CSS3中新增的选择器最具代表性的就是序选择器。
1.同级别的第几个
1. :first-child 选中同级别中的第一个标签
注意点:不区分类型


但是我们这里有一个注意点,如果我们在第一个p之前加一个h1,则第一个p就不变红了,因为我们是选中同级别中的第一个标签,在我们这个界面中,h1,p,div是同级别的,所以第一个p不变色。


2. :last-child 选中同级别中的最后一个标签
注意点:不区分类型


3. :nth-child(n) 选中同级别中的第几个标签
注意点:不区分类型
现在想给我是段落7设置成红色,我是段落7是我们同级别中的第三个,我们应该这么写


为什么我是段落2也变色了?因为对于body来说,h1,3个p和div都是同级别的,所以我选中同级别的第三个就也选中了我是段落2.
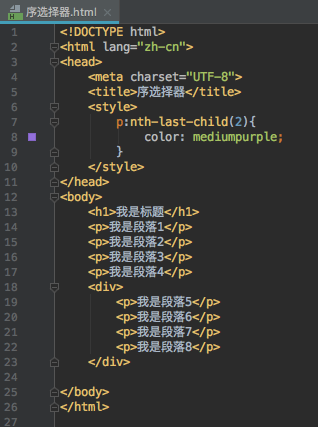
4. :nth-last-child(n) 选中同级别中的倒数第几个标签


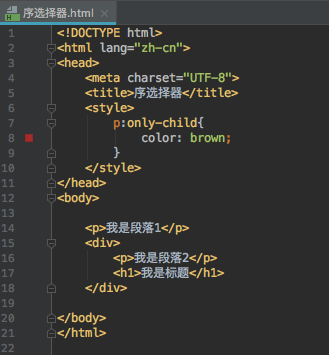
5. :only-child 选中父元素中唯一的元素


首先看body元素中有两个元素,一个p,一个div,所以不是唯一元素,所以不变色,而div下只有一个p,所以变色,而如果在div下再添加一个h1标签,则它们都不变色了,因为div下有两个元素了,不是唯一都了


2.同类型的第几个
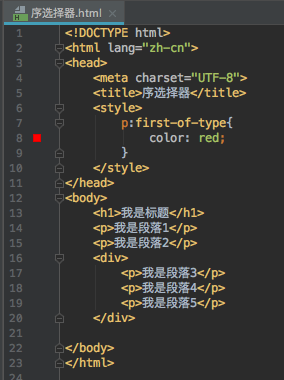
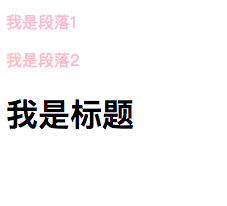
1. :first-of-type 选中同级别中同类型的第一个标签
来看下面的例子:
怎么给我是段落1 设置成红色呢?
首先,h1,两个p,div是同级别的,而在这个同级别中,两个p又是同类型的,所以我是段落1就是同类型的第一个,那我们有没有办法取出同级别中同类型的第一个呢?就用我们下面的方法:同类型的第几个。


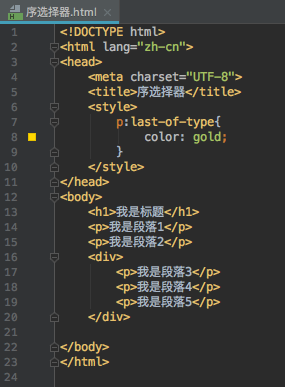
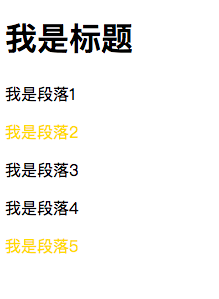
2. :last-of-type 选中同级别中同类型的最后一个标签
我们现在想让我是段落2和我是段落5都变色,那么我们需要怎么做?
我们需要取出同级别同类型的最后一个,这个时候就取出了我是段落2和我是段落5


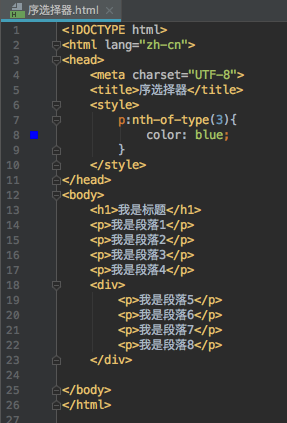
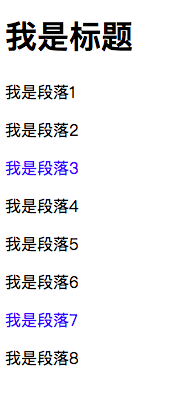
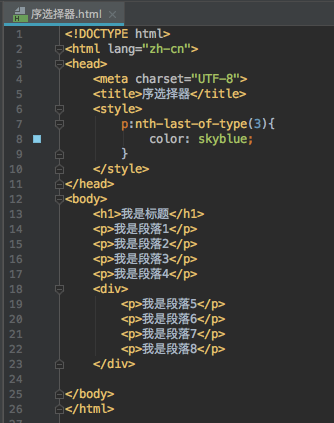
3. nth-of-type(n)选中同级别中同类型的第几个标签
现在我要给我是段落3,我是段落7设置颜色,因为我是段落7是第三个,而我是段落3不是第三个,所以这是,我们要用到同级别,同类型的第三个


4. :nth-last-of-type 选中同级别中同类型的倒数第几个标签


5. only-of-type 选中父元素中唯一类型的某个标签
现在我想选中我是段落2,虽然它不是唯一的标签,我也想选中它,应该这么写


这时我发现我是段落1与我是段落2都变色了,因为在body中有唯一类型的p标签,而在div下也有唯一类型的p标签,所以这两个都改变颜色了