1. 知识点
图片标签
图片标签:<img />
1.图片位置属性:src 如:src="../img/jmu_logo.png"
注意相对路径的用法:./当前文件夹目录下,../上级文件夹目录下,../../上上级文件夹目录下,以此类推。
2.图片宽度属性:width 如:width="150px"
3.图片高度属性:height 如:height="50px"
4.图片加载异常属性:alt 如:alt="logo图片加载错误"
2. 项目案例
网站图片信息显示页面
在学习了上面的内容之后,我们就可以利用这些知识点将图片加载到网站页面上啦,示例如下。
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网站图片信息显示页面</title> </head> <body> <img src="../img/jmu_logo.png" width="150px" height="50px" alt="logo图片加载错误"/> <img src="../img/honor_logo.png" width="37" height="46" alt="图片加载错误" /> </body> </html>
注意:这里需要加载的图片存放在HTML文件的上级目录下的img文件夹中,所以使用../img/+图片名
运行效果:

3. 补充说明
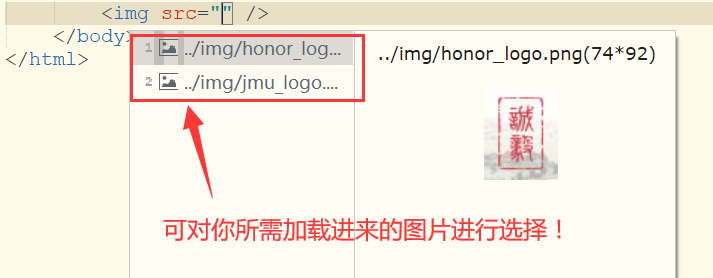
1.在对img的src属性书写存在问题时,HBuilder有提供img的路径选择,巧妙的利用它,可以大大的提高代码的书写效率。
2.如果图片的路径书写的不正确,那么在HBuilder的代码书写界面就不会看到你要加载的图片。

附录
【1】.https://www.w3school.com.cn/html/html_images.asp