问题描述:
现在希望在Web端使用JS调用本地应用程序
问题解决:
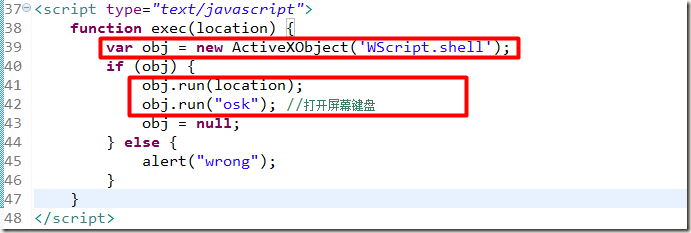
(1)使用JS启动本地应用程序
使用上述代码重点是创建了一个ActiveXObject的对象
参考说明:
JavaScript中ActiveXObject对象是启用并返回 Automation 对象的引用。使用方法:
newObj = new ActiveXObject( servername.typename[, location])
ActiveXObject 对象语法有这些部分:
其中newObj是必选项。要赋值为 ActiveXObject 的变量名。
servername是必选项。提供该对象的应用程序的名称。
typename是必选项。要创建的对象的类型或类。
location是可选项。创建该对象的网络服务器的名称。
Automation服务器至少提供一类对象,例如字处理应用程序可能提供应用程序对象、文档对象和工具栏对象。
例如要创建Excel的Application和Sheet对象,代码如下:
var ExcelApp = new ActiveXObject("Excel.Application");
var ExcelSheet = new ActiveXObject("Excel.Sheet")
一旦对象被创建,就可以用定义的对象变量在代码中的引用它。下面我们将通过一个例子来看看对对象和方法的引用,通过对象变量 ExcelSheet 访问新对象的属性和方法和其他 Excel 对象,包括 Application 对象和 ActiveSheet.Cells 集合。代码如下:
1 ExcelSheet.Application.Visible = true;
2 ExcelSheet.ActiveSheet.Cells(1,1).Value = "This is column A, row 1";
3 ExcelSheet.SaveAs("C:\TEST.XLS");
4 ExcelSheet.Application.Quit();
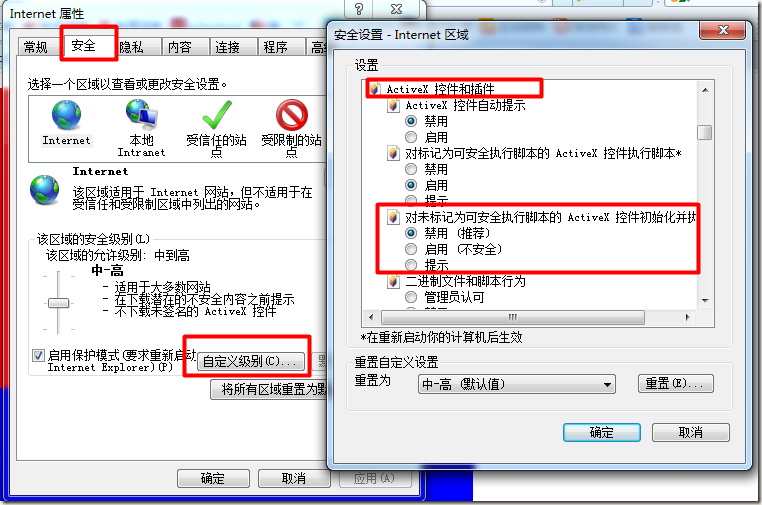
(2)经过(1)的代码设置之后,就可以执行程序,但是ActiveXObject是在浏览器中执行的,浏览器需要进行一些设置保证上述JS代码可以正常的执行。
具体设置如下;
如上所示可以对计算机的ActiveX控件和插件进行设置,使得可以正常执行IE调用本地应用程序
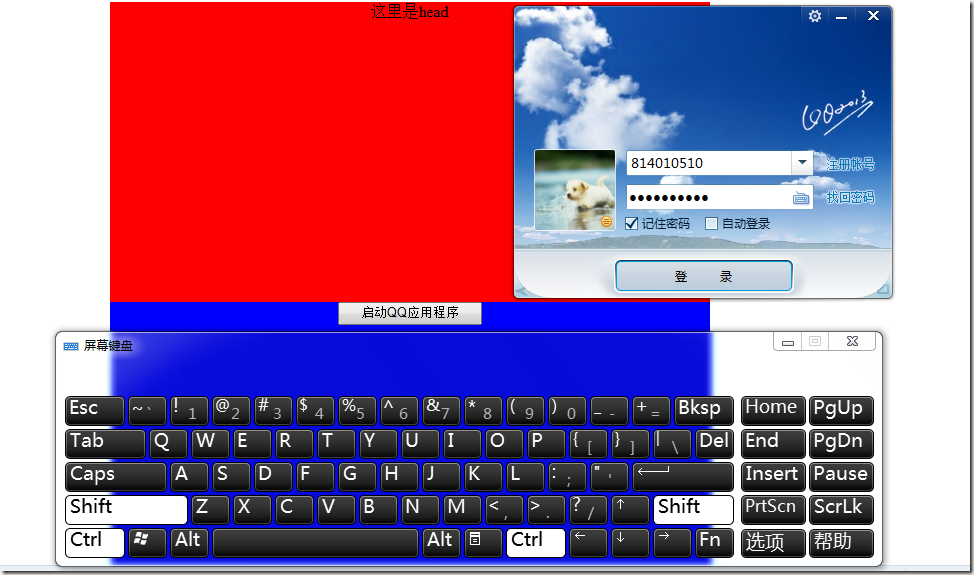
(2)使用JS调用屏幕键盘
上述JS中的代码:
var obj=new ActiveXObject('wscript.shell');
obj.run("osk"); //打开屏幕键盘
obj.run(location); //其中location是QQ应用程序的本地地址(地址需要使用“//”)
如上图所示中的键盘就是 使用JS调用出来的屏幕键盘