ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,
兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),
底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
guanwang:http://echarts.baidu.com/index.html
使用起来也十分方便,只需引用js文件
<script type="text/javascript" src="js/echarts.common.min.js" ></script>
首先创建一个内容区:
<div id="chartmain" style="600px; height: 400px;"></div>
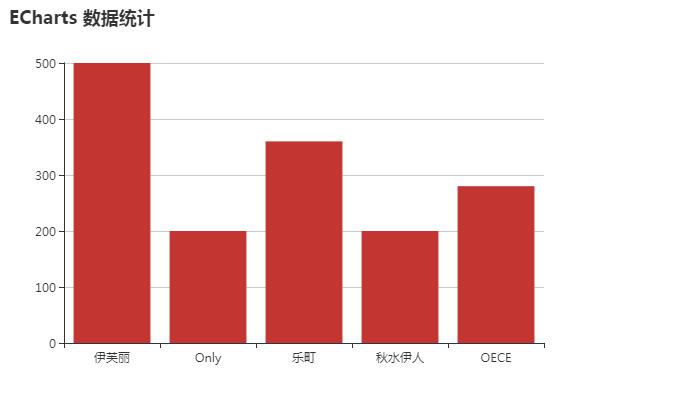
在script内配置参数,这里拿柱状图实例:
<script type="text/javascript"> //指定图标的配置和数据 var option = { title:{ text:'ECharts 数据统计' }, tooltip:{}, legend:{ data:['用户来源'] }, xAxis:{ data:["伊芙丽","Only","乐町","秋水伊人","OECE"] }, yAxis:{ }, series:[{ name:'访问量', // type:图形形状----bar:柱状,line:折线 type:'bar', data:[500,200,360,200,280] }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('chartmain')); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script>

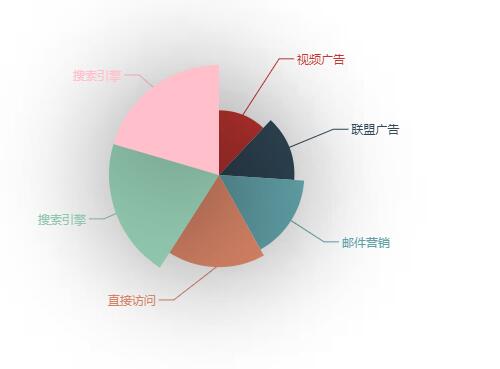
饼状图:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts饼状图</title>
<script type="text/javascript" src="js/echarts.common.min.js" ></script>
</head>
<body>
<div id="chartmain" style="600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption({
series : [{
name: '访问来源',
type: 'pie',
roseType: 'angle',
// roseType: 'angle'------表示有层次感
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},//设置某个扇形颜色
{value:400,name:'搜索引擎',itemStyle: {color: 'pink'}}
]
}
],
itemStyle: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)',
//图形颜色
//color: '#c23531',
}
});
</script>
</body>
</html>