前一段时间终于装上了传说中的代码编辑神器====>Sublime Text ,一打开便爱不释手,于是在网上找PHP的配置方案和插件,所有的一切都搞定了,可就是编译的时候没有显示,也没有提示,熬了好几个夜天天在网上找解决方案,终于功夫不负有心人,终于还是让我找到了,结果真是出我意料之外,真没想到是那地方的问题!不过总算解决了,再也没有后顾之忧了,可以安心写代码啦…..
下面享一下我的PHP环境初始配置过程(win7系统):
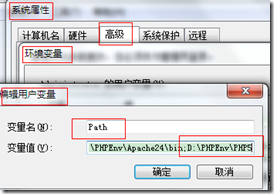
首先,将PHP加到电脑的环境变量中如图(D:PHPEnvPHP5是我PHP的安装目录):
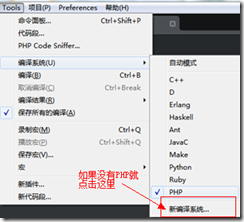
第二步:添加编译系统配置
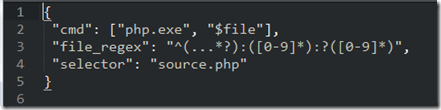
第三步:配置详情:
{ "cmd": ["php.exe", "$file"], "file_regex": "^(...*?):([0-9]*):?([0-9]*)", "selector": "source.php" }
另存到Sublime Tex的user目录下,如下是我的目录:
Packagesuser
文件名叫:PHP.sublime-build
一般情况是:此时保存退出,重新打开就可以编译PHP了,但是可能是版本的问题,我新下的的版本就是不能编译出结果
于是找了几天终于找到了解决方案如下:
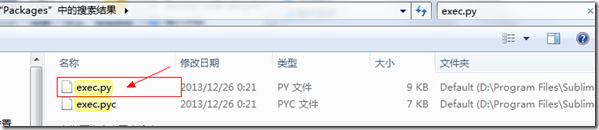
在sublime text 的安装目录中查找:exec.py文件
在sublime text 中打开,找到第45行,修改如下:
proc_env[k] = os.path.expandvars(v.decode(sys.getfilesystemencoding())).encode(sys.getfilesystemencoding())
替换成上面这句,关闭,重新打开,此时奇迹出现了,OK
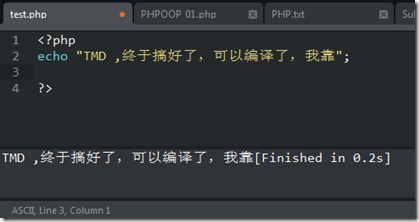
测试效果图:
我的扩展包:
常用扩展推荐
- Emmet——Emmet 官方提供的 Sublime Text 扩展;
- SublimeLinter——代码校验插件,支持 HTML、CSS、JS、PHP、Java、C++ 等16种语言;
- HTML5——HTML5 bundle for Sublime Text 2;
- Alignment——代码对齐插件;
- BracketHighlighter——括号高亮匹配;
- Git——整合 Git 功能的插件;
- jQuery——代码智能提示插件;
- LESS——LESS 代码高亮插件;
- JsFormat——JavaScript 代码格式化插件;
- Tag——HTML/XML 标签缩进、补全和校验;
- LiveReload——让页面即时刷新;
- Pretty JSON——JSON美化扩展;
- Can I Use——查询 CSS 属性兼容情况;
- CoffeeScript——CoffeeScript 代码高亮,校验和编译等;
- ColorPicker——跨平台取色器插件;
相关链接
2013年12月26日0:54:32
终于写完了,深夜了,睡觉了………………..