一.基础实例
1.参照如下例子创建maven web工程:
https://www.cnblogs.com/lukelook/p/9187313.html
2.创建一个简单的Servlet 类

package com.my.web; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class CallWeb */ public class CallWeb extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public CallWeb() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("<p>").append("This is just a test!").append("</p>"); response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
3.在web.xml中配置如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <!--如果 Servlet class 中已经用@WebServlet("/XXX")则不需要次配置,要不然会发生冲突--> <!-- <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>CallWeb</servlet-name> <servlet-class>com.my.web.CallWeb</servlet-class> </servlet> <servlet-mapping> <servlet-name>CallWeb</servlet-name> <url-pattern>/CallWeb</url-pattern> </servlet-mapping> --> </web-app>
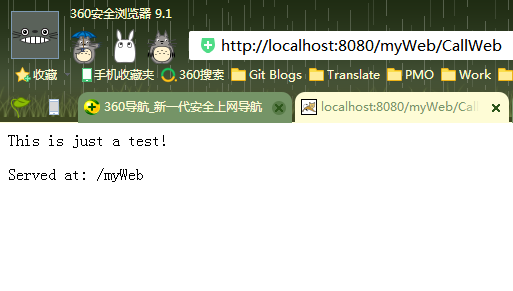
4.Run On Server CallWeb.class
5.在浏览器中输入如下地址即可访问:
http://localhost:8080/myWeb/CallWeb

二.表单数据提交
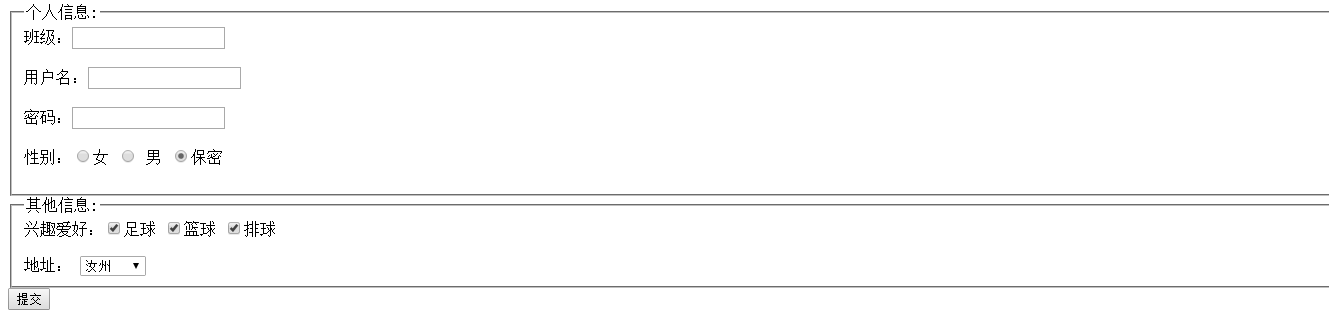
1.JSP界面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>show</title> </head> <body> <form action="CallWeb" method="post">
<!--fieldset 对信息分组-->
<fieldset> <legend>个人信息:</legend> 班级:<input list="browsers" name="stuClass"> <datalist id="browsers"> <option value="一一班"> <option value="一二班"> <option value="二一班"> <option value="二二班"> <option value="三一班"> </datalist><br/><br/> 用户名:<input type="text" name="stuName" id="stuName" value="请输入用户名"><br/><br/> 密码:<input type="password" name="stuPassword" id="stuPassword"><br/><br/> <!-- label 当点击字时单选框也会被选上 --> 性别:<input type="radio" name="sex" value="女" id="male"><label for="male">女</label> <input type="radio" name="sex" value="男" id="female"> <label for="female">男</label> <input type="radio" name="sex" value="保密" id="unknow" checked="checked"><label for="unknow">保密</label><br/><br/> </fieldset> <fieldset> <legend>其他信息:</legend> 兴趣爱好:<input type="checkbox" name="love" value="足球 ">足球 <input type="checkbox" name="love" value="篮球 ">篮球 <input type="checkbox" name="love" value="排球 ">排球<br/><br/> 地址: <select name="address"> <optgroup label="河南省"> <option value="RuZhou">汝州</option> <option value="ZhengZhou">郑州</option> </optgroup> <optgroup label="陕西省"> <option value="XiAn">西安</option> <option value="WeiNan">渭南</option> </optgroup> </select> </fieldset> <input type="submit" value="提交"> </form> </body> </html>
2.Servlet处理类
package com.my.web; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class Show */ @WebServlet("/CallWeb") public class CallWeb extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public CallWeb() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); PrintWriter pw = response.getWriter(); pw.println("班级:"+request.getParameter("stuClass")+"<br/>"); pw.println("用户名:"+request.getParameter("stuName")+"<br/>"); pw.println("密码:"+request.getParameter("stuPassword")+"<br/>"); pw.println("性别:"+request.getParameter("sex")+"<br/>"); String[] arr=request.getParameterValues("love"); for (String string : arr) { pw.println("兴趣:"+string+"<br/>"); } pw.println("地址:"+request.getParameter("address")+"<br/>"); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }