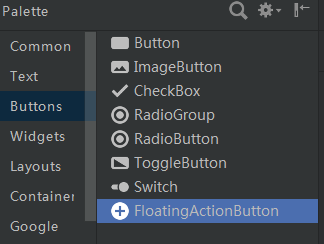
1.导入ActionFloatingButton组件(点击下载按钮,安装组件)

2,.ImageView图片XML设置
<ImageView android:id="@+id/imageView3" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" app:srcCompat="@mipmap/img1" />
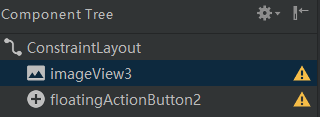
3.ActionFloatingButton组件是悬浮在ImageView之上的


4.java后台代码
(1)XML布局
重点:
设置组件在屏幕的右下角(距底端20dp、右端20dp)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView3" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" app:srcCompat="@mipmap/img1" /> <android.support.design.widget.FloatingActionButton android:id="@+id/floatingActionButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="true" android:layout_marginRight="20dp" android:layout_marginBottom="20dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" app:srcCompat="@mipmap/img" /> </RelativeLayout>
(2)java后台代码
package com.lucky.test14; import android.app.Activity; import android.graphics.Color; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends AppCompatActivity { FloatingActionButton floatingActionButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); floatingActionButton=findViewById(R.id.floatingActionButton2); //给悬浮按钮设置点击事件 floatingActionButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Snackbar.make(v,"snackBar内容显示",Snackbar.LENGTH_SHORT) .setAction("确定", new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this,"您点击了确定",Toast.LENGTH_LONG).show(); } }) .setActionTextColor(Color.BLUE) .show(); } }); } }
注意:
Toast语句一定不能忘记在最后调用show()方法
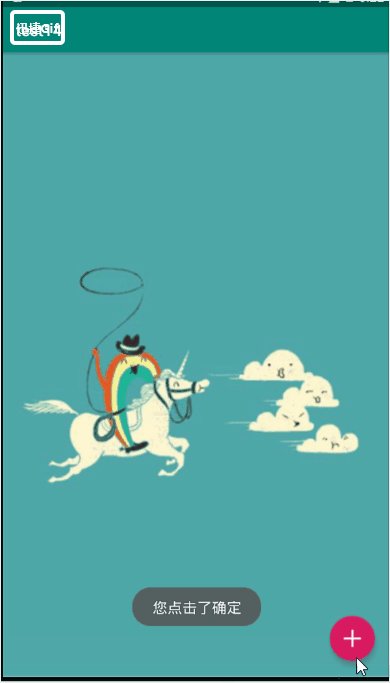
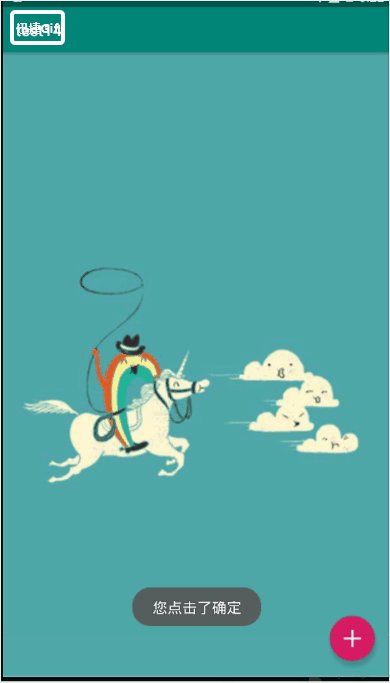
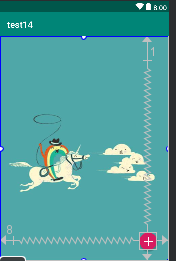
5.效果图
源码:test14