

如上图效果
html部分
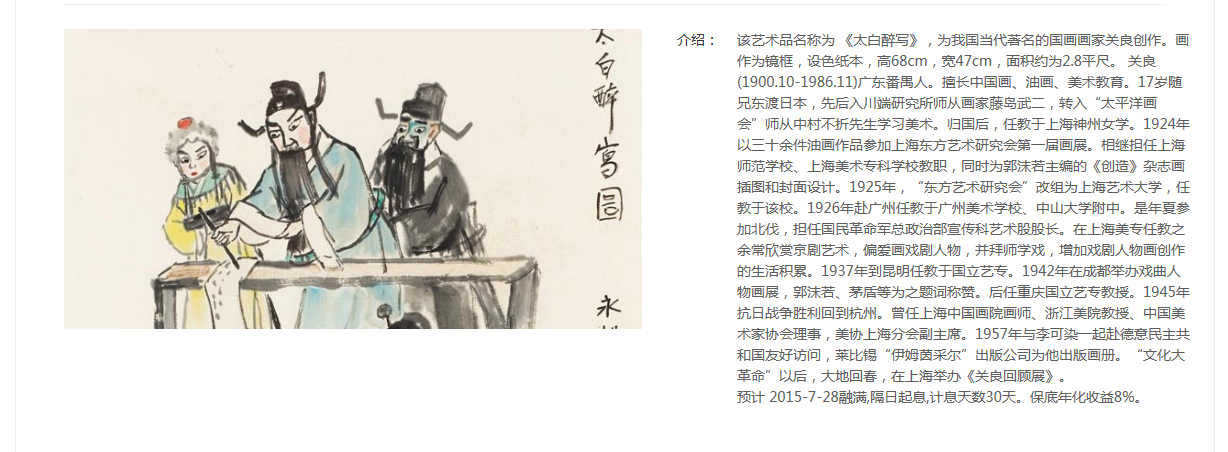
<div class='garden_kuang clearfix'> <div class="production_img1"> <a href="###" data-lightbox="example-1" > <img src="../img1.jpg" /> </a> </div> <div class="comp_title"><span>介绍:</span></div> <div class="comp_intro">该艺术品名称为 《太白醉写》,为我国当代著名的国画画家关良创作。画作为镜框,设色纸本,高68cm,宽47cm,面积约为2.8平尺。
关良(1900.10-1986.11)广东番禺人。擅长中国画、油画、美术教育。17岁随兄东渡日本,先后入川端研究所师从画家藤岛武二,转入“太平洋画会”师从中村不折先生学习美术。
归国后,任教于上海神州女学。1924年以三十余件油画作品参加上海东方艺术研究会第一届画展。相继担任上海</div> </div>
css部分
.garden_kuang{display: -webkit-flex;display: -moz-flex;display: -o-flex;display: -ms-flex;display: flex;} /*重点*/ .worksIntro .production_img1{ float:left;margin-right:35px;} .worksIntro .production_img1 a{float: left; overflow: hidden;} .worksIntro .production_img1 a img{max-width: 600px; max-height: 300px;} .worksIntro .comp_title{ float:left; margin-right:10px; font-size:14px; color:#323232; } .worksIntro .comp_title span{width: 50px; float: left;} .worksIntro .comp_intro{ float:left;color:#5e5e5e;}
但是只兼容到ie10、、、、所以要这种效果还是用table实在。。。。。。
手机端可以用。这个比较先进