以下是H5代码以及jQuery代码
H5代码以及jQuery代码
<body style=" 100vw;margin: 0 auto;padding: 0vw;">
<form>
问题1:<input type="text" name="question" /><br>
问题2:<input type="text" name="question" /><br>
问题3:<input type="text" name="question" /><br>
问题4:<input type="text" name="question" /><br>
问题5:<input type="text" name="question" /><br>
问题6:<input type="text" name="question" /><br>
<input type="button" class="btn" value="提交" />
</form>
</body>
<script>
$('.btn').click(function () {
let arr = [];
$("input[name='question']").each(function () {
arr.push($(this).val());
});
console.log(arr);
});
</script>
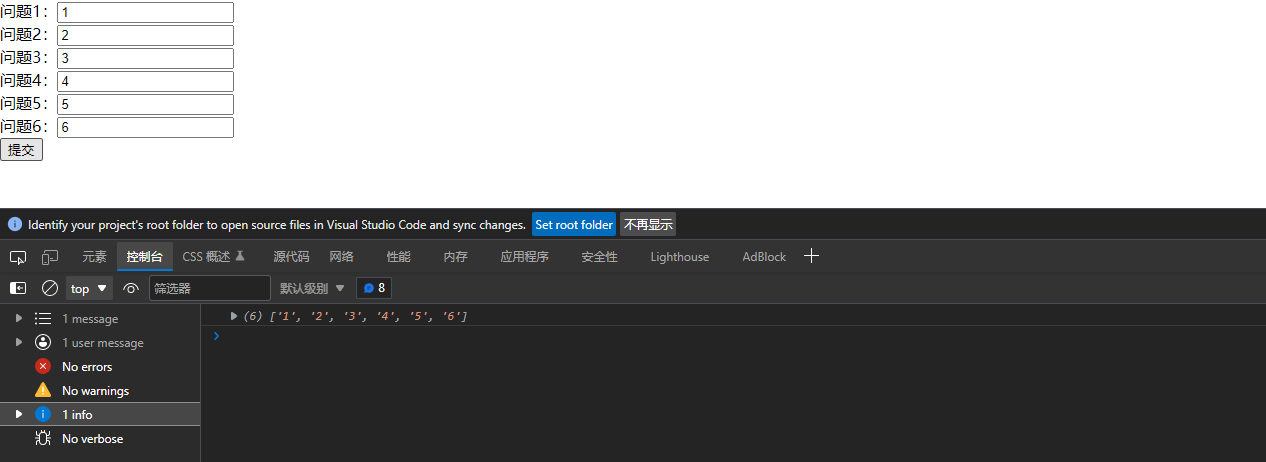
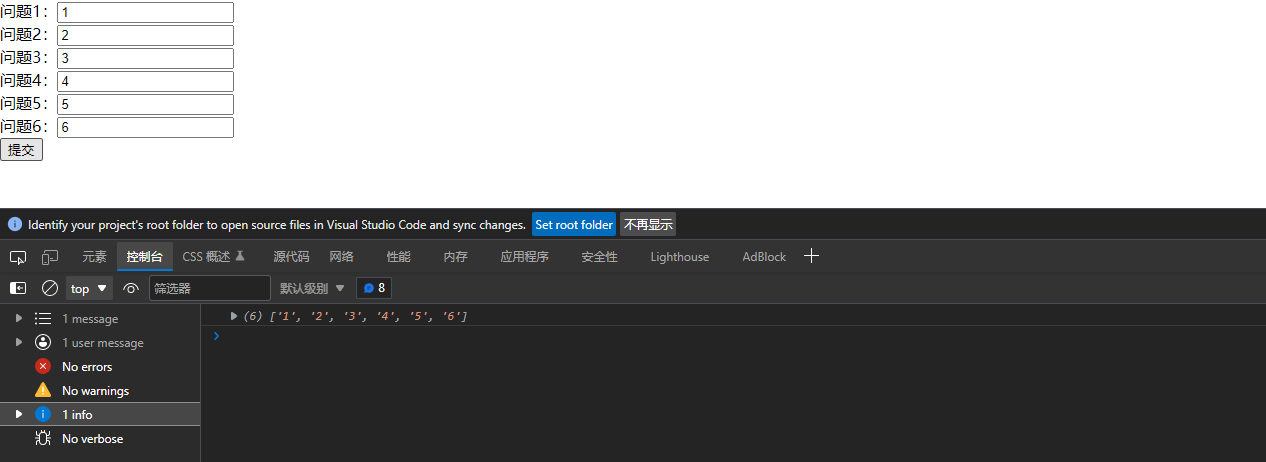
输出结果