高阶函数主要也是分为3步骤,
下方的按钮图片是可以变的,效果图:

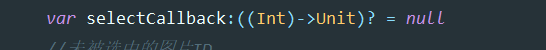
1:定义函数:和定义属性是一样的,不过我们定义的是函数,其中selectCallback为函数名,
Int是我们要传的参数(可以是其他形式的参数),unit是我们要返回的值,我这不需要返回的值所以写的是unit,如果要返回值,
则将unit改成要返回的值即可,列如果要返回一个字符串,则改成
var selectCallback:((Int)->String)? = null即可,这个函数不一定就会有,所以给它一个可选的,
是整个函数可能有可能没有,所以在外层加一个括号在加一个问号

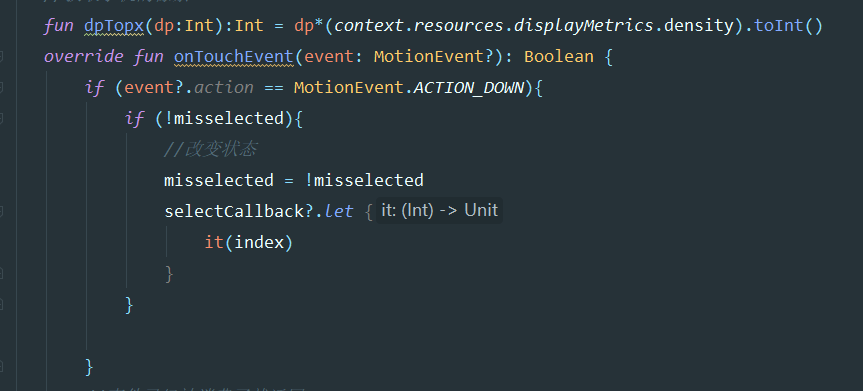
2:编写函数的内容,即调用该函数时,你希望函数能够做的事情,直接写在那个大括号里面,

哪里需要实现该函数,就在哪里编写,如我这是在myViewGroup里面写的,在这个类里面添加的下方的按钮,
我这点击按钮之后就需要上一个按钮回到未点击状态,当前按钮回到点击状态,而这一过程应该是由有所有按钮的类来
负者实现,

3:调用该函数,什么时候需要调用就在哪里调用即可