
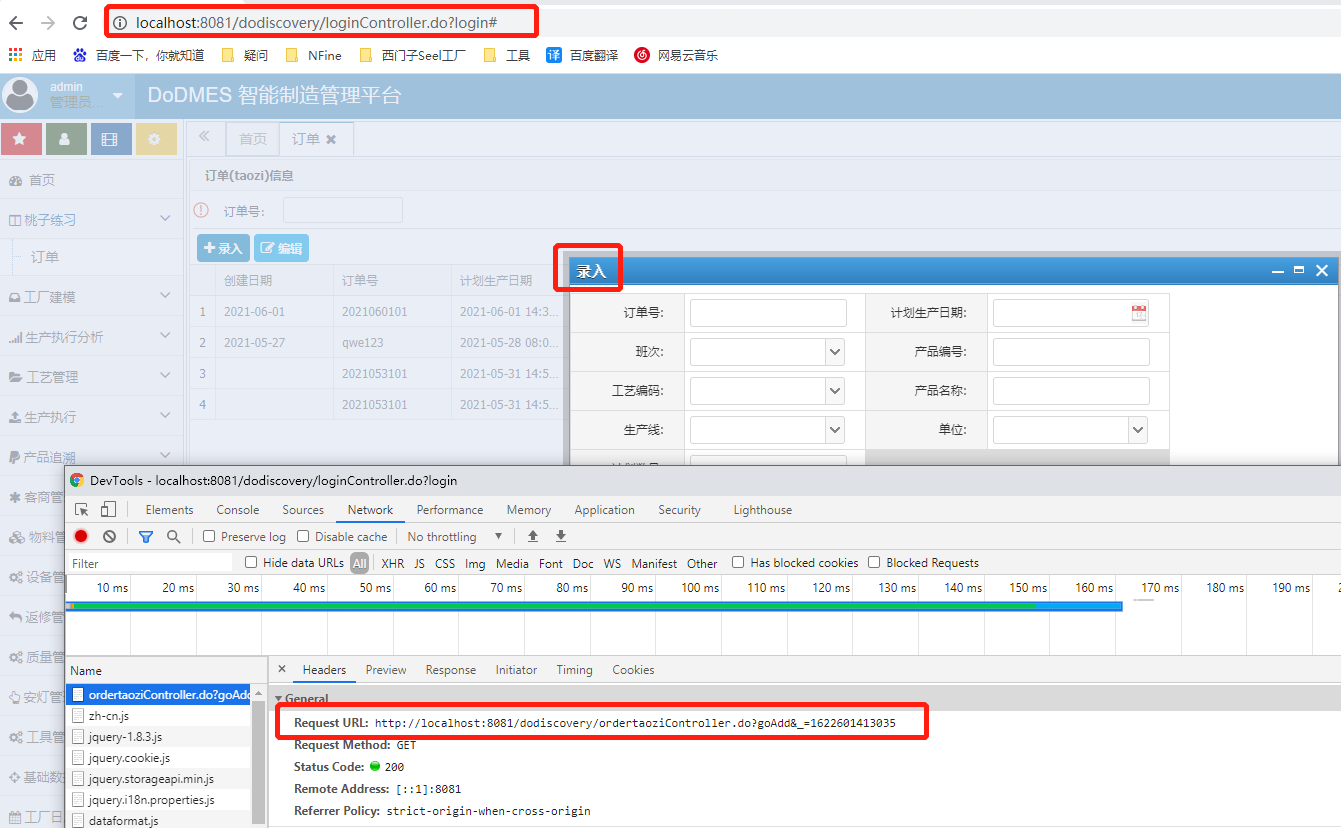
如图所示:点击录入按钮实际的请求路径是“http://localhost:8081/dodiscovery/ordertaoziController.do?goAdd&_=1622601413035”
接下来测试js脚本获取url路径中的不同信息
1、获取完整URL
var url; url = window.location.href;
结果是:http://localhost:8081/dodiscovery/ordertaoziController.do?goAdd&_=1622601413035
2、获取文件路径(文件地址)
url = window.location.pathname;
结果是:/dodiscovery/ordertaoziController.do
3、获取属性(“?”后面的分段)
url = window.location.search;
结果是:?goAdd&_=1622601413035
4、获取协议
url = window.location.protocol;
结果是:http:
5、获取主机地址和端口号
url = window.location.host;
结果是:localhost:8081
6、获取主机地址
url = window.location.hostname;
结果是:localhost
7、获取端口号
url = window.location.port;
结果是:8081
8、获取锚点(“#”后面的分段)
url = window.location.hash;
结果是:空(当前路径下没有锚点)
9、获取当前地址栏中显示的URL
url = window.parent.location.href;
或者
url = parent.window.location.href;(window parent 可互换)
结果是:http://localhost:8081/dodiscovery/loginController.do?login#
10、如果页面中使用了框架(frameset)要获取到指定页面的URL,只要把window换成指定的页面即可
url = window.parent.frames['frame'].location.href;('frame'为指定页面的class名)
结果是:语句错误,原因是我没找到具体使用了什么框架,或class没找到,总之这句不会使用
以上除了第十条其他都是自己一一测试过的。
原文链接:https://blog.csdn.net/u013288800/article/details/82787641