在我们想要修改界面的样式的时候往往有时看到了class的名称,但是怎么修改这个class都不起作用,这时候可以使用css的深度选择器进行选择。特别是Vue+elementUI进行开发的时候ElementUI的样式修改有时候是需要使用深度选择器进行选择修改才能生效的。
深度选择器:
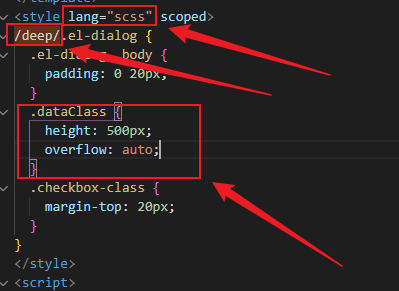
>>> 或者 /deep/ 或者 ::v-deep
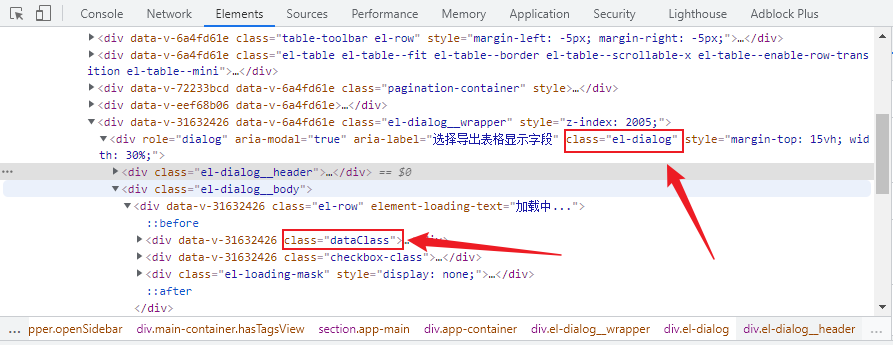
例子:



注意:
styl中分层选择需要使用lang=“scss”或者lang="less"或者其他的,其中的差别与其他可以写的可以自行百度
在我们想要修改界面的样式的时候往往有时看到了class的名称,但是怎么修改这个class都不起作用,这时候可以使用css的深度选择器进行选择。特别是Vue+elementUI进行开发的时候ElementUI的样式修改有时候是需要使用深度选择器进行选择修改才能生效的。
深度选择器:
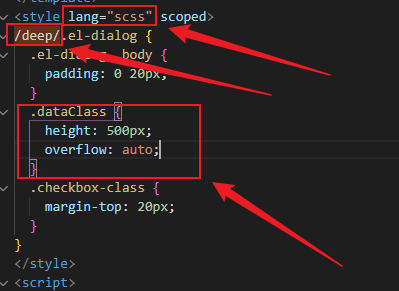
>>> 或者 /deep/ 或者 ::v-deep
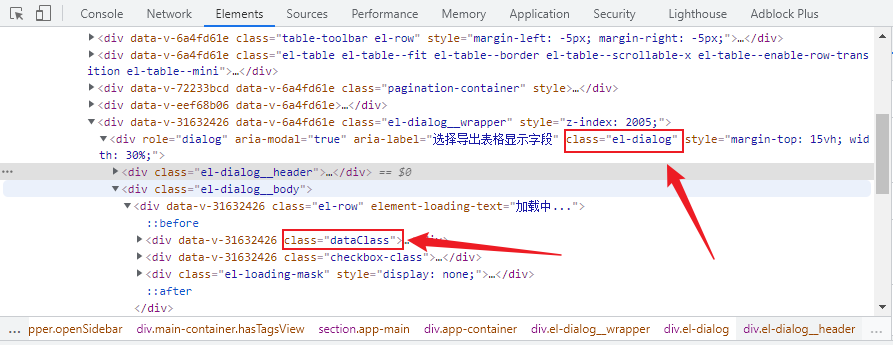
例子:



styl中分层选择需要使用lang=“scss”或者lang="less"或者其他的,其中的差别与其他可以写的可以自行百度