
内容回顾: html:语义化的标签 div:块级 页面进行分割 span:行内标签 img ul ol dl 它的孩子只能是li a: href:链接地址 路径==》 相对路径: ../imgs/a.png table form input 文本级的标签:p、a、span、i、em 只能放文本、图片、表单元素 排版标签:div、ul、ol、li、 行内标签:文本级标签中除了p,其它标签都是行内标签(行内块) 块级标签:所有的排版标签都是块级标签,再加上p、 **************display、浮动、定位、z-index************* 行内标签:display:inline; (1)在一行内显示 (2)不能设置宽高 (3)它的宽和高是内容的宽高 块级标签:display:block; (1)独占一行 (2)可以设置宽高 (3)它的宽是父盒子的宽度100%; 行内块标签:img input display:inline-block; (1)在一行内显示 (2)可以设置宽高 通过display属性对标签进行转化 none|inline-block|block css选择器: 基础选择器和高级选择器 基础选择器: 标签选择器:选择的标签的‘共性’,而不是特性 div{}、ul{}、ol{}、form{} 类选择器:.box{} id选择器:#box{} 只能选择器的特性,主要是为了js *通配符选择器:重置样式 高级选择器: 后代选择器(儿子、孙子、。。。。。) div p{} 子代选择器(儿子) div>p{} 组合选择器: div,ul,dl,form{} 交集选择器:第一个选择器是标签选择器,第二个选择器是类选择器 //012 form input.active{ 200px; } //002 form input{ } 伪类选择器: “爱恨准则” a:hover{ } 伪元素选择器: p:first-letter{ } p::after{ /*解决浮动带来的问题*/ content:''; display: block; /* 100px; height: 100px; background-color: red;*/ visibility: hidden; height: 0; } 权重问题: 数数的问题 行内的样式>内接样式>外接 权重问题比较 100>010>001 id>类>标签
今日内容:
(1)css的继承性:
继承来的属性权重为0,如果权重都为0,谁描述的近谁优先
#tt{}
.active{}
继承和权重
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
*{
padding:0;
margin: 0;
}
div{
200px;
height: 100px;
background-color: green;
color: red;
font-size: 20px;
text-align: center;
/*文本的行高*/
line-height: 100px;
}
/*p{
background-color: yellow;
}*/
</style>
</head>
<body>
<div>
<p>德国</p>
</div>
</body>
</html>
效果:

(2) 盒模型:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
div{
200px;
height: 200px;
background-color: red;
padding: 50px;
border: 1px solid green;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
效果:

(3) 标准文档流
margin:调整兄弟之间的距离
padding:调整父子标签之间的位置,注意盒模型的计算
坑1:
margin垂直方向塌陷问题:
当设置第一个盒子为margin-bottom:50px;
第二个盒子为margin-top:100px;那么小的margin会掉到大的magin中,这就是margin塌陷
水平方向上不会出现塌陷问题。
‘奇技淫巧’
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
.box{
200px;
height: 200px;
background-color: red;
margin-bottom: 75px;
/*margin-left: -20px;*/
}
.box2{
200px;
height: 200px;
background-color: yellow;
margin-top: 75px;
/*margin塌陷*/
}
span{
background-color: red;
}
.t{
margin-right: 20px;
}
.f{
margin-left: 10px;
}
</style>
</head>
<body>
<div class="box">
文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字 文字
</div>
<div class="box2">
</div>
<span class="t">朔评大大大</span>
<span class="f">朔评大大大</span>
</body>
</html>
效果:

(4)浮动的现象
(1)脱标:脱标的元素不在标准文档流下占位置
浏览器认为第一个盒子不是标准文档流的盒子,认为第二个盒子为标准文档流下的盒子
(2)浮动的元素互相贴靠
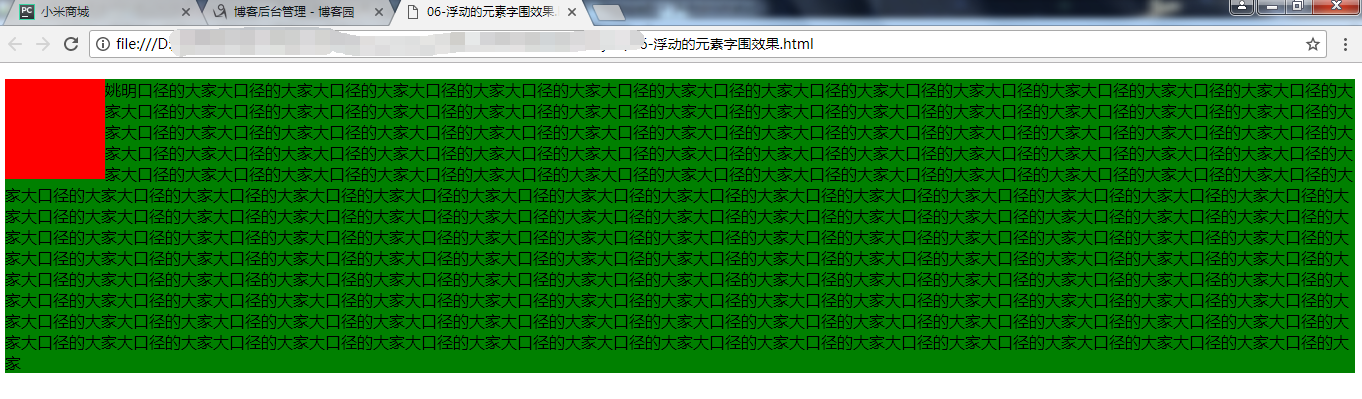
(3)浮动元素有字围效果
第一个元素浮动,第二个元素不浮动,那么第二个元素的文字会围绕着第一个浮动元素显示

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
.box{
100px;
height: 100px;
background-color: red;
float: left;
}
p{
background-color: green;
}
</style>
</head>
<body>
<div class="box">
</div>
<p>姚明口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家大口径的大家</p>
</body>
</html>
效果:

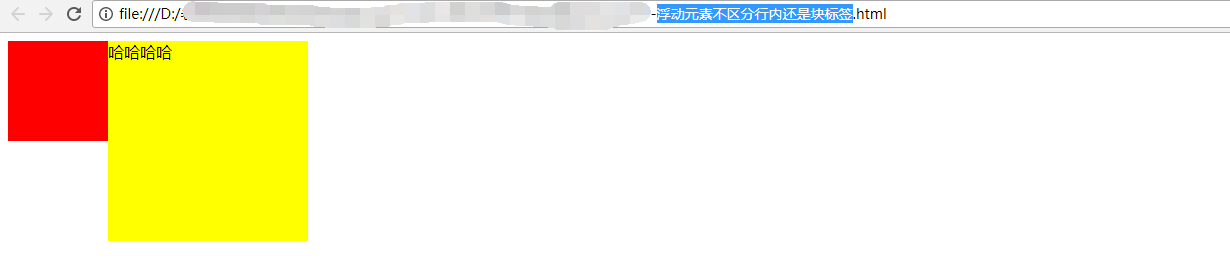
(4)凡是脱标(浮动、绝对定位、固定定位)的元素,不区分行内标签还是块标签,宽高可以任意设置

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
span{
float: left;
100px;
height: 100px;
background-color: red;
}
div{
float: left;
200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<span></span>
<div>
哈哈哈哈
</div>
</body>
</html>
效果:

浮动永远不是一个盒子在浮动,要浮动一起浮动

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
*{
padding: 0;
margin: 0;
}
div{
200px;
height: 200px;
}
.box1{
background-color: red;
float: right;
height: 300px;
}
.box2{
background-color: green;
230px;
float: right;
}
.box3{
background-color: yellow;
height: 230px;
float: right;
}
</style>
</head>
<body>
<div class="box1">
1
</div>
<div class="box2">
2
</div>
<div class="box3">
3
</div>
</body>
</html>
效果:

(5)浮动带来的好处:
1.实现元素并排
2.可以按照自己的规则走(设置盒模型的宽和高)
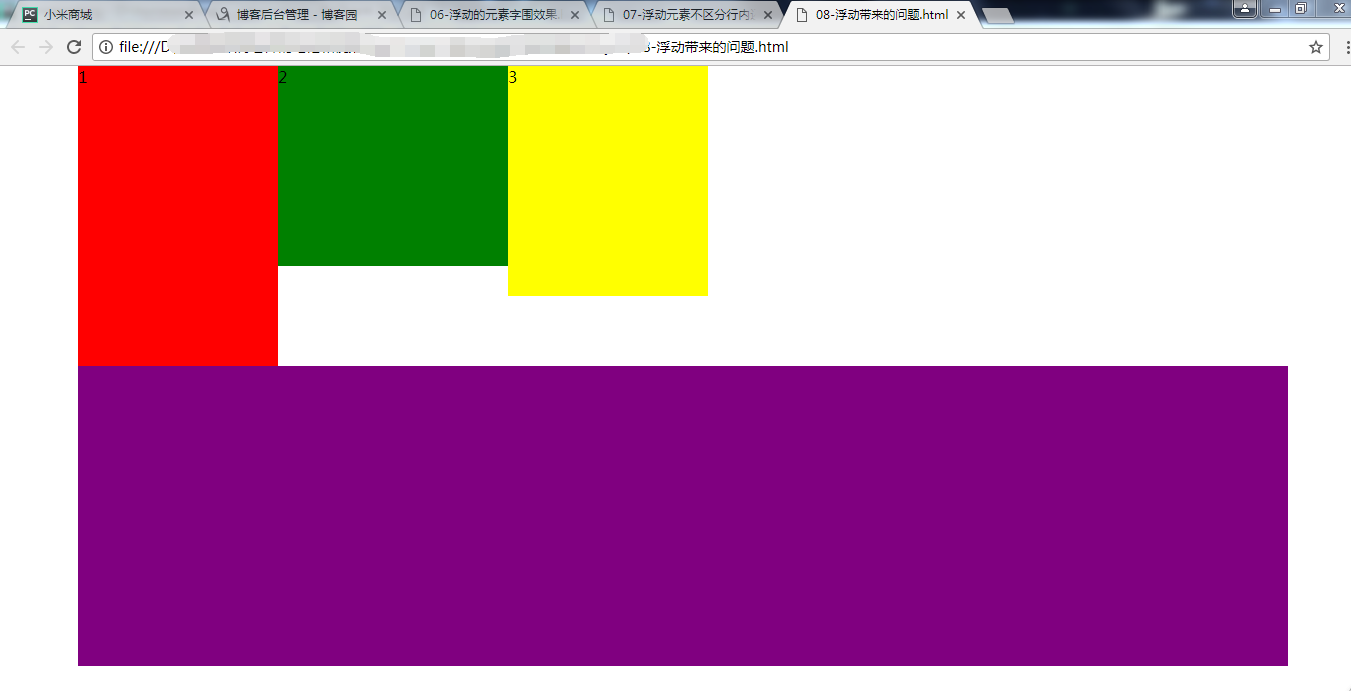
(6)浮动带来的问题
父盒子撑不起来了

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
*{
padding: 0;
margin: 0;
}
.father{
1210px;
/*height: 300px;*/
margin: 0 auto;
background-color: white;
overflow: hidden;
}
.box1{
200px;
height: 200px;
background-color: red;
float: left;
height: 300px;
}
.box2{
200px;
height: 200px;
background-color: green;
230px;
float: left;
}
.box3{
200px;
height: 200px;
background-color: yellow;
height: 230px;
float: left;
}
.active{
1210px;
height: 300px;
background-color: purple;
margin: 0 auto;
}
.clearfix:after{
content:'.';
display: block;
visibility: hidden;
height: 0;
/*清除左右两边浮动盒子给我带来的影响*/
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="box1">
1
</div>
<div class="box2">
2
</div>
<div class="box3">
3
</div>
<div class="clearfix">
</div>
</div>
<div class="active"></div>
</body>
</html>
效果:

(7)浮动解决:
(1)给父盒子设置固定高度 百年不变导航栏
(2)内墙法:
给最后一个浮动的元素添加一个块级标签,并且该标签设置属性 clear:both;
BFC
(3)伪元素清除法:********
.clearfix:after {
content: ".";
display: block;
height: 0;
visibility: hidden;
clear: both
}
(4)overflow:hidden
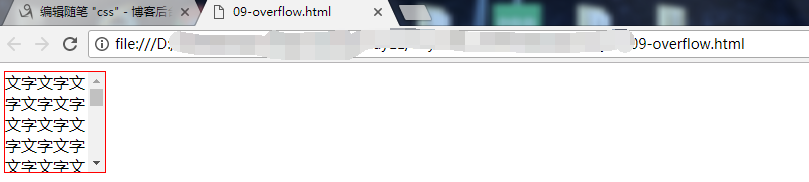
(8)overflow:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
数据驱动视图

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
body{
overflow: auto;
}
div{
100px;
height: 100px;
border: 1px solid red;
/*overflow: scroll;*/
overflow: inherit;
}
</style>
</head>
<body>
<div>
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</div>
</body>
</html>
效果:

(9)浮动元素margin的问题
标准流下的标签,兄弟之间使用margin调整位置,父子之间使用padding调整子标签的位置(小心盒模型的计算)
脱标的元素,margin和padding可以任意使用
浮动的盒子: margin: 0 auto;不起任何作用
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
.father{
300px;
height: 500px;
border: 1px solid red;
}
.box1{
float: left;
200px;
height: 30px;
background-color: yellow;
margin-bottom: 50px;
}
.box2{
float: left;
200px;
height: 50px;
background-color: green;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="box1">
</div>
<div class="box2">
</div>
</div>
</body>
</html>
效果:


<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
*{
padding: 0;
margin: 0;
}
.head{
100%;
height: 100px;
background-color: black;
/*padding-top: 20px;*/
}
.container{
1210px;
height: 100%;
margin: 0 auto;
}
.head .logo{
50px;
height: 50px;
float: left;
background-color: #ff6700;
/*margin-top: 20px;*/
/*margin-top: 20px;*/
margin: 0 auto;
}
</style>
</head>
<body>
<div class="head">
<div class="container">
<div class="logo">
</div>
</div>
</div>
<div class="content">
<div class="container">
</div>
</div>
</body>
</html>
效果:

(10)css单位选择:
/*px: 绝对单位 固定不变的
em: 相对字体 根据父盒子的字体大小来设置的单位
%:
rem: 只根据html的font-size来调整页面所有标签的盒模型的大小
*/

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
html{
font-size: 20px;
/*1rem=20px*/
}
body{
/*font-size: 20px;*/
}
.box1{
10rem;
/*移动端的单位*/
height: 10rem;
/*font-size: 30px;*/
border: 1px solid red;
/*px: 绝对单位 固定不变的
em: 相对字体 根据父盒子的字体大小来设置的单位
、rem
*/
/*text-align: justify;*/
text-indent: 2em;
font-size: 12px;
}
.box2{
200px;
height: 160px;
background-color: green;
text-decoration:underline;
color: blue;
cursor: pointer;
/*line-height: 40px;*/
text-align: center;
font-size: 12px;
line-height: 30px;
padding-top: 40px;
/*font-weight: 700;*/
font-family: "Times New Roman","Microsoft YaHei","SimSun";
}
.box2:hover{
text-decoration: none;
}
.circle{
100px;
height: 100px;
/*background-color: red;*/
border: 1px solid red;
border-radius: 3px;
/*color: rgba(255,0,0,.1); */
color: #333;
}
</style>
</head>
<body>
<div class="box1">
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</div>
<div class="box2">
都会好的好的的活动都会好的好的的活动都会好的好的的活动都会好的好的的活动都会好的好的的活动都会好的好的的活动
</div>
<div class="circle">
哈哈哈
</div>
</body>
</html>

(11)line-height
(1)针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
(2)针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
colorPicker插件
ctrl+shift+c
(12)background
background-image:url(./1.jpg)
background-repeat: repeat|no-repeat|repeat-x|repeat-y
background-position: x y;
x和y如果是正值,意味着调整当前图片的位置信息,相对于原来的位置进行调整
x和y如果是负值,切背景图,注意:一定要有明确的width和height "精灵图技术"
为什么要有精灵图技术?
audio
video
script
link
a
img标签 src属性 得往后端发get请求

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
.jieyi{
border: 1px solid red;
215px;
height: 215px;
background-image: url('./xinyuan.jpg');
/*background-image: url(./1.jpg);*/
background-repeat: no-repeat;
/*background-position: -182px -270px;*/
border-radius: 50%;
background-attachment: fixed;
margin-left: 100px;
margin-top: 20px;
}
.taobao{
25px;
height: 25px;
/*background-image: url('./taibao.png');
background-repeat: no-repeat;
background-position: 0 -350px;*/
background: url('./taibao.png') no-repeat 0 -350px;
}
</style>
</head>
<body style="height: 2000px; 2000px;">
<div class="jieyi">
</div>
<div class="taobao">
</div>
</body>
</html>
效果:

上述所用到的精灵图和图片:


(13)iconfont

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css" media="screen">
/*@font-face {font-family: 'iconfont';
src: url('./font/iconfont.eot');
src: url('./font/iconfont.eot?#iefix') format('embedded-opentype'),
url('./font/iconfont.woff') format('woff'),
url('./font/iconfont.ttf') format('truetype'),
url('./font/iconfont.svg#iconfont') format('svg');
}*/
@font-face {
font-family: 'iconfont'; /* project id 728496 */
src: url('http://at.alicdn.com/t/font_728496_znk6rfww57b.eot');
src: url('http://at.alicdn.com/t/font_728496_znk6rfww57b.eot?#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_728496_znk6rfww57b.woff') format('woff'),
url('http://at.alicdn.com/t/font_728496_znk6rfww57b.ttf') format('truetype'),
url('http://at.alicdn.com/t/font_728496_znk6rfww57b.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;
}
i{
/*display: block;*/
}
a{
text-decoration: none;
color: #777;
}
a:hover{
color: #ff6700;
}
</style>
</head>
<body>
<a href="#" title="">
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
手机
</a>
</body>
</html>
效果:

