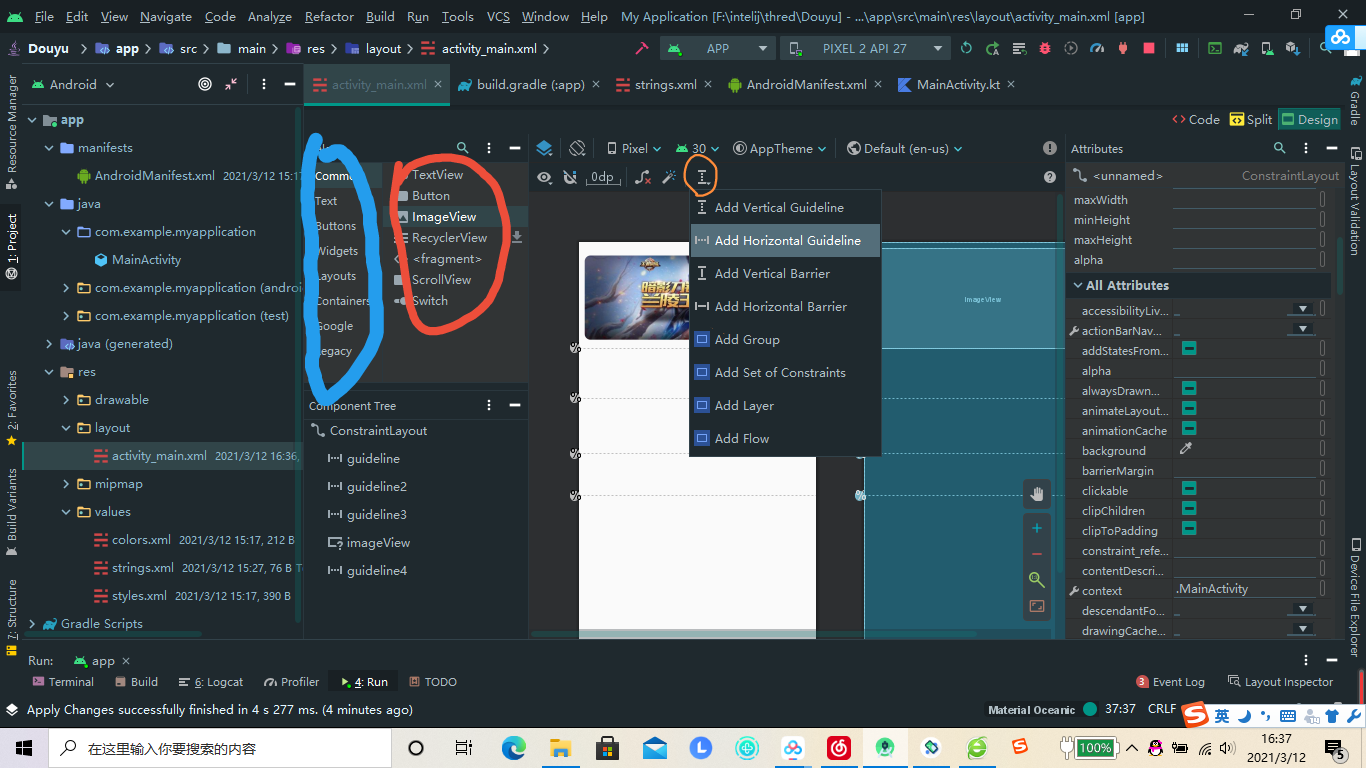
1:右上角当点击design时出现的是以下的屏幕界面,
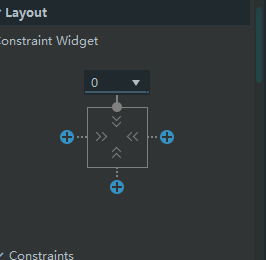
添加guideline,guideline的作用可以将屏幕划分,它有距离(向上,或向下),最好
是看百分比,即看它占屏幕的百分比,整体的布局就不会受屏幕的影响,添加guideline的方法如下:
点击黄色圈圈所示,其中第一个是添加竖着的guideline,第二个是添加横着的guideline,换成百分比只需要点击
线带有三角箭头两次就会换成百分比

绿色圈中的是对应的控件的类型,如文本text类型,视图View类型等,当点击绿色圈中的类型时,红色圈中就会出现相应的
确切控件,如imageView,button等,直接将控件从红色圈中拖到屏幕上,就会添加,
在右上角点击code全是代码部分如:

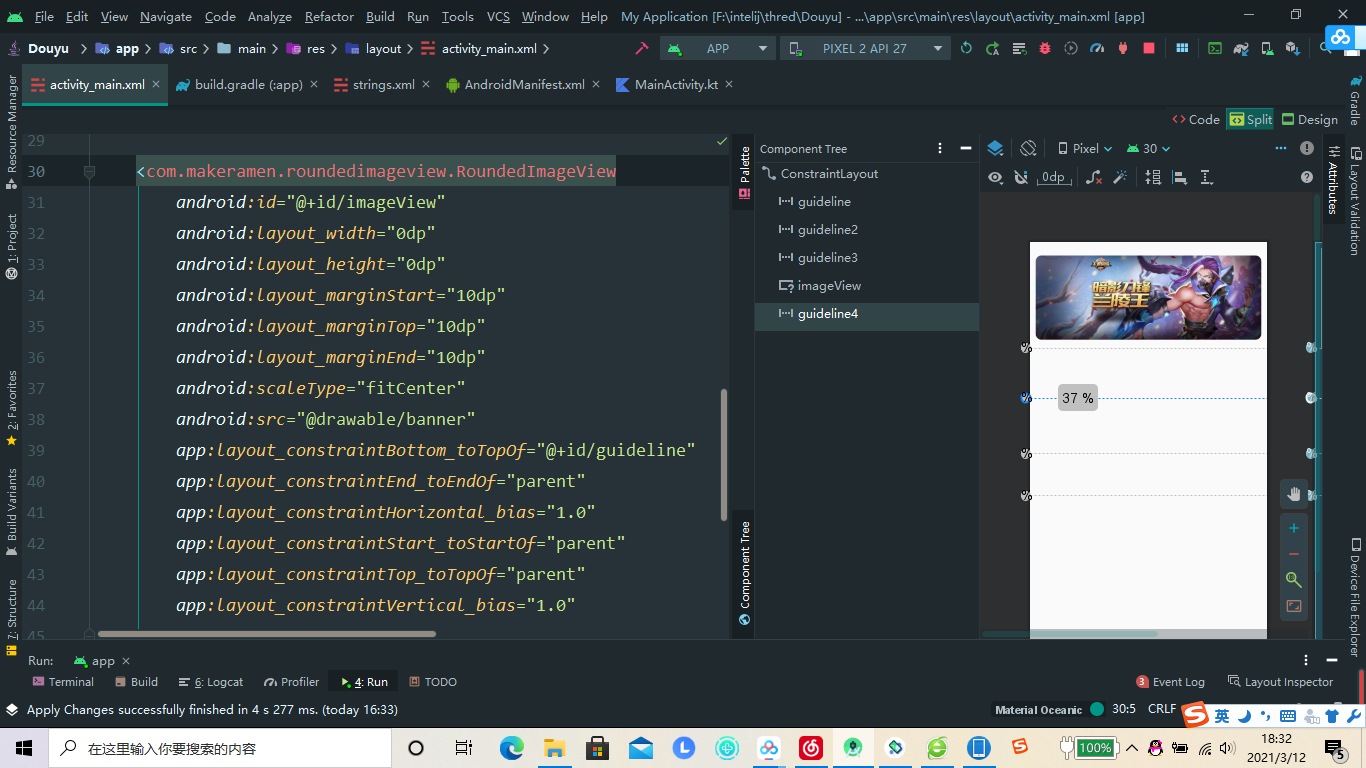
点击split是会出现以下既有代码也有屏幕界面,当在右边屏幕中添加任何一控件时,左边的代码部分会实时更新

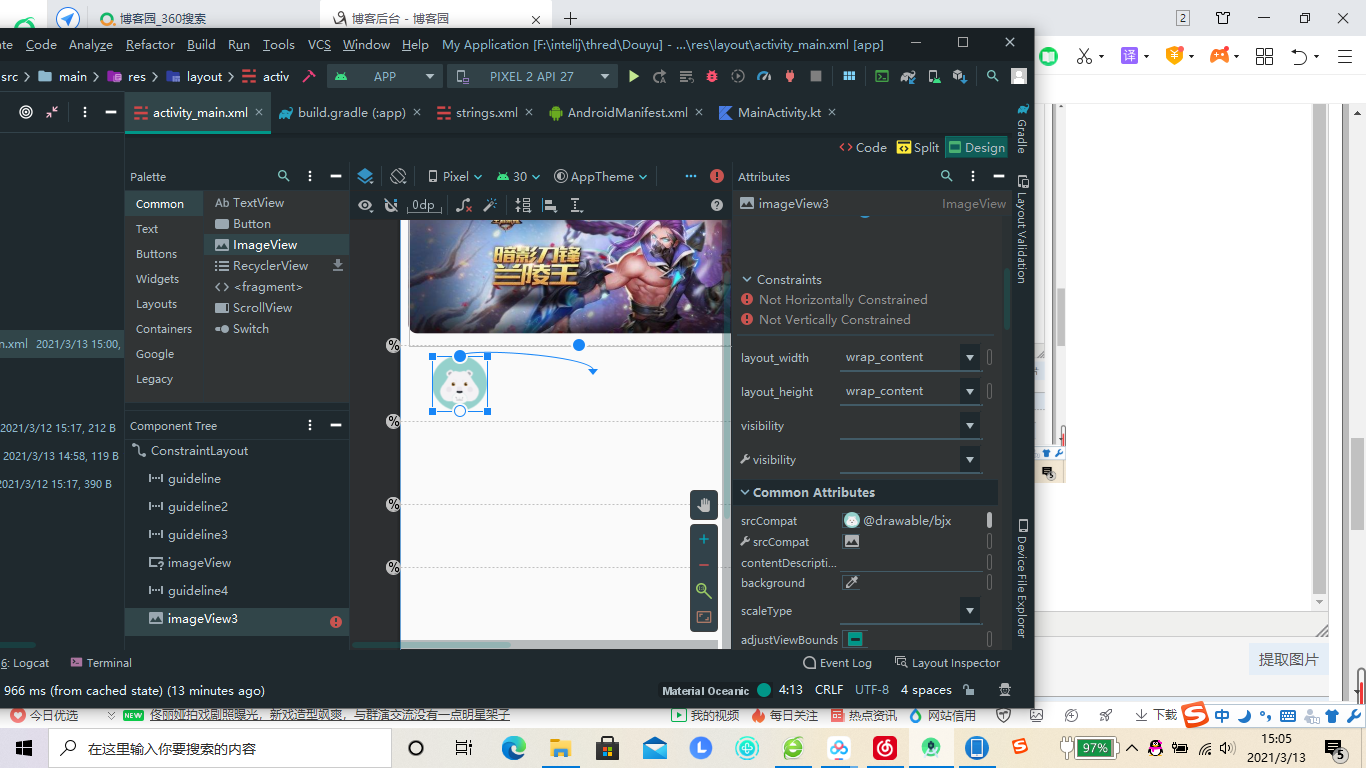
3:拖拽一个imageView到右边屏幕上放手,就会出现以下界面,然后从出现的图片中选着一个图片即可将
图片添加到imageView上(选择的图片是可以改变的),之后点击OK,imageView就被添加上去了

之后便是对这个图片进行布局,点击这个图片就会在该图片上下左右出现4个圈,当点击某个圆圈时就会出现一条带有箭头的
线条,当需要该方向上距离某个控件之间进行布局时就将该箭头的终点连上另一控件的圆圈上
如:以下我希望这个imageView的上方与上方的虚线对齐,就将imageView的上方的线条与上方的虚线中的圆圈连在一起

这样的布局方式也是可以设置距离的,如下图是刚刚的布局,由于只对上方进行了布局所以只有上方有距离,
此时的距离为0,可以通过直接改变它的值,便可对距离进行改变