vue-cli打包后出现 “Uncaught SyntaxError: Unexpected token <”这个错误解决方案
前面一切正常,npm run dev 没有报错,可以正常运行;npm run build 过程中也没有报错,但是打包上线时index.html就报错了,如下图:

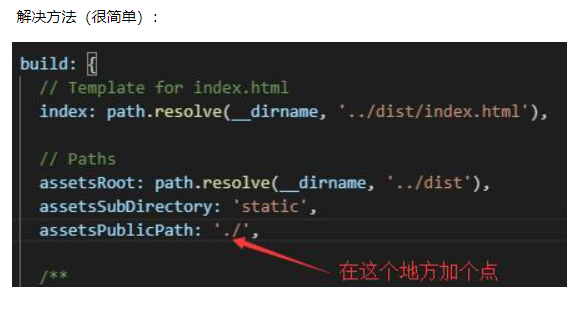
将config/index.js/build 里的
assetsPublicPath的路径前缀修改为 ' ./ '(开始是 ' / ')如下图:
因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径