这节课我们还会再来介绍几个属性,然后都介绍完了,我们来介绍盒模型
1.什么是边框?
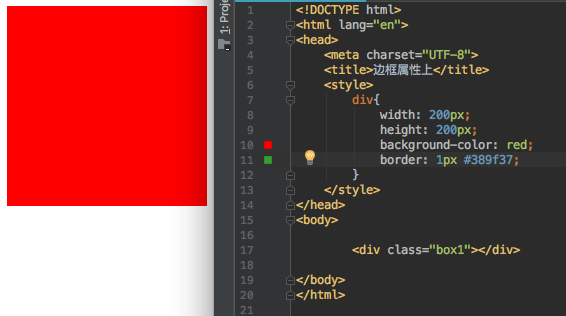
边框就是环绕在标签宽度和高度周围的线条
 这就是边框
这就是边框
2.边框属性的格式
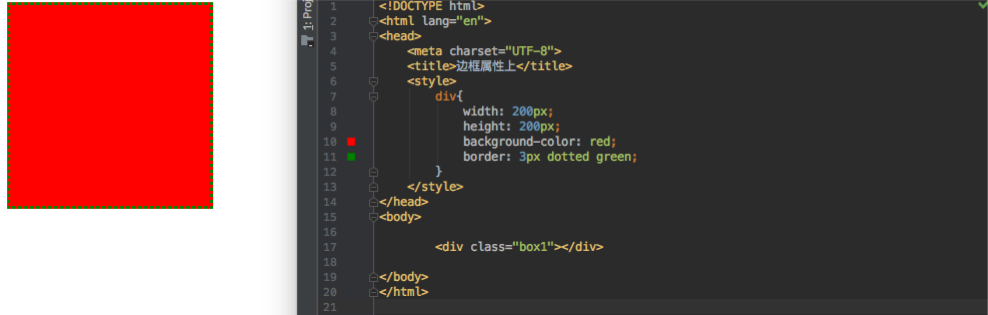
2.1连写(同时设置四条边的边框)
border:边框的宽度 边框的样式 边框的颜色;

快捷键:
bd+ border:1px solid #000;
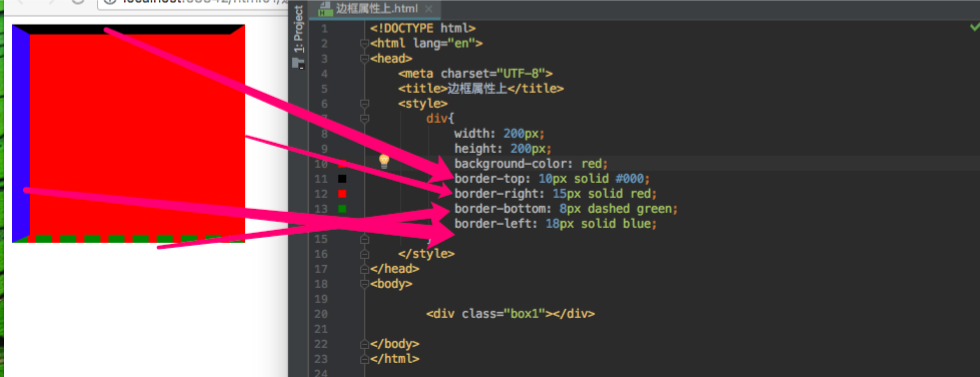
2.2连写(分别设置四条边的边框)
border-top:边框的宽度 边框的样式 边框的颜色;
border-right:边框的宽度 边框的样式 边框的颜色;
border-bottom:边框的宽度 边框的样式 边框的颜色;
border-left:边框的宽度 边框的样式 边框的颜色;

快捷键:
bt border-top:
bt+ border-top:1px solid #000;
br+ border-right:1px solid #000;
bb+ border-bottom:1px solid #000;
bl+ border-left:1px solid #000;
注意点:
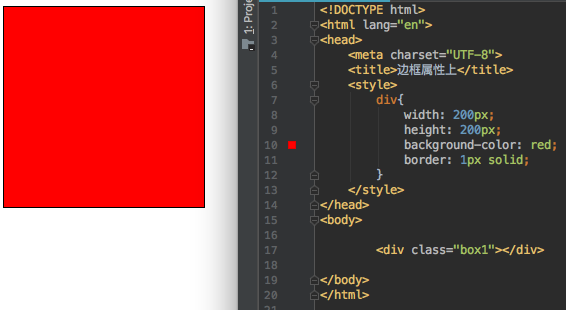
1.连写格式中颜色属性可以省略,省略之后默认就是黑色

2.连写格式中样式不能省略,省略之后就看不到边框了

3.连写格式中宽度可以省略,省略之后还是可以看到边框
