问题描述:
npm install 安装项目依赖时,有时会出现:
ERR! Unexpected end of JSON input while parsing near 错误
原因1:
没有package-lock.json
解决:
npm install vue --save
1
添加package-lock.json到相应的工作空间
原因2:
package-lock.json文件版本号问题
解决:
删除package-lock.json文件
原因3:
npm的包的缓存问题导致
解决:
npm cache clean --force
1
清除缓存
原文链接:https://blog.csdn.net/mzphahaha/java/article/details/96860076
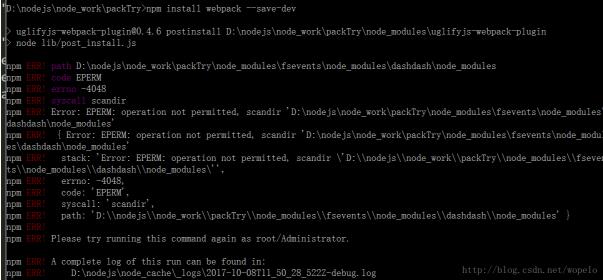
报错整理:npm ERR! A complete log of this run can be found in: npm ERR! C:UsersjinchuangAppData...
我是在npm install的时候出现的这个问题,开始是安装不上,提示升级npm,然后我按要求升级npm i npm 依然报错
解决方法:
1. 执行 npm install npm@latest -g升级到最新版本
2.删除本地node_modules 依赖包(额,不要乱删)
3. 执行 npm cache clean --force 清理缓存
4. npm install
完成
在用npm安装模块时,虽然我是通过管理员身份执行的,但依然会报有关权限的错

这是因为我手贱升了个级,升到了最新的5.3.0。升级之后应该在install后面加上–no-optional
Node.js Error: Cannot find module express的解决办法
mlsama 2018-05-06 00:12:36 31186 收藏 5
展开
1.全局安装express框架,cmd打开命令行,输入如下命令:
npm install -g express
express 4.x版本中将命令工具分出来,安装一个命令工具,执行命令:
npm install -g express-generator
输入express --version验证
2.如果在执行js文件仍报Error: Cannot find module express错误。
解决办法:
在自己的工程目录下再次执行:
npm install express
原文链接:https://blog.csdn.net/mlsama/java/article/details/80211033