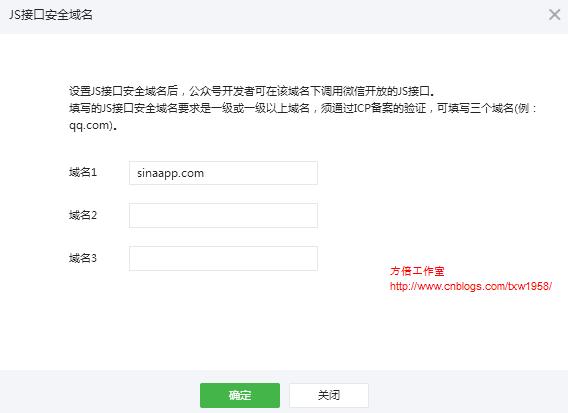
1. 绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

2. 获取签名包
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
3. 引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
4.通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'checkJsApi',
'openLocation',
'getLocation'
]
});
5. 通过ready接口处理成功验证
地理位置需要在页面加载时就调用,需要把相关接口放在ready函数中调用来确保正确执行
wx.ready(function () {
});
5.1 通过checkJsApi判断当前客户端版本是否支持指定获取地理位置
wx.checkJsApi({
jsApiList: [
'getLocation'
],
success: function (res) {
// alert(JSON.stringify(res));
// alert(JSON.stringify(res.checkResult.getLocation));
if (res.checkResult.getLocation == false) {
alert('你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!');
return;
}
}
});
5.2. 使用getLocation接口获取地理位置坐标
wx.getLocation({
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
},
cancel: function (res) {
alert('用户拒绝授权获取地理位置');
}
});
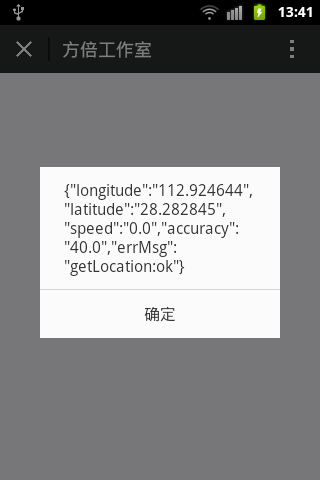
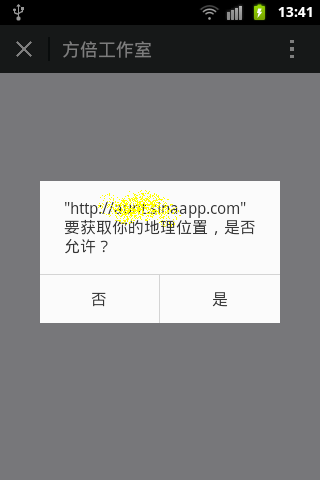
三、实现效果
弹出请求获取页面

JS成功获取地理位置参数