看了一些文章,做个总结。

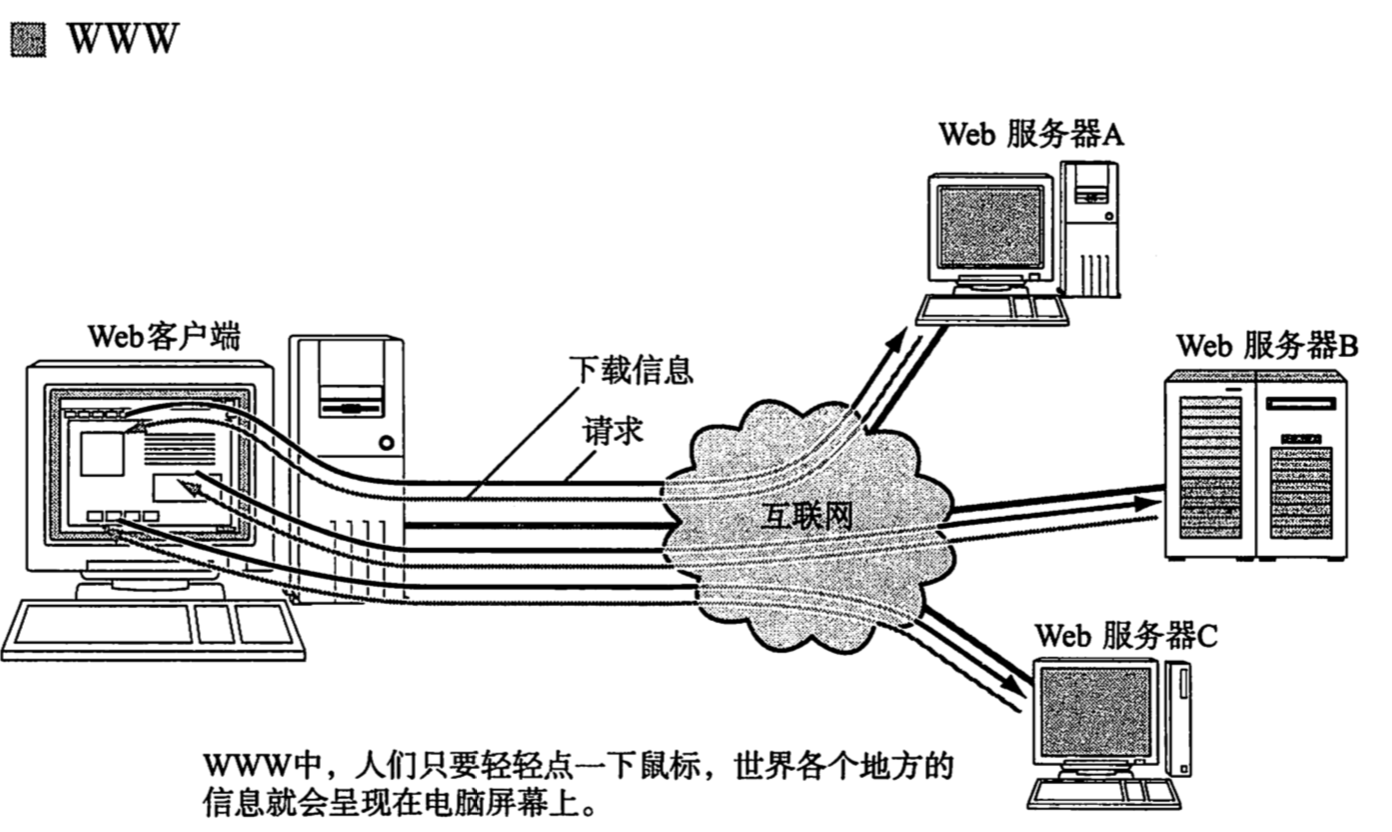
web使用HTTP(HyperText transfer protocol,超文本传输协议)作为规范,完成从客户端到服务端等一系列操作流程,协议是指规则的预定,可以说,web是建立在HTTP协议之上来通信的。
涉及三个方面,一是浏览器,二是服务器,三是它们通信的协议。
三个过程,一是浏览器发送信息HTTP Request Message到服务器;二是服务器处理后发送HTTP Response Message回给浏览器;三是浏览器把数据处理渲染到页面。
过程图:

有两个主要的过程:
(一)、DNS解析域名找到IP地址
(二)、协议栈 http->tcp->ip->链路层协议
下面分别介绍。
(一)、DNS解析域名找到IP地址
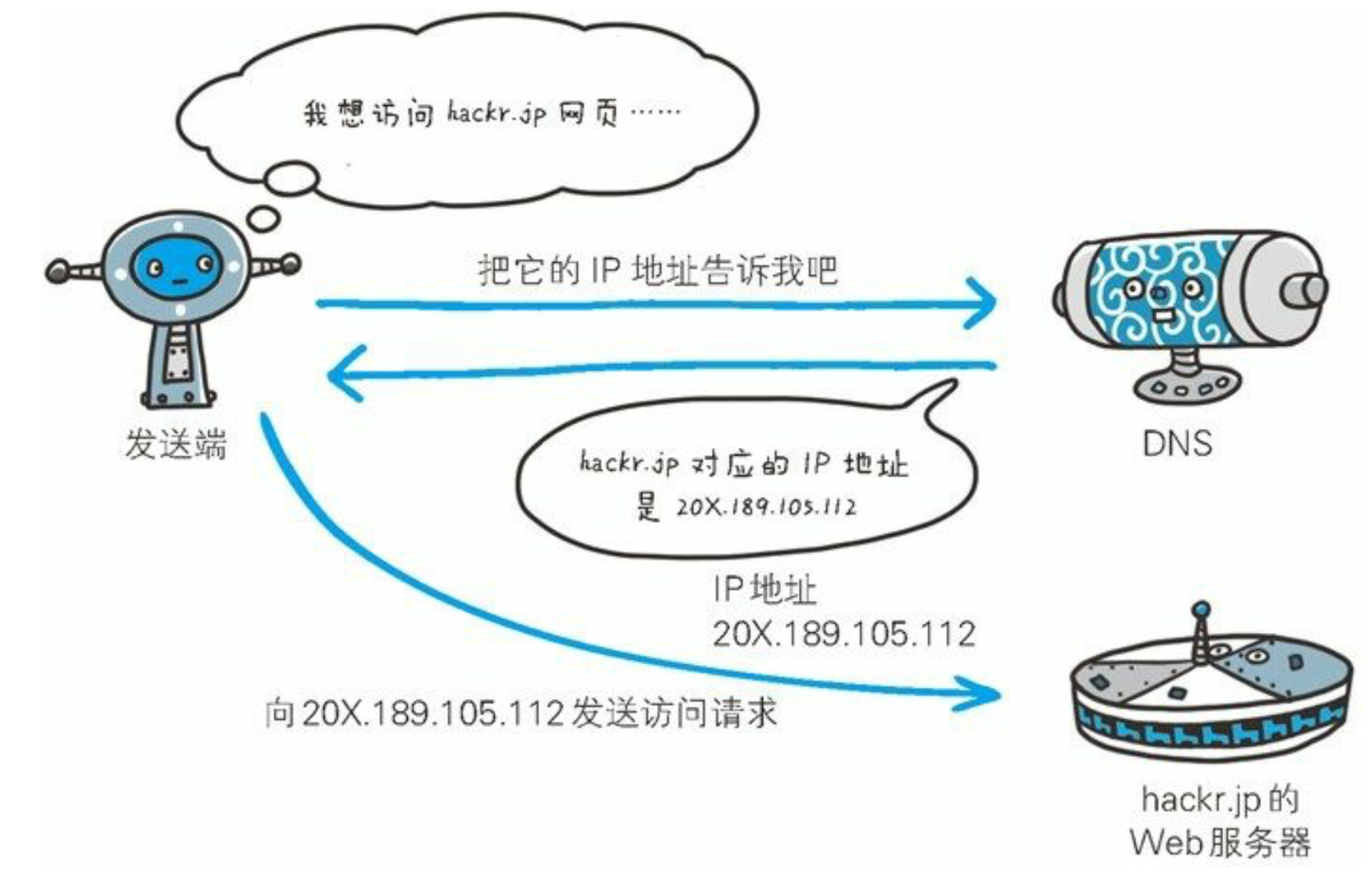
域名解析,其实就是根据用户输入的网址去寻找它对应的IP地址,比如输入www.baidu.com的网址就会经历以下过程
1.先从浏览器缓存里找IP,因为浏览器会缓存DNS记录一段时间
2.如没找到,再从Hosts文件查找是否有该域名和对应IP
3.如没找到,再从路由器缓存找
4.如没找到,再从DNS缓存查找
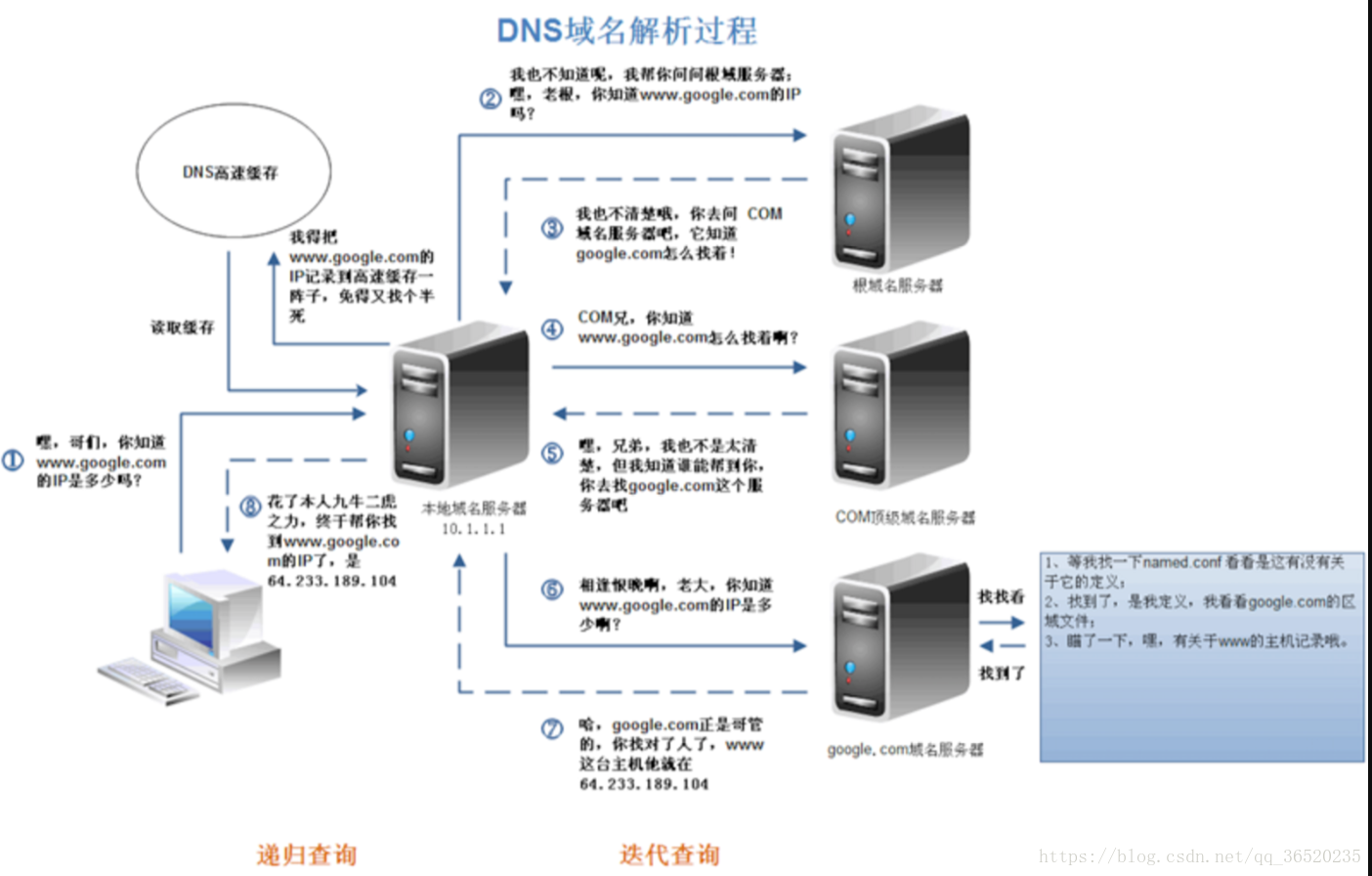
5.如果都没找到,浏览器域名服务器向根域名服务器(baidu.com)查找域名对应IP,还没找到就把请求转发到下一级,直到找到IP
如图:

简单图:

(二)、协议栈 http->tcp->ip->链路层协议
网络是在TCP/IP协议族的基础上运行的,而HTTP属于它内部的一个子集。

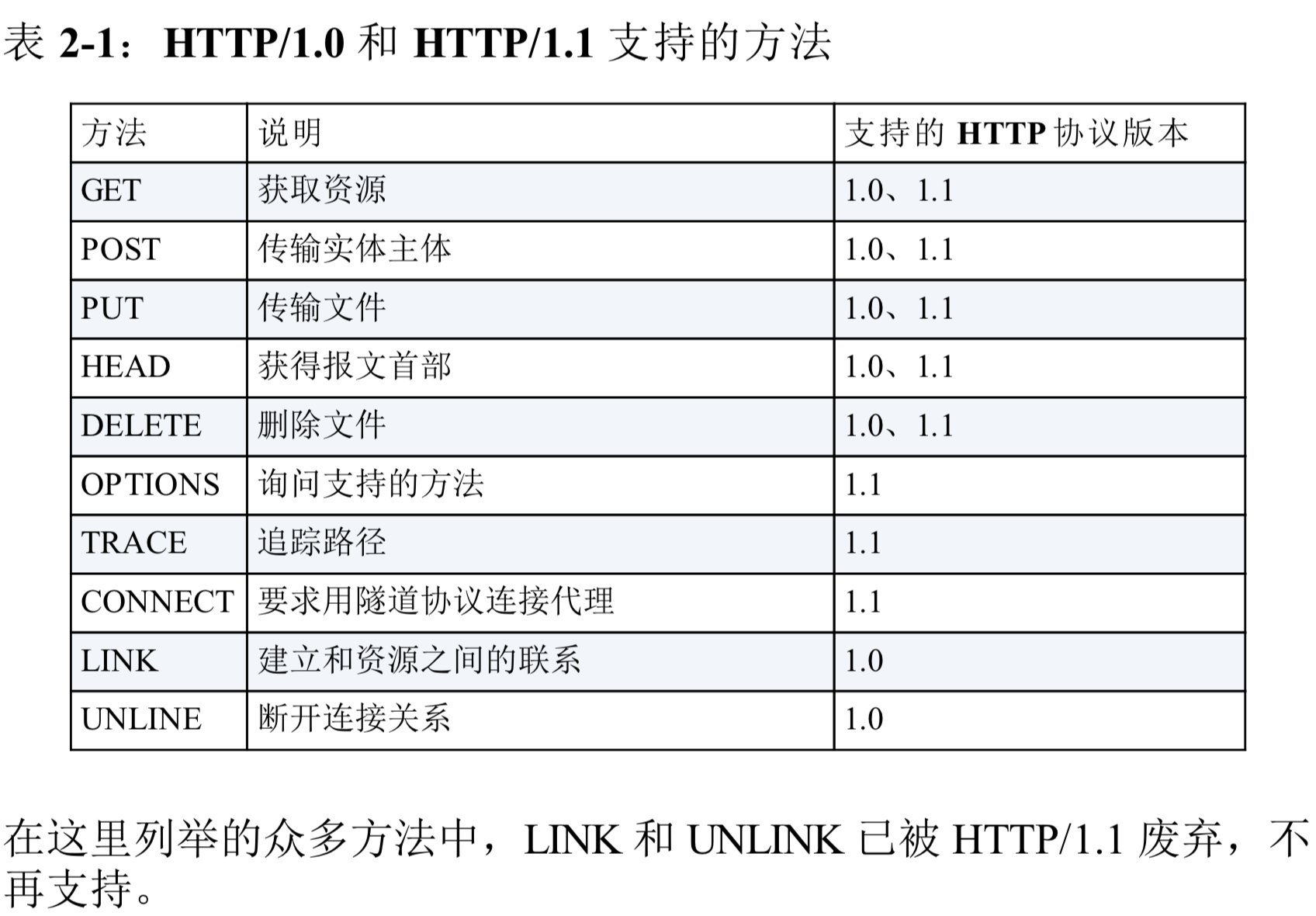
HTTP的方法:


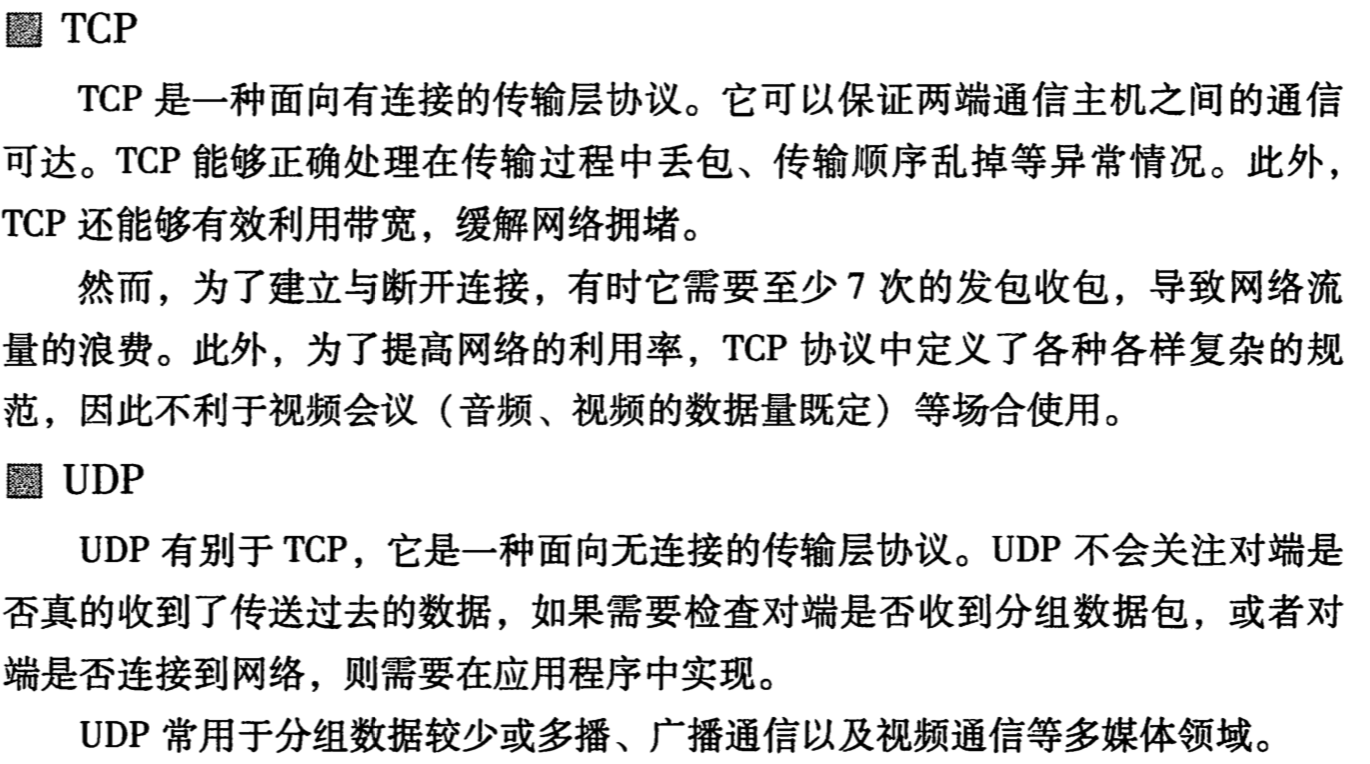
TCP:为了解决这个问题,提高网络可靠性,TCP协议就诞生了。这个协议非常复杂,但可以近似认为,它就是有确认机制的UDP协议,每发出一个数据包都要求确认。如果有一个数据包遗失,就收不到确认,发出方就知道有必要重发这个数据包了。因此TCP协议能够确保数据不会遗失。
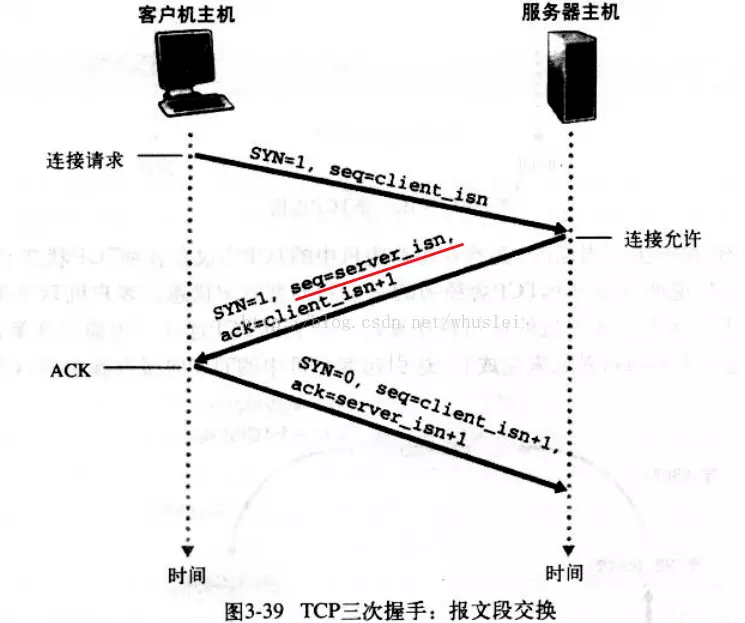
它的缺点是过程复杂、实现困难、消耗较多的资源。TCP协议具体实现是"三次握手":如图:

UDP : 我们必须在数据包中加入端口信息,这就需要新的协议。最简单的实现叫做UDP协议,UDP数据包,也是由"标头"和"数据"UDP协议的优点是比较简单,容易实现.
缺点:可靠性较差,一旦数据包发出,无法知道对方是否收到。
浏览器页面渲染,待补充。