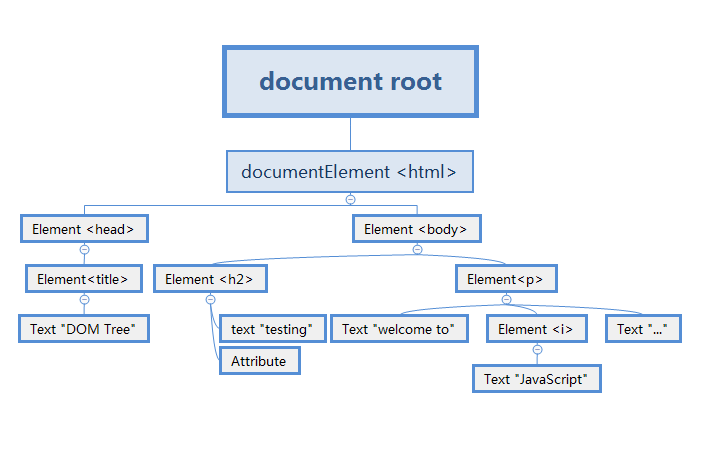
当浏览器加载一个Web页面时,它会创建这个页面的模型。这个模型被称为DOM树,它会保存在浏览器的内存中。
这个模型主要由4个节点组成:
- 文档节点
- 元素节点
- 属性节点
- 文本节点

属性节点是元素的一部分,通常在元素的开始标签。
文本节点是元素的内部文本。
通过对象模型,JavaScript获得了创建动态HTML所需的全部功能:
- JavaScript可以更改页面中的所有HTML元素
- JavaScript可以更改页面中的所有HTML属性
- JavaScript可以更改页面中的所有CSS样式
- JavaScript可以删除现有的HTML元素和属性
- JavaScript可以添加新的HTML元素和属性
- JavaScript可以对页面中所有现有的HTML事件做出反应
- JavaScript可以在页面中创建新的HTML事件