VS Code 用Vue Cli创建项目
一、安装node.js
1)安装
先去官网下载node.js ,找到对应的操作系统,下载对应的版本,下载完成后进行安装
2)查看版本
打开vs code 的终端,输入node -v 就可以查看node版本

输入 npm -v 查看npm版本

二、安装CNPM
1)安装
有了npm为什么还要安装cnpm呢?是因为在国内使用npm有时候会很慢,使用淘宝的cnpm下载会很快
在终端输入npm install -g cnpm –registry=http://registry.npm.taobao.org
安装成功后,就可以使用cnpm来执行命令
三、安装vue-cli
1)安装
在终端输入cnpm install -g @vue/cli
等待安装成功
2)查看版本
在终端输入 vue -V

四、使用vue-cli创建项目
在终端输入 vue create 项目名称 这个项目名称必须都是小写字母,没有深究是什么原因

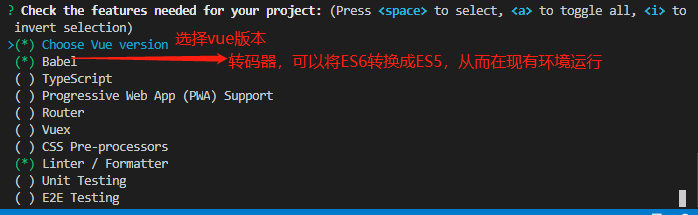
选择“Manually select features” 选择这个选项

( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
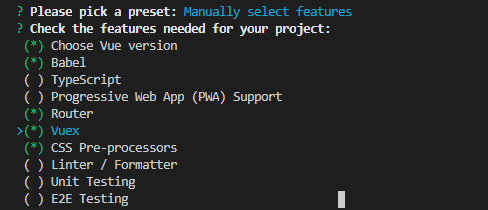
这是我的自定义选择,对自己项目要求严格的可以加上,按箭头上下选择,按空格选中
Linter / Formatter // 代码风格检查和格式化(如:ESlint)

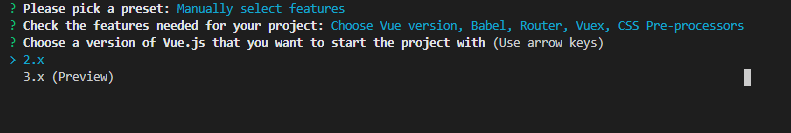
然后选中vue版本

我这里选中2.X版本

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
- 我这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
- 选yes的话需要服务器那边再进行设置。
Use history mode for router? (Requires proper server setup for index fallback in production)

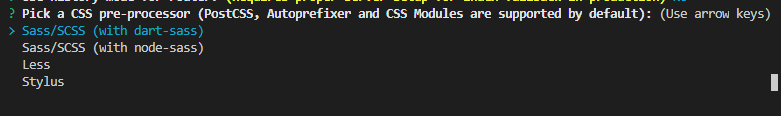
选择css预处理器,我选择的是第一个
node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现
选择文件存放位置

In dedicated config files // 独立文件放置 In package.json // 放package.json里
个人比较懒,就选择了package.json

问你是否保存成模板,我选择的n,看个人选择
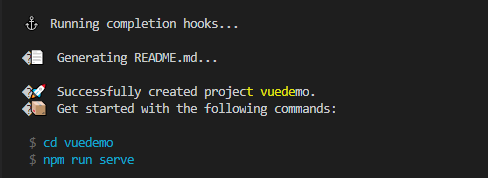
然后就开始创建项目了

创建成功后,首先切换文件路径

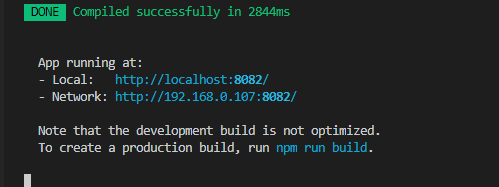
在终端输入 npm run serve 运行该项目

在浏览器输入上面的地址 ,大功告成