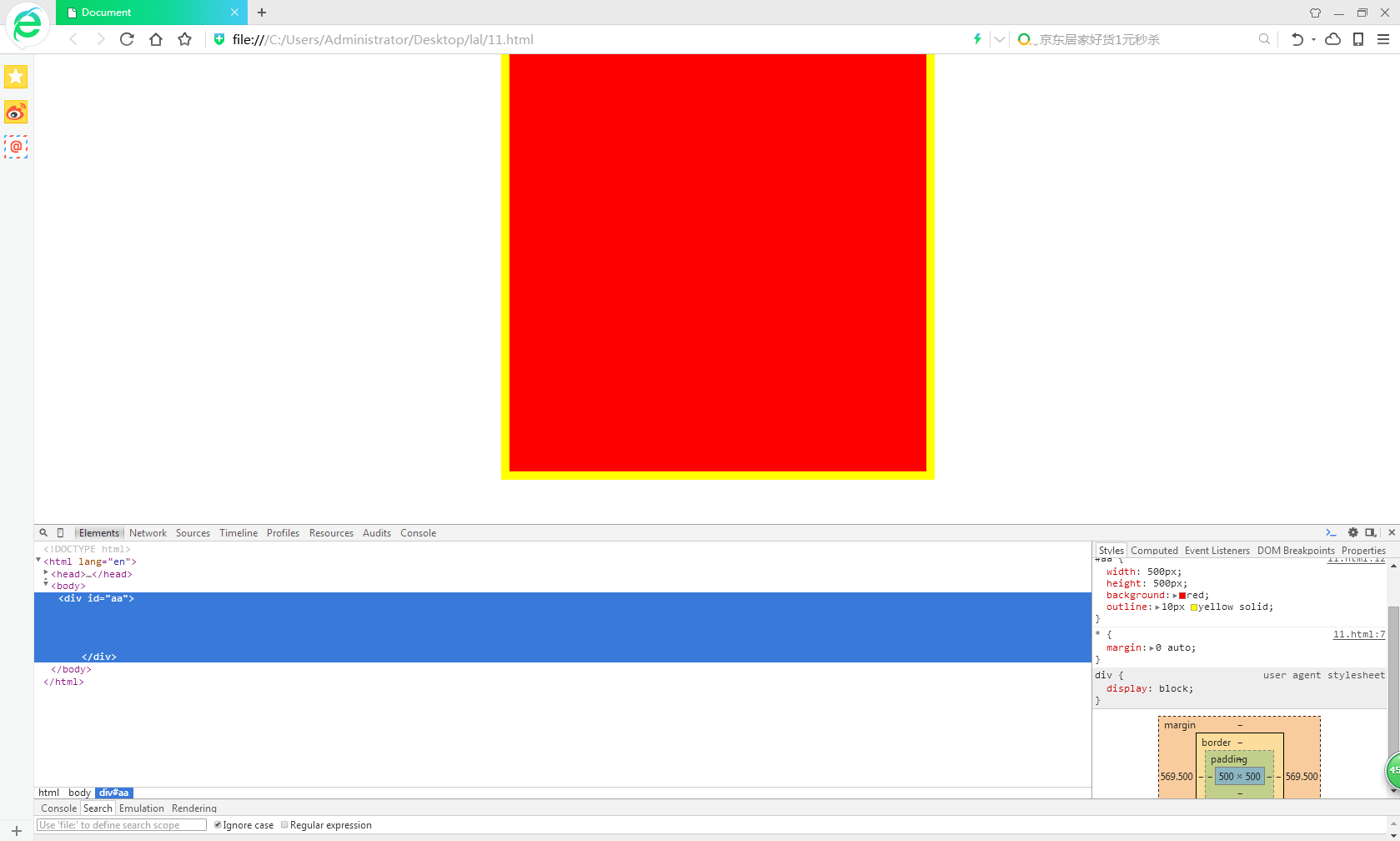
这点我们都知道 border 属性是占据位置的,假设元素100*100像素,我们给元素设置border:10px solid,则实际该元素占据的尺寸至少就是120*120像素;但是outline就不一样了,他根本不占位置
看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0 auto;
}
#aa{
500px;
height: 500px;
background: red;
outline: 10px yellow solid;
}
</style>
</head>
<body>
<div id="aa">
</div>
</body>
</html>

三、outline的圆角效果
border有圆角效果那么outline有没有圆角效果呢
我们来试试
用代码说话
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin:0 auto; } img { outline: 30px solid #cd0000; -moz-outline-radius: 30px; } </style> </head> <body> <div style="100px;height:800px;margin-top:50px"> <img src="f1.png" alt=""> </div> </body> </html>
我们在各大浏览器看看效果
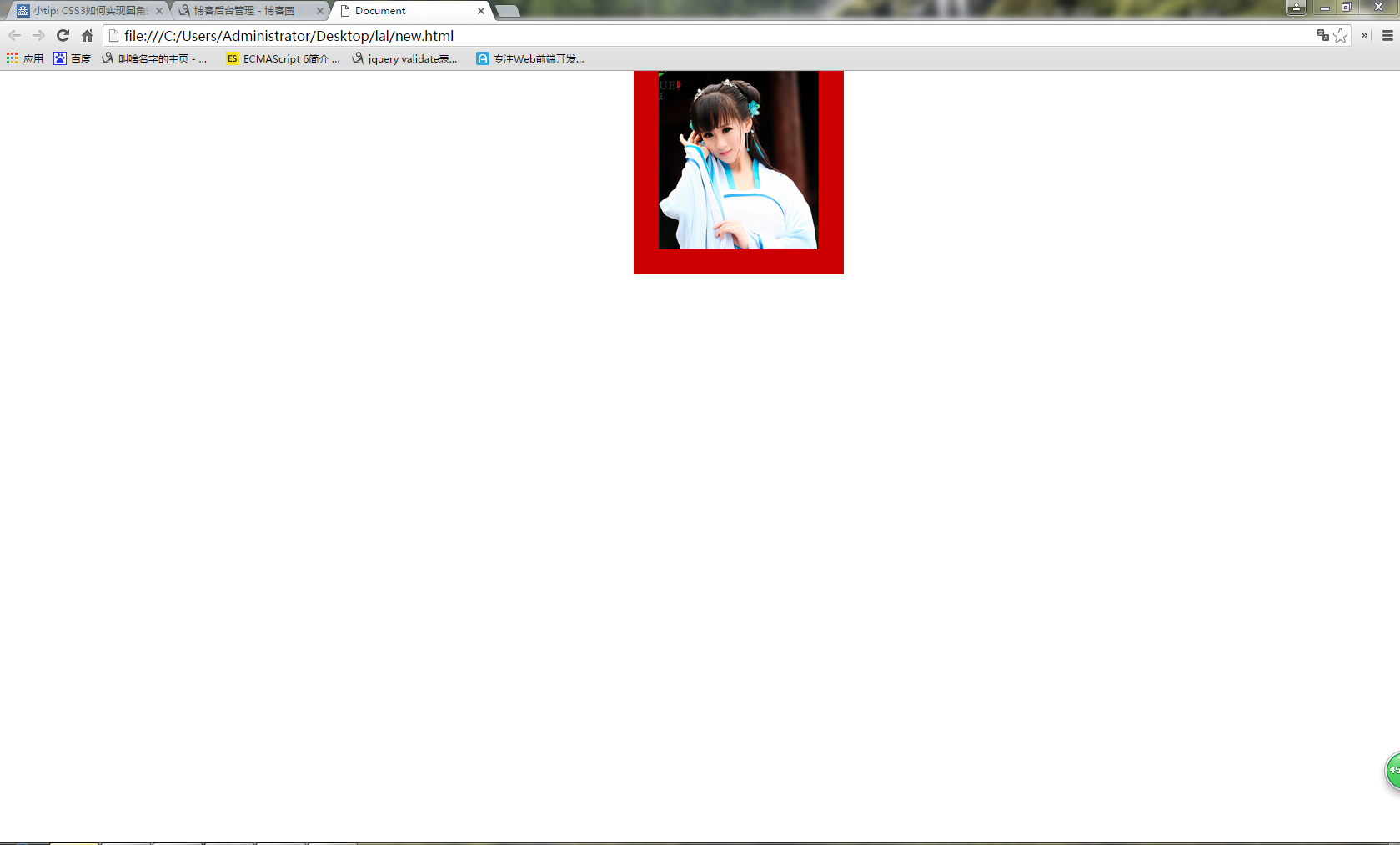
谷歌

是不是没有效果
360

也没有
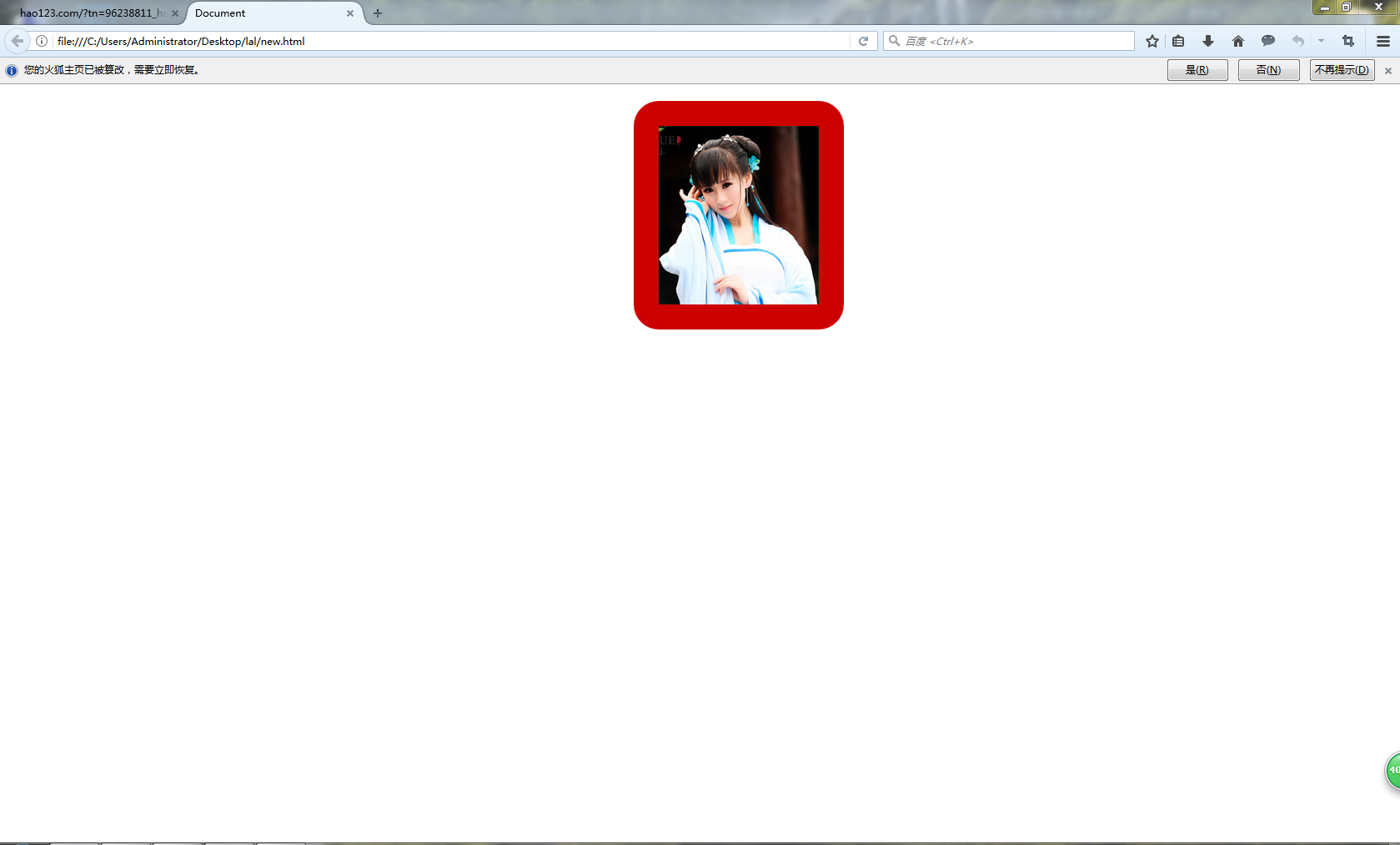
火狐呢

我靠;火狐可以6666但是必须加火狐的前缀
是不是很松松啊!如果你观察足够仔细,会发现,outline-radius和border-radius还是有区别的?看出来没,区别在哪里?答对有奖……哈,没错,你们都答错了!没有任何区别,outline-radius的圆角规则、语法之类跟border-radius就是一样的。
唯一的区别,也就是兼容性问题,不是看出来的,是试出来的。,目前,除了FireFox浏览器支持outline-radius,其他浏览器都是空大屁!
如果是仅webkit/blink浏览器支持还好说,至少移动端还可以用用,搞了个仅仅FireFox支持,玩毛线啊!不对,连毛线都没得玩!
亲,不要绝望啊,车到山前必有路,此路进去……
祝大家 十一快乐
( ^_^ )/~~拜拜