
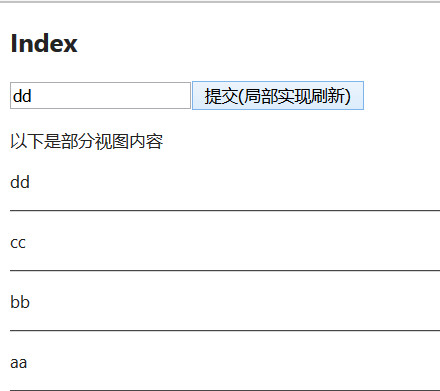
如上效果图,网页中有主视图(上)和部分视图(下),点击提交会把文本框中的值发送到服务器,再返回所有添加的信息,在下方局部更新(只更新部分视图),实现如下:
1、网页主视图代码:
@model MvcApplication1.Models.User @{ ViewBag.Title = "Index"; } <h2>Index</h2> <input id="txt" /><button id="btn">提交(局部实现刷新)</button> <div id="data"> @{Html.RenderAction("GetData");} </div> <hr /> <script> $("#btn").click(function () { $("#data").load("/home/getdata", { "message": $("#txt").val() }, function () { alert("提交成功"); }); }); </script>
2、部分视图:
@model IEnumerable<MvcApplication1.Models.msg> <p>以下是部分视图内容</p> @foreach (var item in Model) { <p>@item.message</p> <hr /> }
3、controller
PrintingEntities db = new PrintingEntities();//EF public ActionResult Index() { return View(); } public ActionResult GetData(msg msg) { db.msgs.Add(msg); db.SaveChanges(); var list = db.msgs.OrderByDescending(x=>x.id).ToList(); return PartialView(list); }