移动端上拉加载下拉刷新功能是必不可少运用非常频繁的
mui框架实现方法
引入mui加载文件
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
html:
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view">
<li class="mui-table-view-cell">data</li>
<li class="mui-table-view-cell">data</li>
</ul>
</div>
</div>
js:
<script type="text/javascript" charset="utf-8">
mui.init({
pullRefresh: {
container: '#pullrefresh', //要操作的容器,可选择到的都行,#Id,.Class都行
down: {
style:'circle',
color:'#2BD009', //可选,默认“#2BD009” 下拉刷新控件颜色
height:'150px',//可选,默认50px.下拉刷新控件的高度,
range:'100px', //可选 默认100px,控件可下拉拖拽的范围
offset:'0', //可选 默认0px,下拉刷新控件的起始位置
auto: false,//可选,默认false.首次加载自动上拉刷新一次
callback: pulldownRefresh
},
up: {
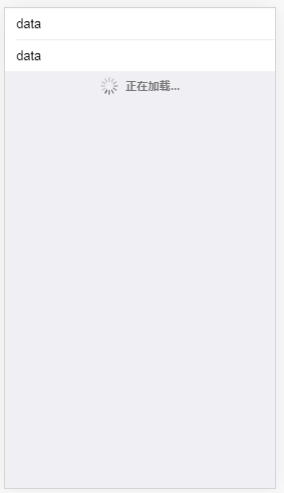
contentrefresh: '正在加载...',//下拉时显示的文本
callback: pullupRefresh
}
}
});
/**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //refresh completed
}, 1500);
}
var count = 0;
/**
* 上拉加载具体业务实现
*/
function pullupRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > 4)); //参数为true代表没有更多数据了。
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
var newCount = cells.length>0?5:20; //首次加载20条,满屏
for (var i = cells.length, len = i + newCount; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
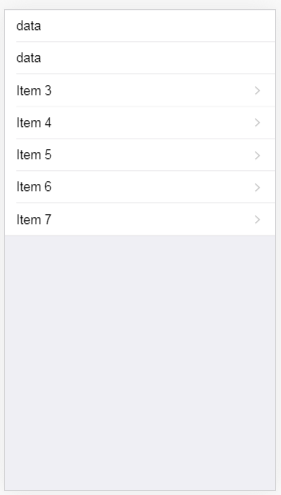
li.innerHTML = '<a class="mui-navigate-right">Item ' + (i + 1) + '</a>';
table.appendChild(li); //放置加载进来的新内容
}
}, 1500);
}
</script>
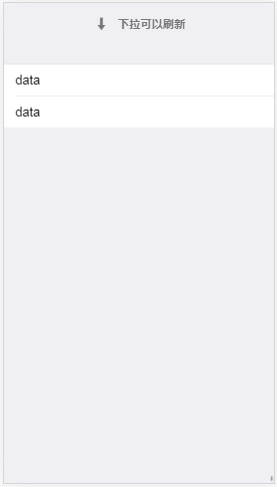
下拉刷新

上拉加载