当一个div下边有非常多的div或者input等其他组件,比如一个div下有几百个按钮,那么如果每个按钮都写一个click事件的话,会占用大量的内存,导致页面反应缓慢。这种时候就比较适合用原生事件,下面我们来举个例子:用vue如何捕获原生的组件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div @click="func($event)">
<input type="button" value="button01"/>
<input type="button" value="button02"/>
<input type="button" value="button03"/>
</div>
</div>
<script>
var m = {
}
var vm = new Vue({
el:"#app",
data: m,
methods:{
func:function(event){
console.log(event,event.target);
console.log('冒泡中...')
}
}
})
</script>
</body>
</html>
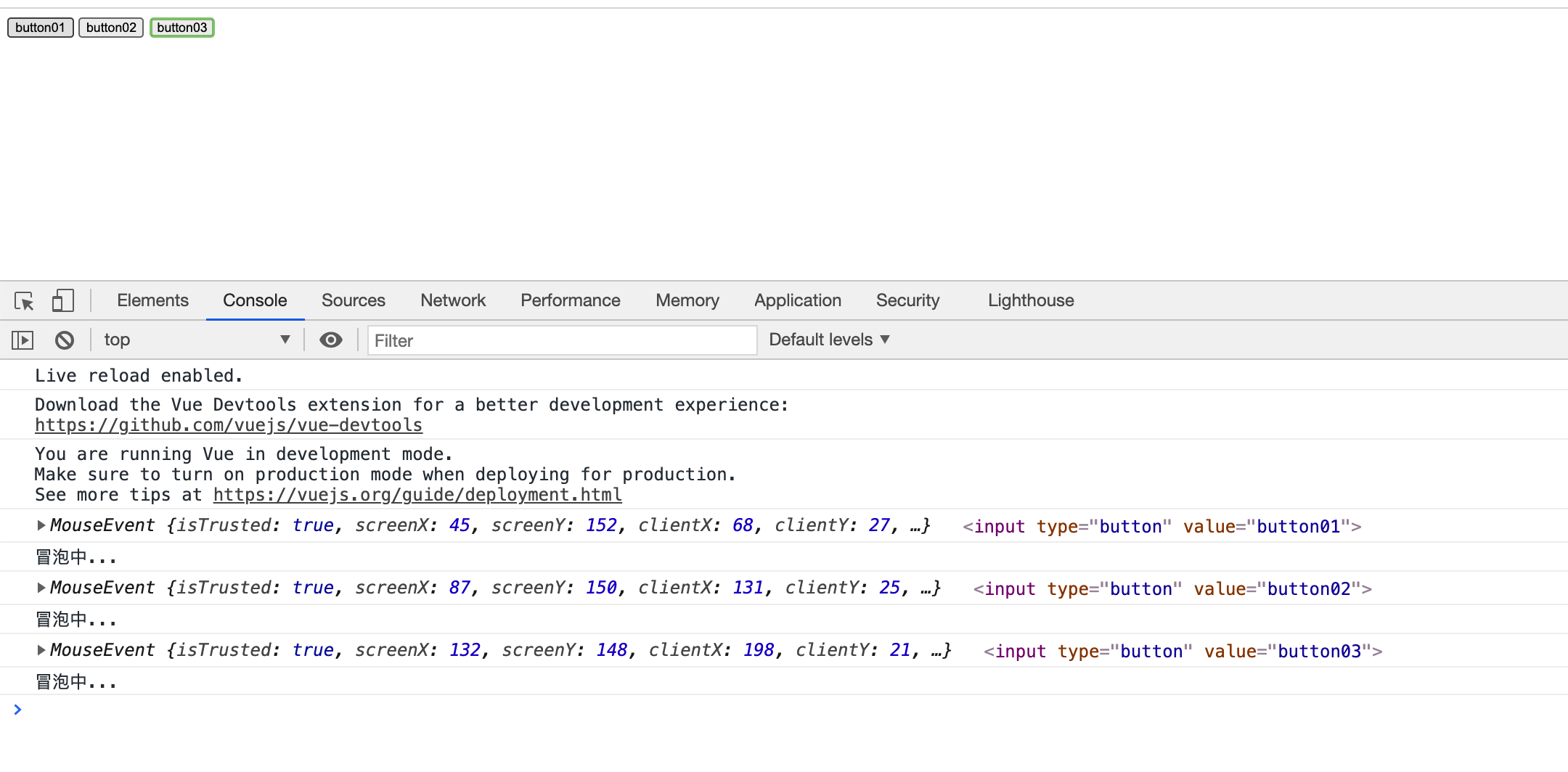
依次点击下图中的按钮

这样的好处是,我不需要在botton1 botton2 botton3上分别监听事件了,我只需要在他们共同的父节点<div>上放置一个事件,然后就可以捕获他们所有的事件,而且能知道是谁被点击了。