一:对画布进行操作
canvas?.rotate() 画布的旋转
canvas?.scale() 画布的拉伸
canvas?.translate()画布的移动
二:画布操作
canvas?.save() 保存先前的操作
......
............ 在画布里面进行各种动画的实现
canvas?.restore() 将画布还原
三:例子
1:对之前的操作进行保存
canvas?.save()
2:对画布的操作,这儿是将画布在x方向上移动100,在y上移动100
canvas?.translate(100f,100f)
3:画图
canvas?.drawCircle(0f,0f,50f,paintBigCircle)
4:在将画布与原来的画布重合
canvas?.restore()
canvas?.save()与canvas?.restore()是成对出现的
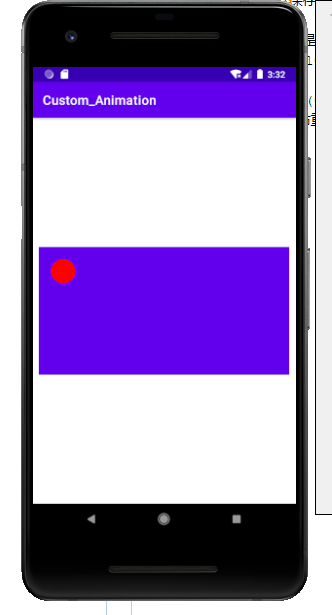
4:效果
如图所示,是上面例子所得效果,
canvas?.drawCircle(0f,0f,50f,paintBigCircle)
在画圆的时候其中心点是在画布的(0,0)的位置,但是得出圆点中心点明显不在(0,0)
这时候中心点在蓝色底的(100,100)的位置
因为:
canvas?.translate(100f,100f)
在画圆之前已经将画布的起始点移到了(100,100)的位置,这时候画圆的位置坐标是以
移动之后的画布为参考点的,