最近研究了下微信分享SDK,搜下网上的实例,发现他们的好多配置参数都是写死的,也不知道怎么获取的,然后就自己研究了下,现在给小伙伴们贴上具体的,不喜勿喷啊,我只是贴上关键的代码,还有我开发过程中遇到种种问题,其他具体步骤你们可以去找官方文档,我做的时候主要代码是在weiphp框架写的,然后跨站调用的,主要代码如下:
需要微信JSSDK的页面必须得把配置写好,主要的配置有APPId(公众号标识),timestamp(生成签名的时间戳即当前时间的时间戳),nonceStr(生成签名的随机串),signature(签名),剩下一个不重要就不写了
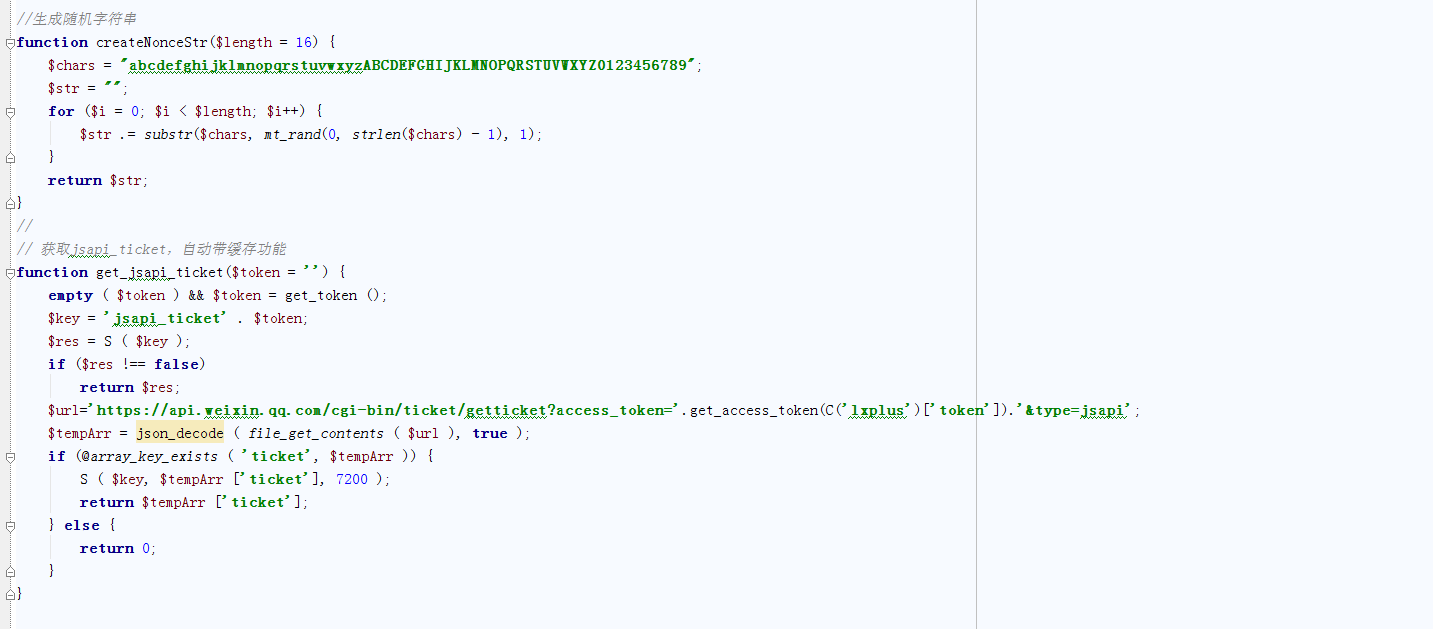
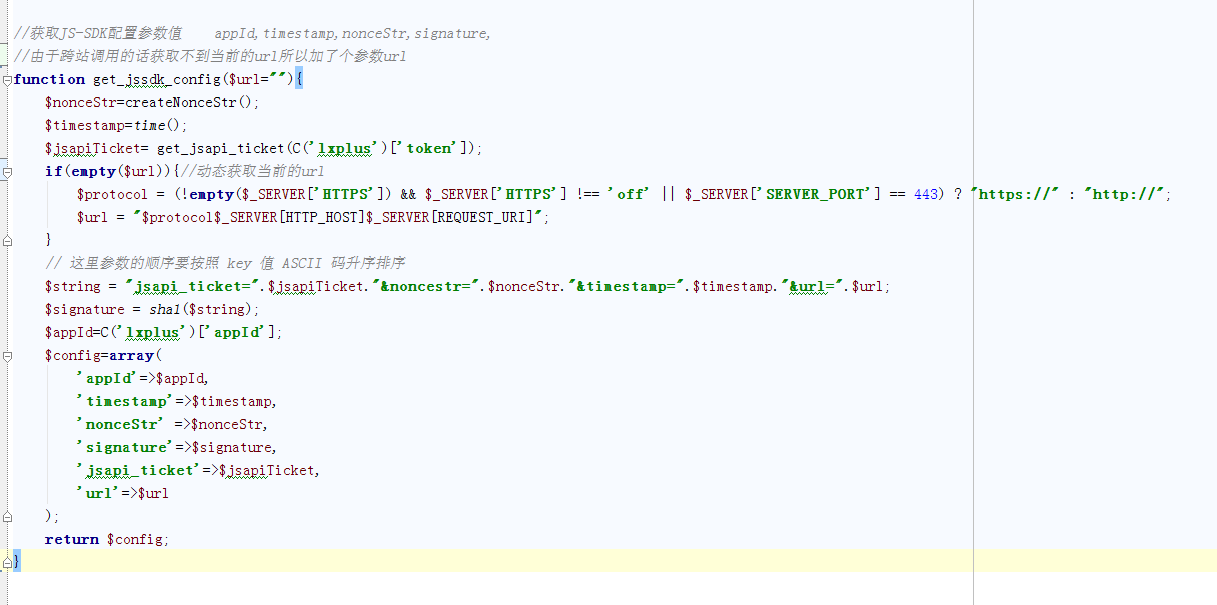
1、获取nonceStr(生成签名的随机串)和jsapi_ticket为生成签名做准备

2、生成签名

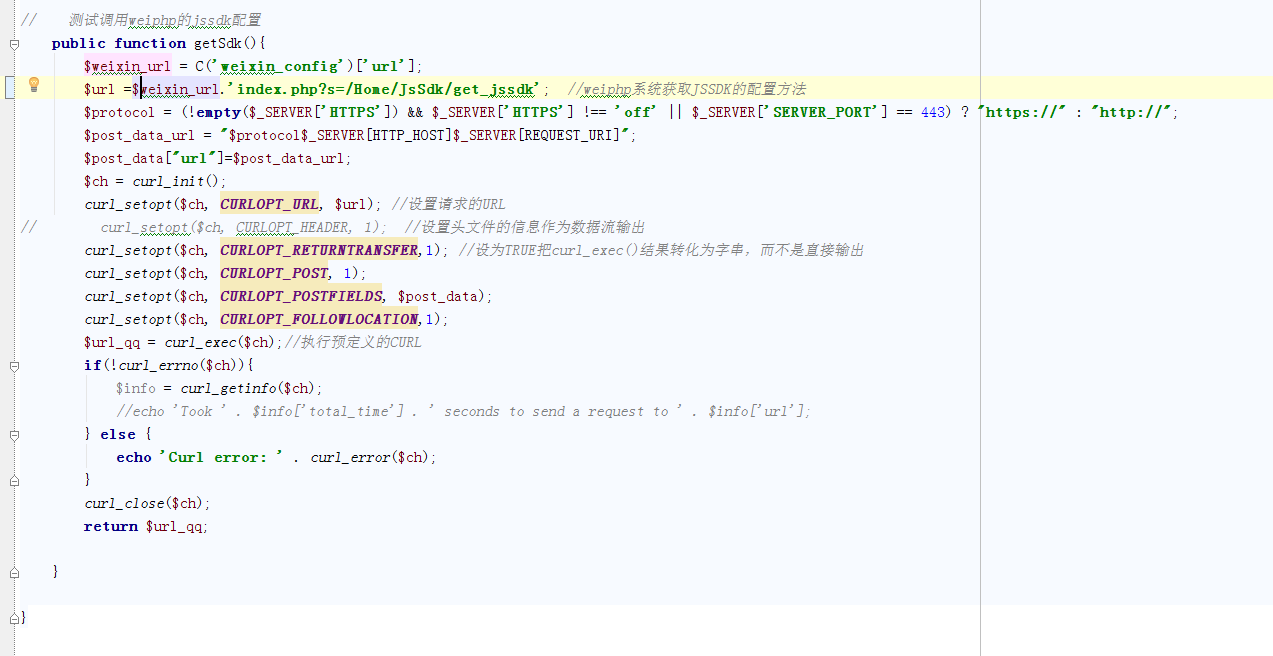
3、跨站请求相关数据
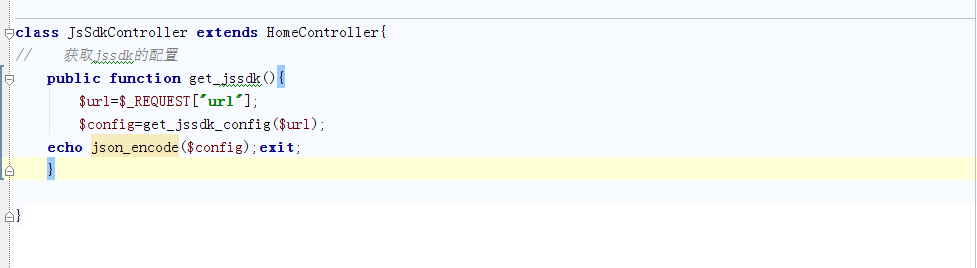
4、为跨站取数据写的方法
5、把取到的JSSDK的配置赋值给变量

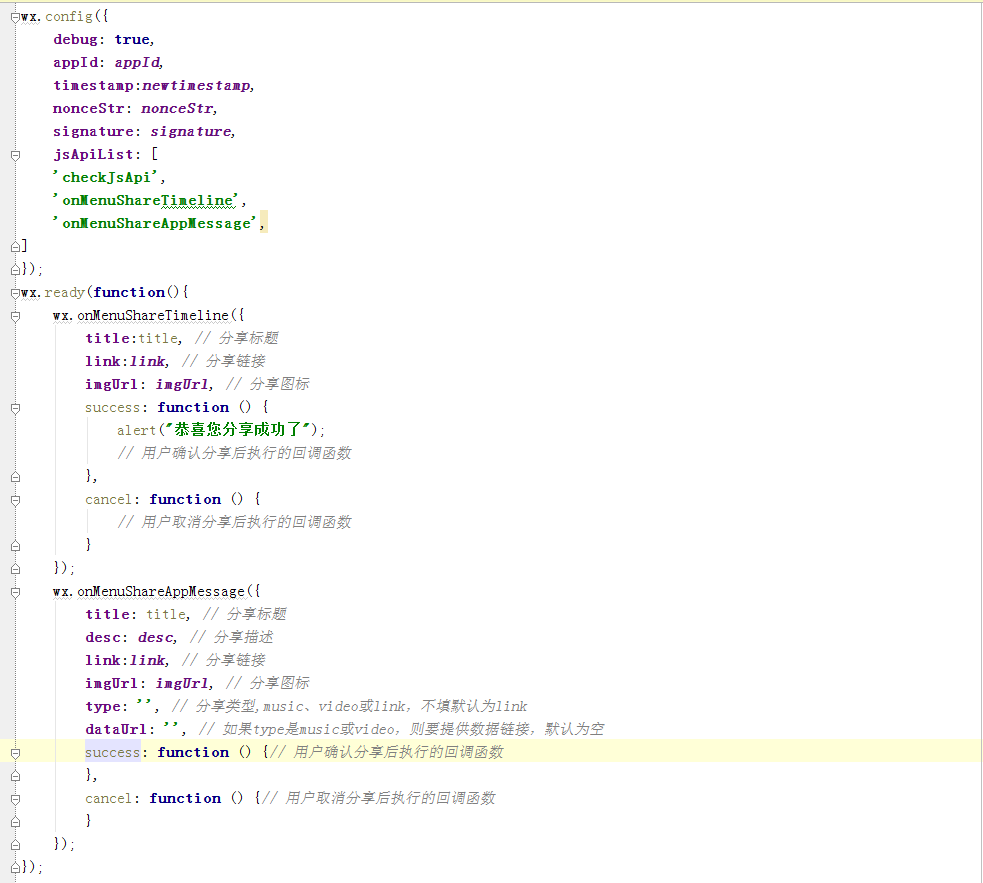
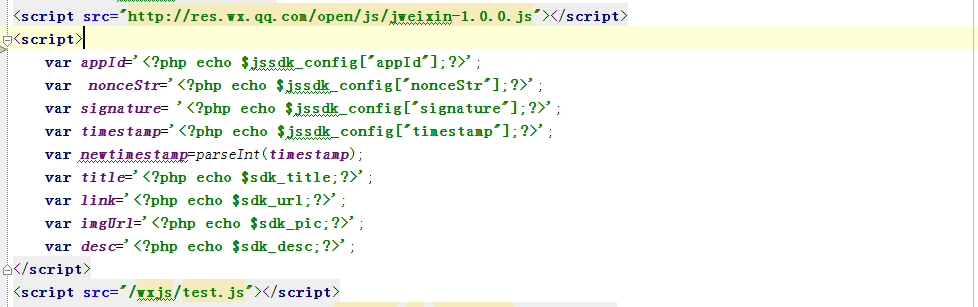
6、在页面中去写相关的JS代码

以下就是test.js文件相关代码
然后在手机端打开页面就是你想要的了,哇咔咔
7、注意事项:我开发过程中遇到的bug
1、invalid url domain
解决办法:去的微信公众平台绑定域名就ok了
2、invalid signature ,用签名工具得到的结果验证一样,同时配置写的也没有问题
解决办法:发现url获取的不是当前展示页面的URL
3、URL改过之后依然报invalid signature错误
解决办法:发现config当中的appID和获取jsapi_ticket 的appid不一致
经历了九九八十一难终于把代码调试通了,其中我遇到好多问题百度发现好多都是相互复制,所以我就想把我自己弄的写下来,不但可以帮助到小伙伴还可以自己加深记一下,哇卡卡卡。。。
希望大家多多批评指正,码代码不易,且码且珍惜。