问题描述:
JS中的className含义
问题解决:
className说明:
className属性可以设置和返回元素的class属性
可以有两种方法来获取对象的class属性
(1)document.getElementByTagName('body')[0]获取对象,然后通过对象的className获取class属性
(2)document.getElementById("id").className获取对象的class属性
扩展:
通过以上方法可以获取对象的class属性,那么可以通过JS来改变对象的class属性
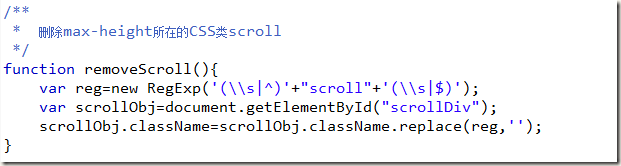
(3)通过JS删除对象的class属性
如上所示,就是通过正则表达式,替换CSS的类scroll
(4)通过JS增加对象的class属性
如上所示,就是增加对象新的class