

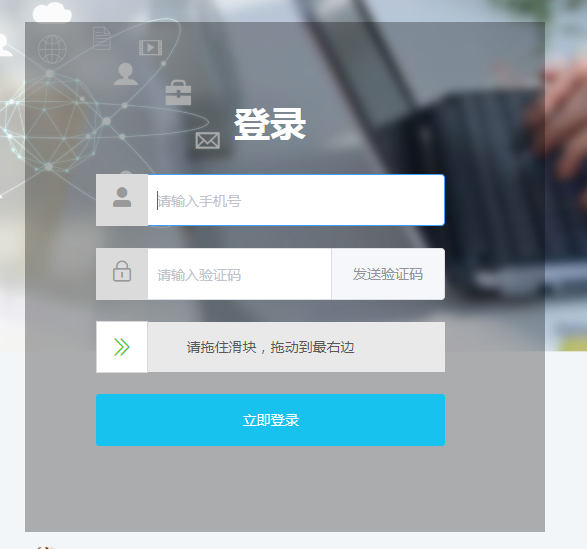
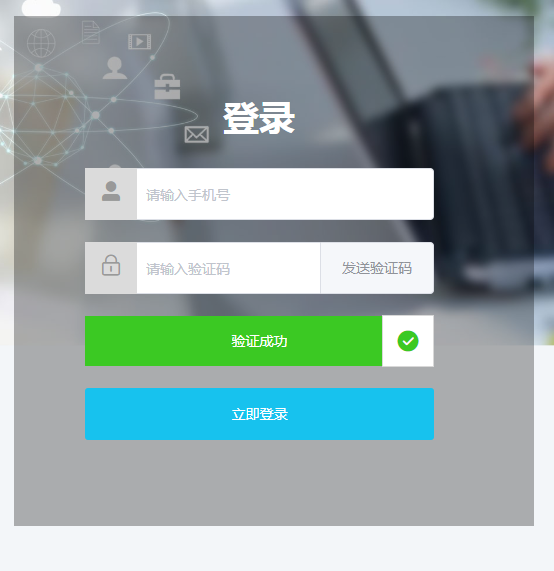
图一为拖拽前效果,图二为拖拽后效果
一、新建文件JcRange.vue,代码如下:
1、模板代码:
1 <template> 2 <div class="jc-component__range"> 3 <div class="jc-range" :class="rangeStatus?'success':''" > 4 <i @mousedown="rangeMove" :class="rangeStatus?successIcon:startIcon"></i> 5 {{rangeStatus?successText:startText}} 6 </div> 7 </div> 8 </template>
2、js代码
<script> export default { props: { // 成功之后的函数 successFun: { type: Function }, //成功图标 successIcon: { type: String, default: 'el-icon-success' }, //成功文字 successText: { type: String, default: '验证成功' }, //开始的图标 startIcon: { type: String, default: 'el-icon-d-arrow-right' }, //开始的文字 startText: { type: String, default: '请拖住滑块,拖动到最右边' }, //失败之后的函数 errorFun: { type: Function }, //或者用值来进行监听 status: { type: String } }, data(){ return { disX : 0, rangeStatus: false } }, methods:{ //滑块移动 rangeMove(e){ let ele = e.target; let startX = e.clientX; let eleWidth = ele.offsetWidth; let parentWidth = ele.parentElement.offsetWidth; let MaxX = parentWidth - eleWidth; if(this.rangeStatus){//不运行 return false; } document.onmousemove = (e) => { let endX = e.clientX; this.disX = endX - startX; if(this.disX<=0){ this.disX = 0; } if(this.disX>=MaxX-eleWidth){//减去滑块的宽度,体验效果更好 this.disX = MaxX; } ele.style.transition = '.1s all'; ele.style.transform = 'translateX('+this.disX+'px)'; e.preventDefault(); } document.onmouseup = ()=> { if(this.disX !== MaxX){ ele.style.transition = '.5s all'; ele.style.transform = 'translateX(0)'; //执行成功的函数 this.errorFun && this.errorFun(); }else{ this.rangeStatus = true; if(this.status){ this.$parent[this.status] = true; } //执行成功的函数 this.successFun && this.successFun(); } document.onmousemove = null; document.onmouseup = null; } } } }; </script>
3、css 代码(此处使用了sass)
<style lang="scss" scoped> @mixin jc-flex{ display: flex; justify-content: center; align-items: center; } .jc-component__range{ .jc-range{ background-color: #e9e9e9; position: relative; transition: 1s all; user-select: none; color: #585858; @include jc-flex; height: 50px; /*no*/ &.success{ background-color: #3bc923; color: #fff; i{ color: #3bc923; } } i{ position: absolute; left: 0; width: 50px;/*no*/ height: 100%; color: #3fcd26; background-color: #fff; border: 1px solid #d8d8d8; cursor: pointer; font-size: 24px; @include jc-flex; } } } </style>
二、引用方法(加上验证就可以了)
<JcRange status="ruleForm.status":successFun="onMpanelSuccess":errorFun="onMpanelError"></JcRange>
import JcRange from "@/components/common/JcRange.vue";
status: [{ validator: checkStatus, trigger: "change" }]
var checkStatus = (rule, value, callback) => {
console.log(value);
if (!value) {
return callback(new Error("请拖动滑块完成验证"));
} else {
callback();
}
};
转载自:https://blog.csdn.net/qq_43575827/article/details/102502817?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.channel_param