需求
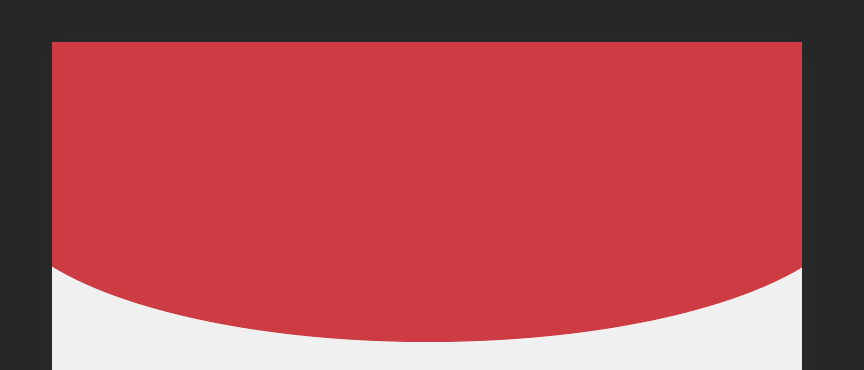
工作中有可能会遇到如下需求,

这种背景图,好做又不好做。最简单的做法,应该就是直接上背景图,但是大家都知道,H5的开发中,能不用图就不用图。
优解
div {
position: absolute;
top:0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
115%;//要长于100%, 不然
height: 150px;
border-bottom-left-radius: 50%;
border-bottom-right-radius: 50%;
background-color: #cf3a3f;
z-index: 1;
}
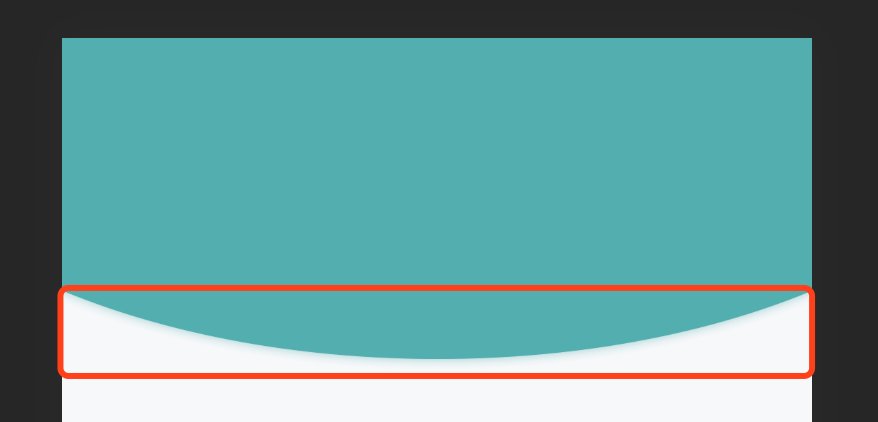
次解

说明
这种情况,可以自己加阴影,当然也可以躲懒。
方法: 将红色框框里面的图片切下来,保留, 命名 top_bg.png
html:
<div class="top-bg">
<div class="bg-footer">
<img src="./imgs/top_bg.png">
</div>
</div>
css:
.top-bg {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 125px;
background-color: #4faeb0;
100%;
}
.top-bg .bg-footer {
position: fixed;
top: 125px;
left: 0;
}
.top-bg .bg-footer img {
100%;
}
延伸思路
- 碰到一个背景图,中间有块是动态添加数据的,可以切成两段,上半部分设置成relative, 添加数据的那块儿设置成absolute, 放在上半部分的最低端。这样不论手机型号怎么变,都不会出现变形,移位的问题