我们上节课讲了表格的结构,我们打开一个搜狐首页,发现这个页面有很多table标签,但是没有thead,tfoot标签,事实证明,没有人写这几个标签
这节课我们来讲最后一个知识点:单元格的合并
点击打开excel软件,选中两个单元格,上面有一个合并按钮,点击一下就合并了
- 新建一个html文件,ctrl+alt+n,命名为:26.单元格合并
这节课主要讲解两个方面的内容:
1.水平方向上的单元格合并
可以给td标签添加一个colspan属性,来指定把某一个单元格当作多个单元格来看待(水平方向)
例如:<td colspan="2"></td>
含义:把当前单元格当作两个单元格来看待
注意点:
- 由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格来,所以需要删掉一些单元格才能正常显示

2.一定要记住单元格合并永远都是向后或者向下合并,而不能向前或者向上合并
2.垂直方向上的单元格合并
可以给td标签设置一个rowspan属性,来指定把某一个单元格当作多个单元格来看待(垂直方向)
例如:<td rowspan="2"></td>
含义:把当前单元格当作两个单元格来看待
注意点:
- 由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格来,所以需要删掉一些单元格才能正常显示
- 一定要记住单元格合并永远都是向后或者向下合并,而不能向前或者向上合并
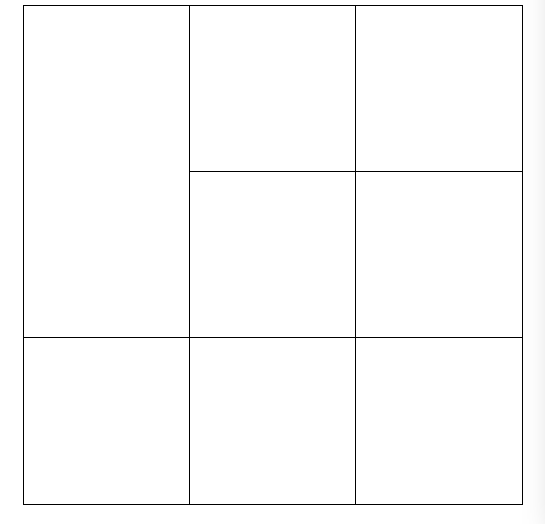
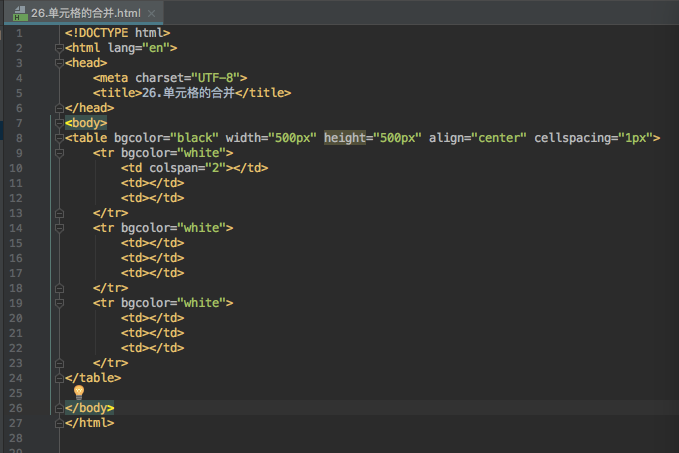
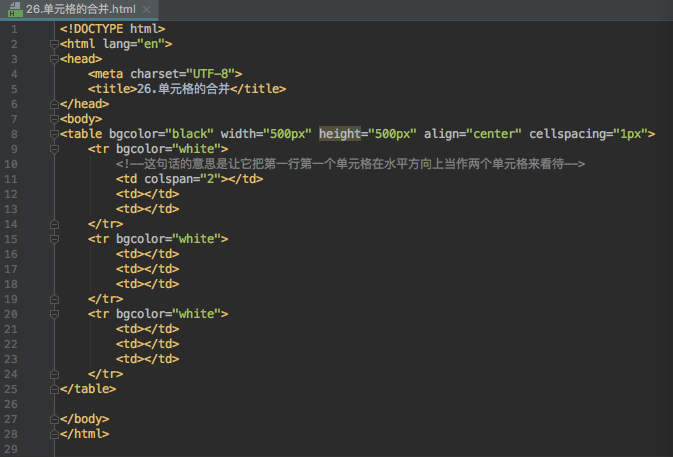
不论怎么讲,首先要有表格,先写一个三行三列的表格,我们来做一个细线表格,让它的宽度为500px,高度为500px,代码如下


然后我想将第一行第一列的单元格与第一行第二列的单元格合并,
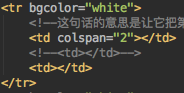
应该怎么做呢,我们在第一行第一列上添加一个colspan=“2“的属性

就变成了如下的这个样式,

看下注释部分

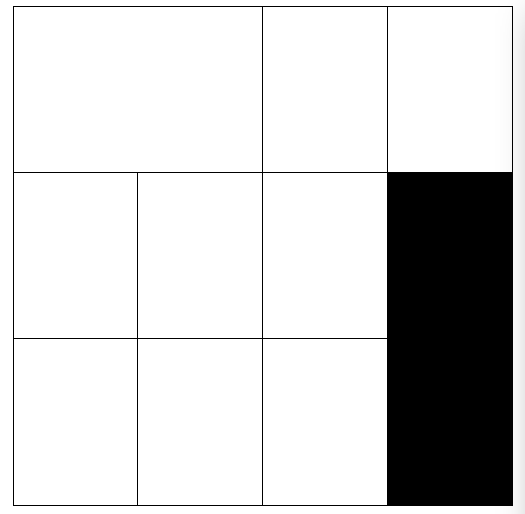
我们会发现一个问题,我们的三行三列的表格变成了三行四列的表格
为什么呢?
因为我们告诉它让它将第一行第一列的单元格当作两个单元格来看待,而后面还有两个单元格,所以一共是四个单元格,所以应该在第一行删除掉一个单元格,才会正常显示,如下图所示


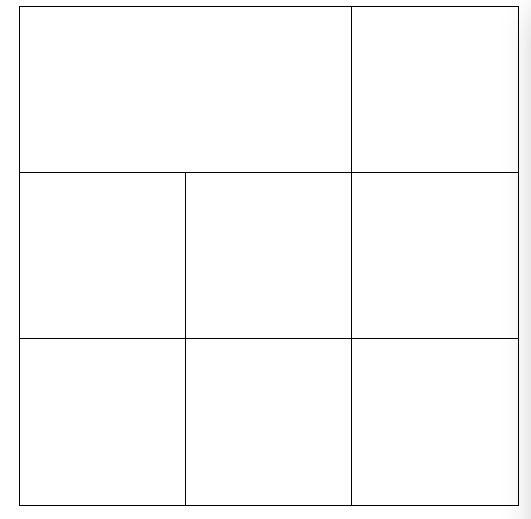
这样我们就回到了三行三列的水平方向上,第一个和第二个单元格合并了
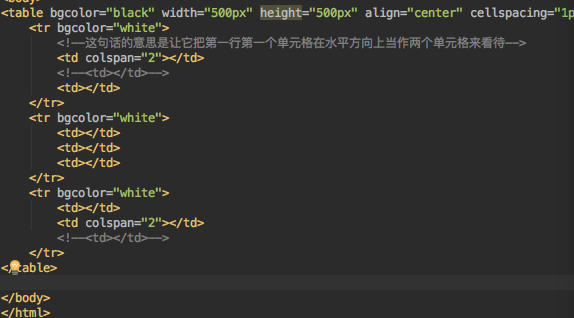
现在我们来做一个练习:将第三行后面两个单元格合并


现在我们将刚才的代码还原一下,然后恢复到我们最初的三行三列表格的那个状态,现在我们想让第一行第一列的单元格与第二行第一列的单元格合并一下,如下图所示

我们这段代码告诉浏览器,将第一行的第一个单元格当作两个单元格来看待,所以多出来了一行,还要删除掉一行